トップのお知らせを日付と見出しだけにして、お知らせページにリンクさせる方法
- 2018.09.05
- Support

どんなお知らせにしたいか決めます(今回はシールズデンタルの仕様にします)
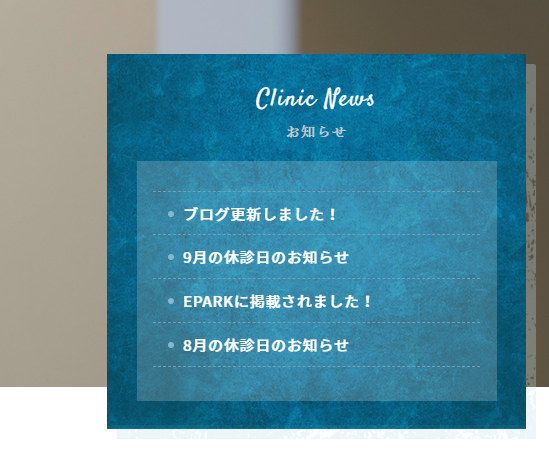
こんな感じ!

シールズデンタル https://sealds-dental.com/index.html
↓
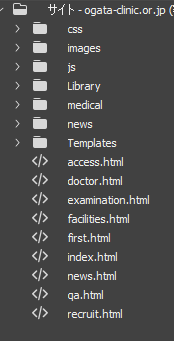
DWで顧客のサイトを開きます

↓
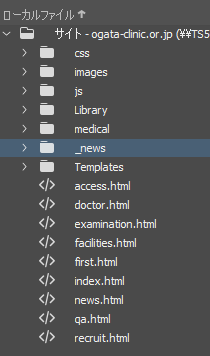
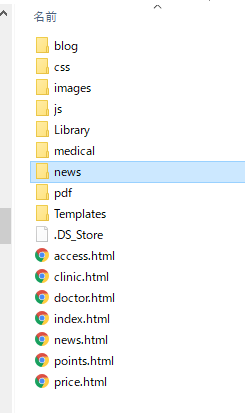
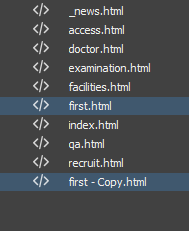
「news」フォルダをリネーム「_news」に ※リンクは更新しない。

↓
シールズデンタルのフォルダから「news」をコピー
\\192.168.11.4\share\お客様データ\さ\シールズデンタル\HP

↓
「news」のファイルを顧客のHPデータに移動します。

↓
シールズデンタルのお知らせの仕様を確認するため、index.htmlソースを開きます。

意味としては .news_text のクラスで newsディレクトリのnews.phpを読む ってことです。
ソース view-source:https://sealds-dental.com/index.html
indexではnews.phpが読み込まれているのが分かります。
↓
こんどはお知らせの詳細ページ(news.html)の仕様も確認します。
ソースを見てください。

ソース view-source:https://sealds-dental.com/news.html
お知らせではindex.htmlが読み込まれています。
htmlファイル名とphpファイル名が逆なんでちょっと紛らわしいっすけど、覚えておいてください。
↓
DWに移動して、index.htmlを開きます。
そこでお知らせのphpをシールズと同じにします。(news.phpです)

↓
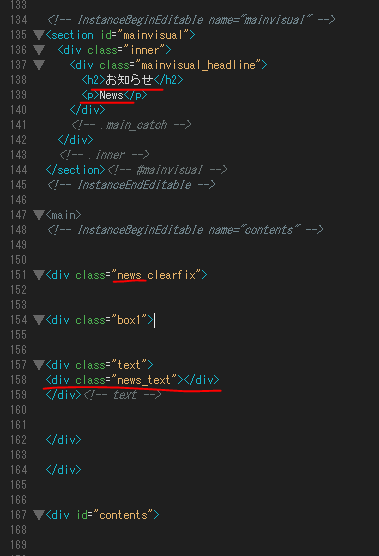
お知らせを表示したい箇所に ソースを入れます。
<シールズのコード>

<今回入れたい場所>

<入れたいページのコード>

今回は場所の移動も必要なく、そのままのコードでいけそうなので、特に編集せずに次行きます!
※お知らせの形が違う場合などは、外枠のhtmlとCSSの編集を先にやっておくとわかりやすいかも。
↓
お知らせの詳細ページを用意します。
初診の方へやアクセスなど、なるべくシンプルなページを複製します。

↓
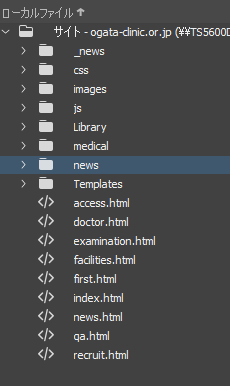
newsにリネームします

※リンクの更新をきかれますが「更新しない」を選択します。
↓
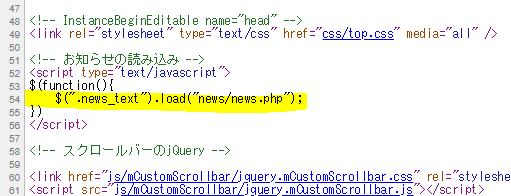
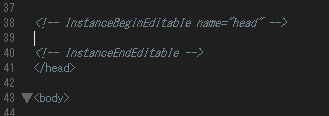
シールズに入っていたお知らせを読み込む部分のソースを

の間に入れます。
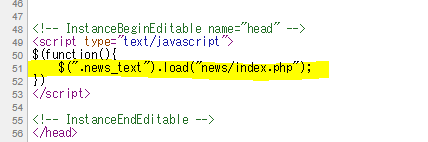
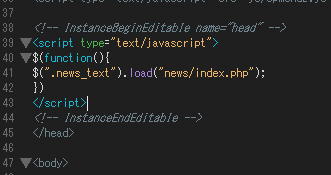
<script type=”text/javascript”>
$(function(){
$(“.news_text”).load(“news/index.php”);
})
</script>
こんな感じ!

↓
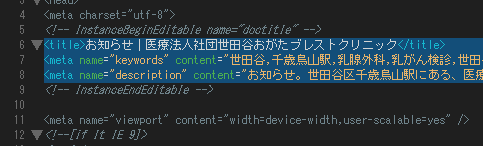
タイトルとメタも忘れず更新します。

↓
ページの中身も更新します。
①見出し
②関連CSSなど
③<div class=”news_text”></div>の追加します。ここでお知らせを読み込みます。

↓
html側の編集はとりあえず終了です。news.htmlとindex.htmlを保存してください。

↓
こんどはphpの編集にうつります
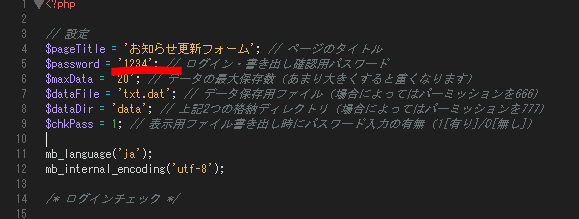
旧お知らせフォルダ_news/admin.phpを開き

↓
パスワードをコピーします。

1234
↓
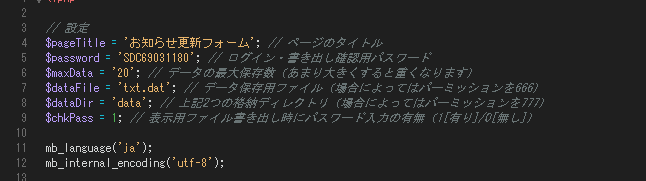
こんどは新しいお知らせフォルダを開き news/admin.php を開き、

↓
パスワードを更新し、保存します。(既存のパスワードと合わせます)

↓
こんどはnews/index.php TOPページのお知らせ部分 を開きます。
 これ!
これ!
どんな形式になってるか確認します。
<news.php>
/* ここからHTML */
?><div class=”ticker” rel=”fade”><ul>
<?php
//データ表示
if (!$data = @file($dataDir.’/’.$dataFile)) echo “<tr>\n<td colspan=\”4\” align=\”center\”>データがありません</td>\n</tr>\n”;
else {
foreach ($data as $key => $value) {
if($key<4){
$key++;
list($title, $text, $date) = explode(“\t”, rtrim($value));
$text = ViewTag($text);?>
<li><strong><?php echo $date; ?></strong><a href=”news.html?id=nw<?php echo $key; ?>“><?php echo $title; ?></a></li>
<?php
}}
}
?>
</ul>
</div>
主な箇所だけ説明すると、このPHPは
if($key<4){ の箇所で表示件数を4件に制御していました。この数字を変えると表示件数が変わります。
news.html?id=nw<?php echo $key; ?> でリンク先のidを取得しています。
<?php echo $date; ?> で日付を取得しています。(でも、CSSで無理やり消してたので表示はされていませんでした。)
<?php echo $title; ?> でタイトルを参照していました。
実際にhtmlではきだしたらこうなります
<div class=”top_news_flame”>
<div class=”news_text scroll_area”>
<div class=”ticker” rel=”fade”><ul>
<li><strong>2018/8/30</strong><a href=”news.html?id=nw1″>ブログ更新しました!</a></li>
<li><strong>2018/8/29</strong><a href=”news.html?id=nw2″>9月の休診日のお知らせ</a></li>
<li><strong>2018/8/29</strong><a href=”news.html?id=nw3″>EPARKに掲載されました!</a></li>
<li><strong>2018/7/13</strong><a href=”news.html?id=nw4″>8月の休診日のお知らせ</a></li>
</ul>
</div>
</div><!– .news_text –>
</div>
↓
こんど、newx.html お知らせの詳細に使用されている、index.phpを開きます。
 このページ!
このページ!
/* ここからHTML */
?>
<script>
$(document).ready( function() {
$(“.scroll_area”).mCustomScrollbar({
axis:”yx”,
theme:”rounded-dark”,
scrollButtons:{
enable:true
}
});
});
</script>
<div id=”layout”>
<div id=”data”>
<?php
//データ表示
if (!$data = @file($dataDir.’/’.$dataFile)) echo “<tr>\n<td colspan=\”4\” align=\”center\”>データがありません</td>\n</tr>\n”;
else {
foreach ($data as $key => $value) {
$key++;
list($title, $text, $date) = explode(“\t”, rtrim($value));
$text = ViewTag($text);
?>
<input type=”hidden” value=”<?php echo $key; ?>”>
<p><span class=”date”><?php echo $date; ?></span><strong><?php echo $title; ?></strong></p>
<div class=”line mb10″><?php echo $text; ?></div>
<?php
}
}
?>
</div>
</div>
<?php echo $text; ?> の箇所で本文を読み込んでいます。いわゆる普通のお知らせでの形式でした。phpで記事の制限もありません。
↓
phpの仕様の確認ができたら、一旦投稿してみます。

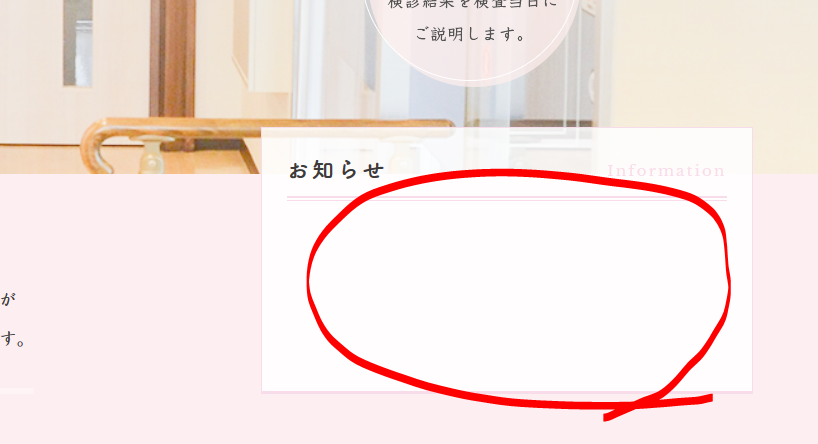
①最大表示件数以上の投稿 と ②長い見出し は必ず入れてください。
↓
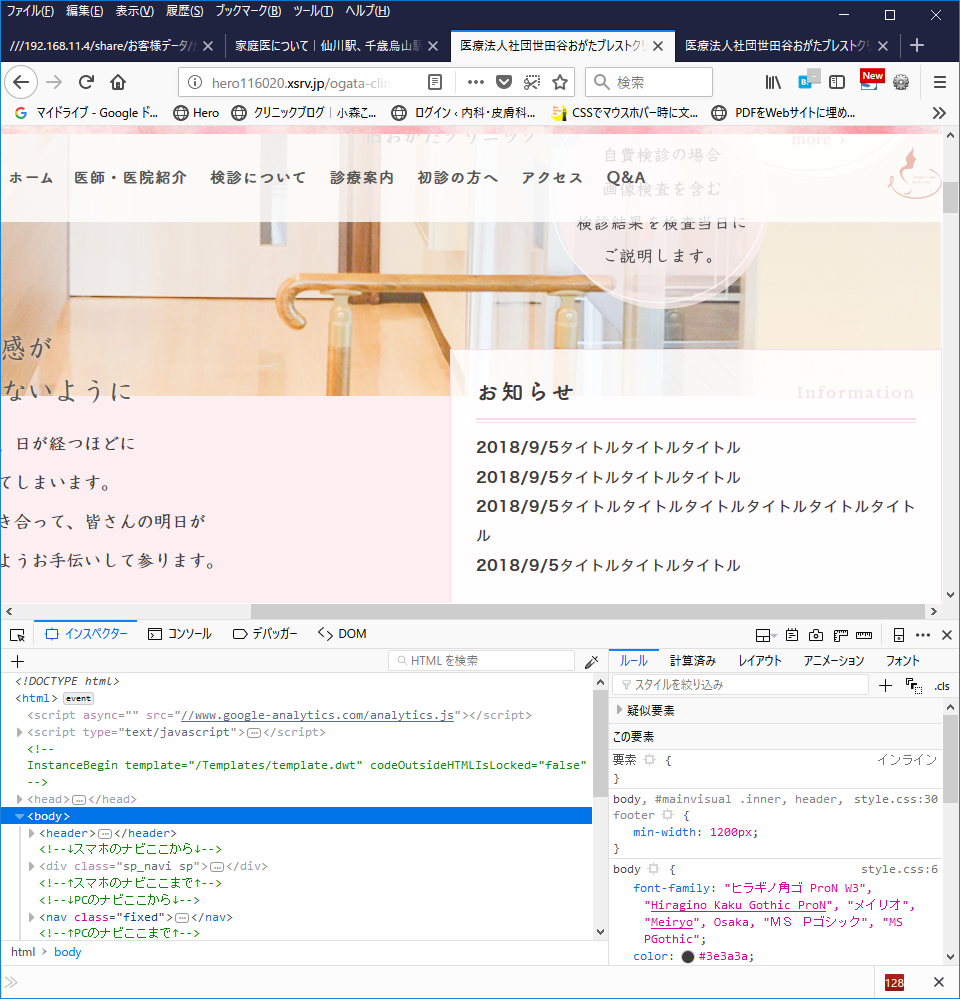
実際の表示を見ながらCSSでデザインを調整します。
まずシールズの関連CSSを開きます。
Chromeのデベロッパーツールで参照しながら、style.cssを更新します。

↓
あとは案件ごとに修正したら完成!!

ちなみに、シールズデンタルはnews.phpの <div class=”ticker” rel=”fade”> の箇所を修正しないとスクロールが出ませんでした。
完成例
http://hero116020.xsrv.jp/ogata-clinic.or.jp/