- 2020.11.10
- 未分類

お知らせのスクロールがうまく動かなかったとき、HTMLに下記のコードを入れたら動きました。
smoothスクロール使ってません。
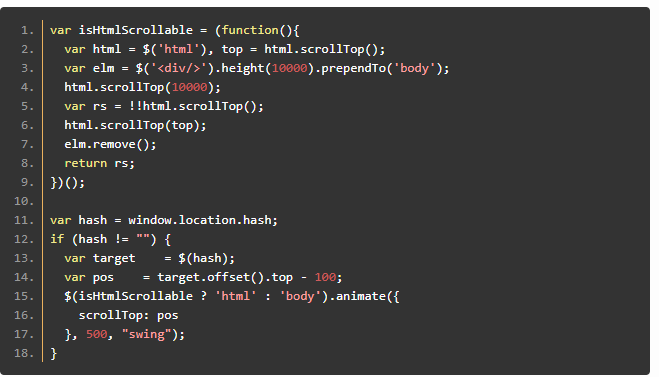
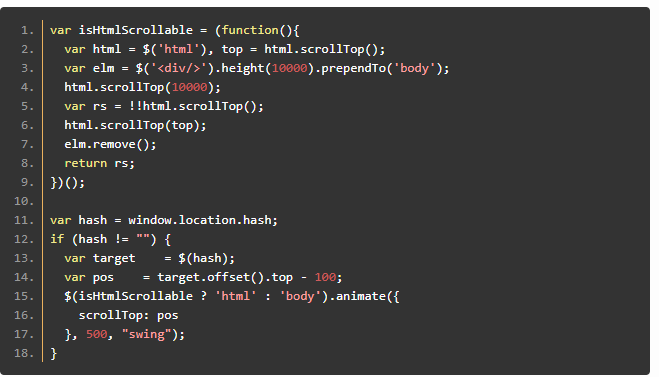
外部ページでもスムーズスクロール
ページ内リンクではなく、外部ページでもスムーズスクロールする方法。
- ページ内リンクと同様にスクロールさせることができる要素が html か body かを判定
- # 記号に続くURL の部分(ハッシュ)を「window.location.hash」で取得
- ハッシュが空文字でなければ、それを元にそのポジションを取得(下記の場合は 100px 上に調整)
- animate() でアニメーション

注意する点としては、ページ内リンクの場合はページが全て読み込まれている(jQuery の処理なども終了している)が、外部ページの場合は記述する位置によっては、他の jQuery の処理などに影響されて期待した位置にスクロールされない可能性がある。その場合は、記述する位置を最後の方に移して見るのも1つの方法。