告知サイトのブログにオリジナルのデザインを反映する方法(マニュアル)

今回やるサイト https://sekiguchi-dof.com/
ブログページ https://sekiguchi-dof.com/blog/

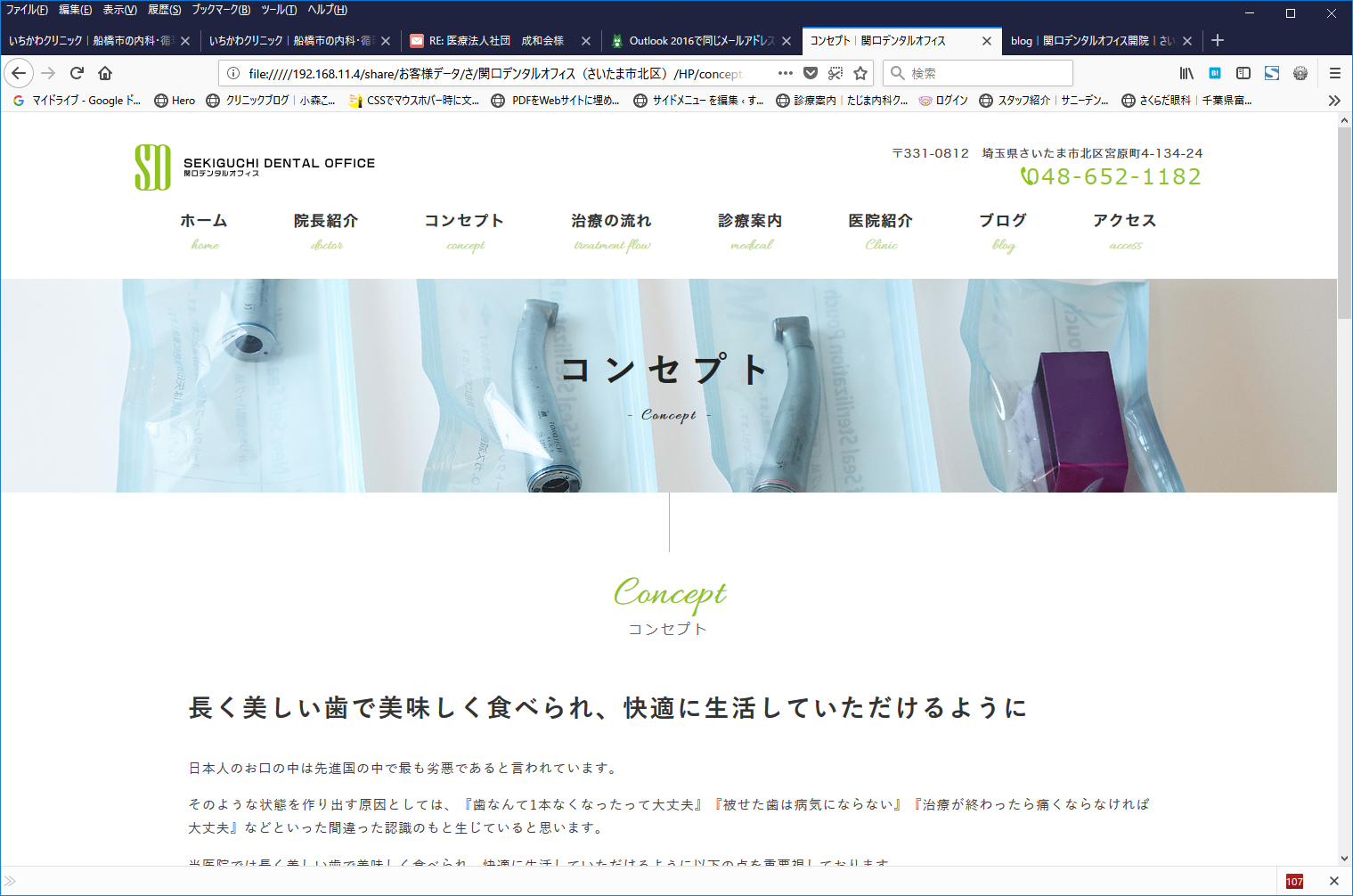
ここのページのデザインをあてたい

- DWを開き、shereに上がっているHPフォルダをサイト定義する。
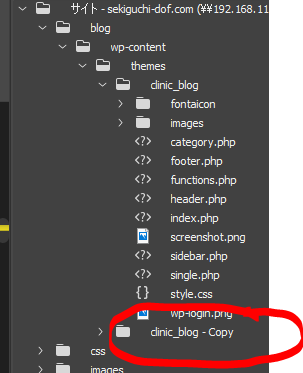
- ブログのテーマが無い場合はダウンロードする
ディレクトリ /sekiguchi-dof.com/public_html/blog/wp-content/themes/clinic_blog - 既存のテーマをコピーする

- ファイル名をわかりやすい名前にする 例:clinic_blog_original clinic_blog02 とか
- ベースにするページを複製して開く

- ツール>テンプレート>テンプレートから切り離す で複製したページをTemplateから切り離してください。

↓↓↓↓↓

こうなります - 正規表現を使ってパスを全て書き換えます。相対パス→ルートパス。検索対象を「現在のドキュメント」にして「正規表現を使用するアイコン」にチェックを入れてください。

以下の検索を置換を3かい行ってください。
href="(?!/|http|tel|javascript) ↓ href="/ src="js/ ↓ src="/js/ src="images/ ↓ src="/images/
- ルートパスになりました。

- あとはテーマにソースを当てはめていきます。
編集するファイル:category.php、header.php、index.php、slider.php、single.php、footer.php
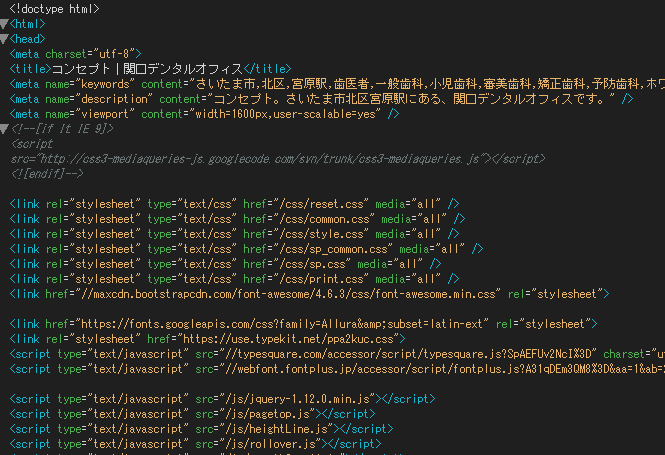
- ヘッダーの編集
黄色背景が編集箇所です。公開中のサイトに合わせて編集してください。
※タイトルには地域とキーワードが入るようにしてください。
下層メインビジュアルのところまでをヘッダーに入れてください。<!DOCTYPE html>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title><?php
global $page, $paged;
if(is_front_page()):bloginfo(‘name’);
elseif(is_single()): the_title();
elseif(is_page()):wp_title(”);
elseif(is_archive()):wp_title(‘|’,true,’right’);
bloginfo(‘name’);
elseif(is_search()):wp_title(‘-‘,true,’right’);
elseif(is_404()):echo’404 – ‘;
bloginfo(‘name’);
endif;
if($paged >= 2 || $page >= 2):
echo’-‘.sprintf(‘%sページ’,
max($paged,$page));
endif;
?>|関口デンタルオフィス開院|さいたま市北区の歯科</title> ←地域や診療科目が入るように
<meta name=”description” content=”<?php
global $page, $paged;
if(is_front_page()):bloginfo(‘name’);
elseif(is_single()): the_title();
elseif(is_page()):wp_title(”);
elseif(is_archive()):wp_title(‘|’,true,’right’);
bloginfo(‘name’);
elseif(is_search()):wp_title(‘-‘,true,’right’);
elseif(is_404()):echo’404 – ‘;
bloginfo(‘name’);
endif;
if($paged >= 2 || $page >= 2):echo’-‘.sprintf(‘%sページ’,max($paged,$page));
endif;
?>。さいたま市北区、一般歯科・小児歯科・口腔外科・矯正歯科・審美歯科・予防歯科・インプラントの関口デンタルオフィス開院です。”>
<meta name=”keywords” content=”北区,一般歯科,小児歯科,口腔外科,矯正歯科,審美歯科,予防歯科,インプラント,さいたま市,関口デンタルオフィス開院” />
<link rel=”icon” href=”favicon.ico” type=”image/x-icon” />
<link rel=”shortcut icon” href=”favicon.ico” type=”image/x-icon” />
<link rel=”stylesheet” type=”text/css” href=”/css/common.css” media=”all” />
<link rel=”stylesheet” href=”http://fonts.googleapis.com/earlyaccess/notosansjapanese.css” />
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css”>
<link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/fontaicon/css/font-awesome.min.css” />
<link rel=”stylesheet” type=”text/css” href=”<?php bloginfo(‘template_directory’); ?>/style.css” /><script type=”text/javascript” src=”https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js”></script>
<script type=”text/javascript” src=”/js/pagetop.js”></script>
<script type=”text/javascript” src=”/js/heightLine.js”></script>
<script type=”text/javascript” src=”/js/rollover.js”></script>
<script type=”text/javascript” src=”/js/smoothScrollEx.js”></script>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<!–ここから PC header–><header>
<div class=”inner”>
<div class=”main”>
<p><a href=”/”><img src=”<?php bloginfo(‘template_directory’); ?>/images/logo.png” alt=”関口デンタルオフィス” /></a></p>
</div>
<h1>関口デンタルオフィス|さいたま市北区の一般歯科・小児歯科・口腔外科・矯正歯科・審美歯科・予防歯科・インプラント</h1>
<h2>平成30年5月 <!–XX日(X)–>リニューアルオープン</h2>
<a href=”https://sekiguchi-dof.com/” class=”btn”>HOME</a>
<a href=”https://sekiguchi-dof.com/blog/” class=”btn”>BLOG</a>
</div>
</header>↓案件によって多少異なりますが、この辺までを入れてください。
<li><a href=”/clinic.html”><span>医院紹介<i>Clinic</i></span></a></li>
<li><a href=”https://sekiguchi-dof.com/blog/”><span>ブログ<i>blog</i></span></a></li>
<li><a href=”/access.html”><span>アクセス<i>access</i></span></a></li>
</ul></nav>
<!– ↑PCのナビここまで↑ –><section id=”mainvisual” class=”bg02″>
<div class=”inner”>
<div class=”mainvisual_headline”>
<h2>ブログ</h2>
<p>Blog</p>
</div>
<!– .main_catch –>
</div>
<!– .inner –>
</section><!– #mainvisual –> - フッターの編集
黄色背景が編集箇所です。公開中のサイトに合わせて編集してください。
※アナリティクスは必ず入れてください。
※地図が入っていることも多いですが、基本無くてもよいです。
※頻繁に更新する内容がふくまれる場合は、あえて入れない選択をしてもいいです。<!–#footer –>
<?php wp_footer(); ?>
<footer> © 関口デンタルオフィス</footer><!– Global Site Tag (gtag.js) – Google Analytics –>
</body>
</html> - index.php、single.php、category.phpは必要に応じて編集してください。
すいません端折ります。 -
できあがったテーマを本サーバにアップ。
ディレクトリ /sekiguchi-dof.com/public_html/blog/wp-content/themes/ - WordPressにログインしてテーマを反映してみる
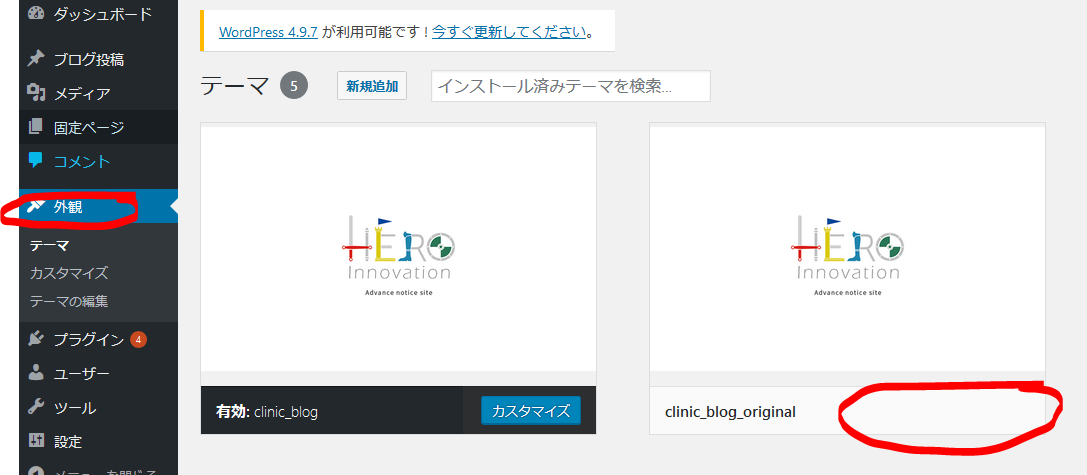
お客様パスワード https://hero-innovation.cybozu.com/k/39/ からログイン情報は調べてください。 - ログインしたら、左メニュー「外観」をクリックして、新たしいテーマを有効化してください。

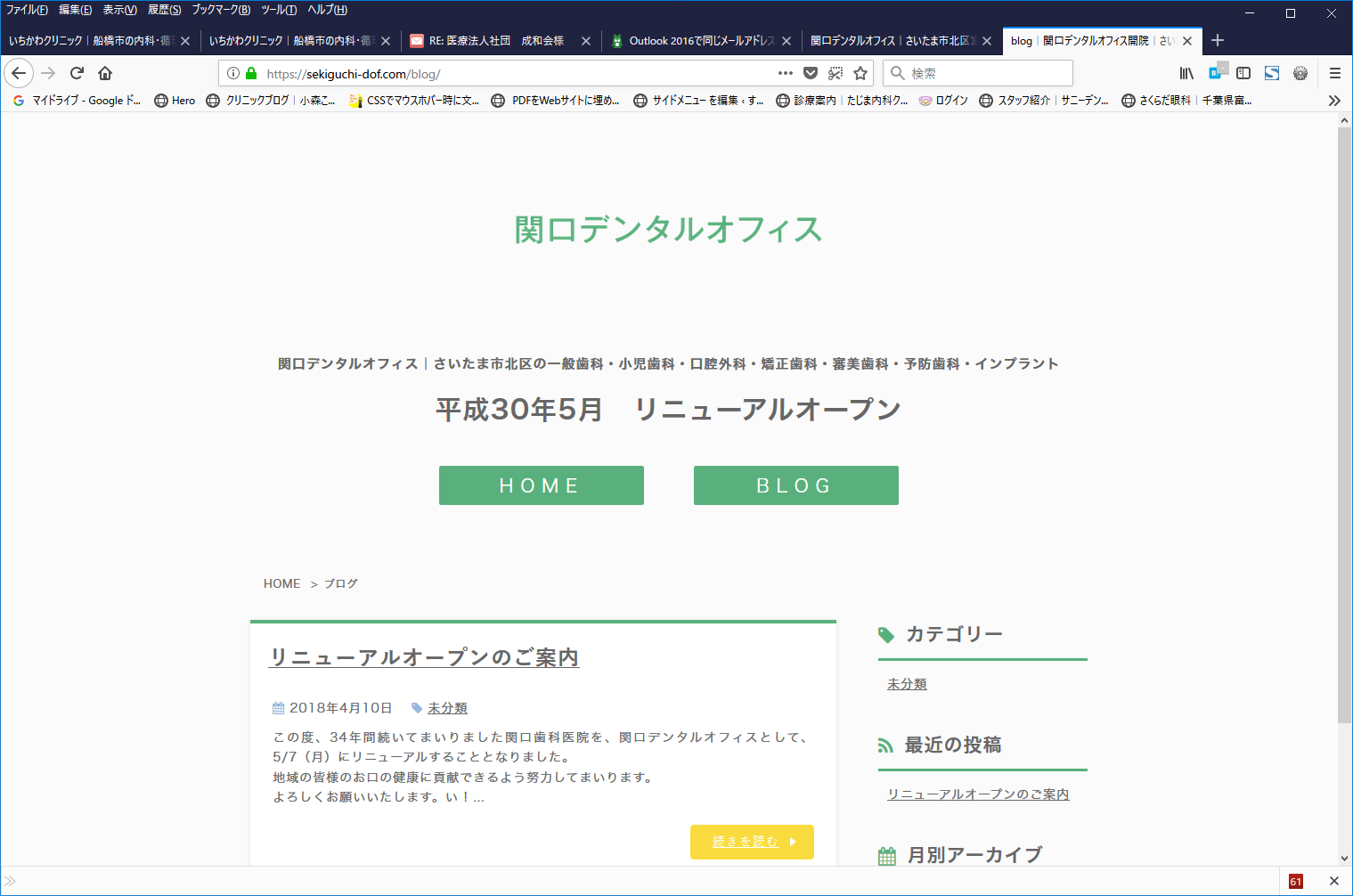
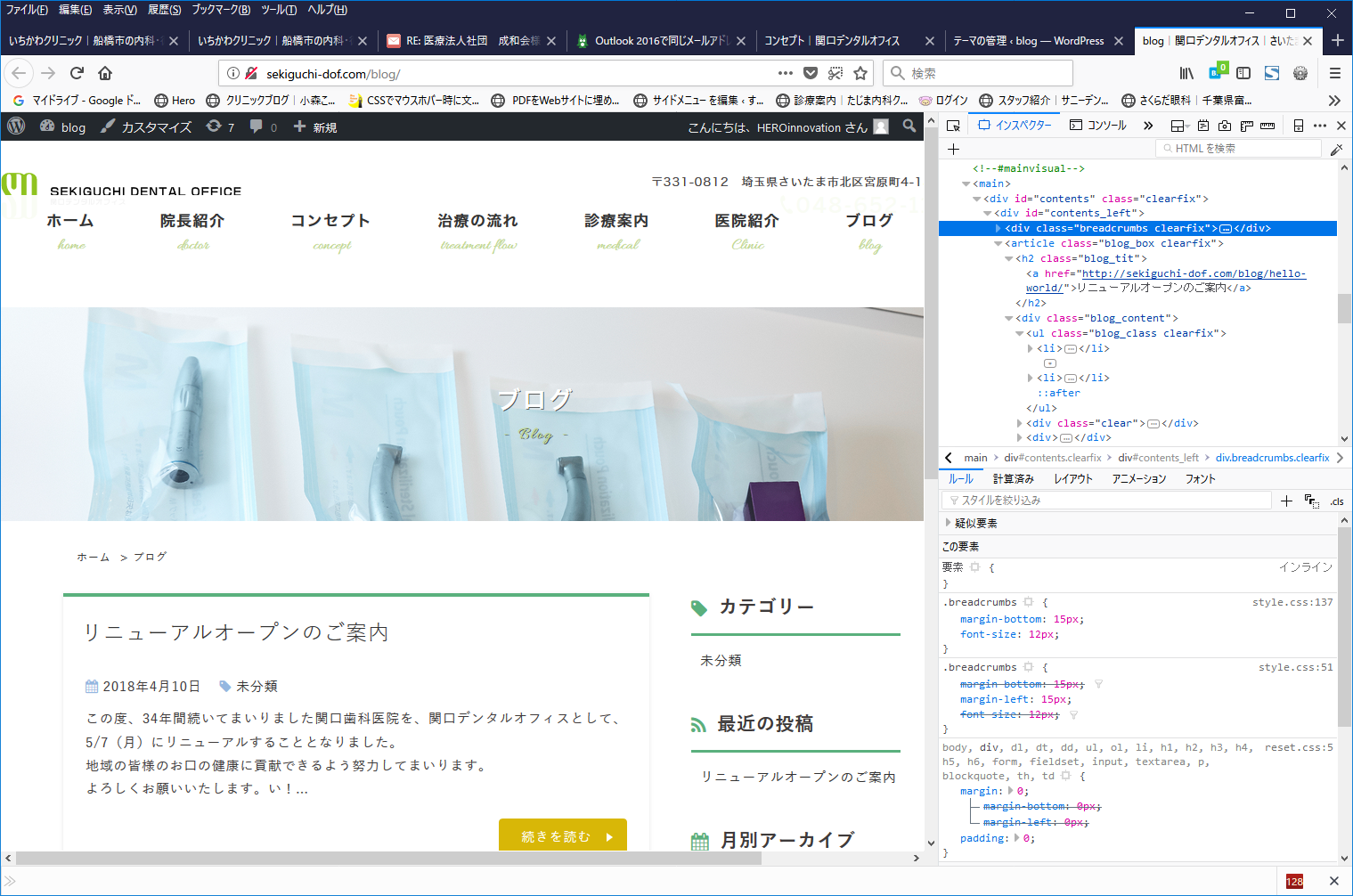
- サイトを表示して確認してみてください。

なんか壊滅的に崩れてますね。すぐ戻しましょう。 -
CSSをいれわすれていたので追加します。ヘッダーに以下の内容を追加して、テーマのスタイルシートを読み込ませます。
-
<link rel=”stylesheet” type=”text/css” href=”/css/reset.css” media=”all” />
<link rel=”stylesheet” type=”text/css” href=”/css/common.css” media=”all” />
<link rel=”stylesheet” type=”text/css” href=”/css/style.css” media=”all” /><link rel=”stylesheet” href=”<?php echo get_template_directory_uri(); ?>/fontaicon/css/font-awesome.min.css” />
<link rel=”stylesheet” type=”text/css” href=”<?php bloginfo(‘template_directory’); ?>/style.css” /><link rel=”stylesheet” type=”text/css” href=”/css/sp_common.css” media=”all” />
<link rel=”stylesheet” type=”text/css” href=”/css/sp.css” media=”all” />
<link rel=”stylesheet” type=”text/css” href=”/css/print.css” media=”all” />
<link href=”//maxcdn.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css” rel=”stylesheet”> - このままだと読み込ませるCSSに不備がるので修正します。
105行目くらいまでoriginalのCSSと競合して不具合がでるので削除してください。 -
body {
}
a {
color: #666;
}a:hover {
color: #1e3762;
}a:hover img {
opacity: 0.7;
filter: alpha(opacity=70);
-ms-filter: “alpha(opacity=70)”;
}/*——————– ヘッダー *変更不要* ——————–*/
header{
width:100%;
height:390px;
padding:50px 0 50px;
text-align: center;
background: url(/images/main_bg.png) no-repeat center center;
background-position:center center;
background-size:100% auto;
background-repeat:no-repeat;
}header .inner {
position: relative;
width:940px;
height:380px;
margin:0 auto 30px;
text-align: center;
}header .blog_copy{
position: absolute;
top: 183px;
margin: 0 auto;
}
header ul{
position: absolute;
top: 265px;
width: 100%;
text-align: center;
}
header li{
display: inline;
margin-right: 30px;
}
header li:last-child{
margin-right: 0;
}header li img{
width: 200px;
border-radius: 5px;
}header .main {
width: 100%;
margin: 0px auto 40px;
}header .main p {
vertical-align:middle;
text-align:center;
font-size:40px;
font-weight:bold;
}header .main img {
width: auto;
max-height: 180px;
}header h1 {
margin-top: 35px;
font-size: 15px;
}header h2 {
margin-top: 15px;
font-size: 30px;
} - 修正したCSSをアップしました。

- ログインしたままだと調整できない場合があるので、一旦ログアウトしてデザインを調整します。