【マニュアル】WordPressをテスト環境にアップして確認する方法
- 2019.04.22
- 未分類

こちらフロー調整中です!
本番の最新サイトデータをエクスポート
プラグイン「All-in-One WP Migration」を使用して、サイトのデータをエクスポートします。
左メニューに下記のプラグインが表示されていない場合はインストールしてください。
インストールされている場合は次に進んでください。

「All-in-One WP Migration」のインストール(無い場合のみ)
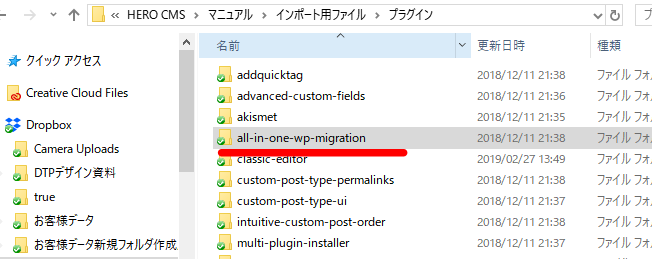
ドロップボックス「E:\Dropbox\コーディングテンプレート\HERO CMS\マニュアル\インポート用ファイル\プラグイン」を開く

↓
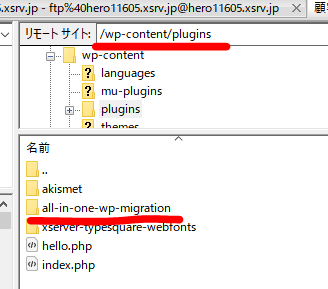
FTPでプラグインのディレクトリにデータをアップ
ディレクトリ:/wp-content/plugins

↓
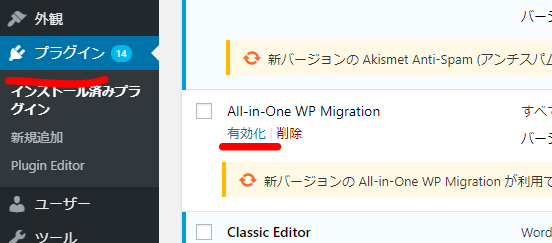
WordPressにログインして、「all-in-one-wp-migration」を有効化する

↓
インストール完了です!
エクスポート手順
左メニュー「all-in-one-wp-migration」をクリック

↓
「エクスポート先」をクリックすると、候補が表示されるので、そこで「ファイル」をクリック

↓
ダウンロードをクリック

↓
エクスポート完了です。
ダウンロードしたデータは後で使うのでフォルダを表示しておいてください。
テスト環境へサイトのデータをインポート
テスト環境へログインします。
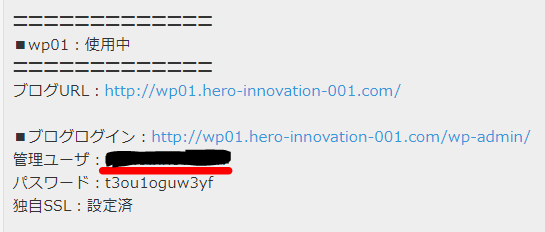
▼ログイン情報(社内パスワード)
https://hero-innovation.cybozu.com/k/41/show#record=84&mode=show
↓
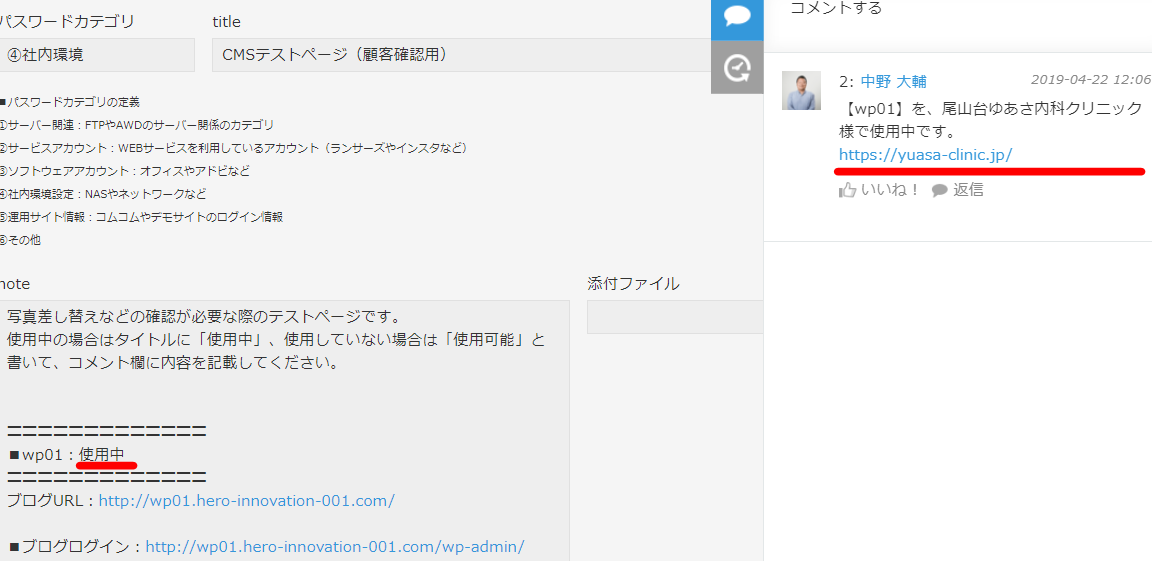
「wp※※」(※は任意の数字)の中で「使用可能」となっているテスト環境のログイン情報を使用します。
①テスト環境の名前の横の文字を「使用中」に変更
②どのクリニックで使用するか記載してください。

↓
左メニュー「all-in-one-wp-migration」をクリック
※ない場合は「「All-in-One WP Migration」のインストール(無い場合のみ)」の手順と同様にインストールしてください。

↓
インポートをクリック

↓
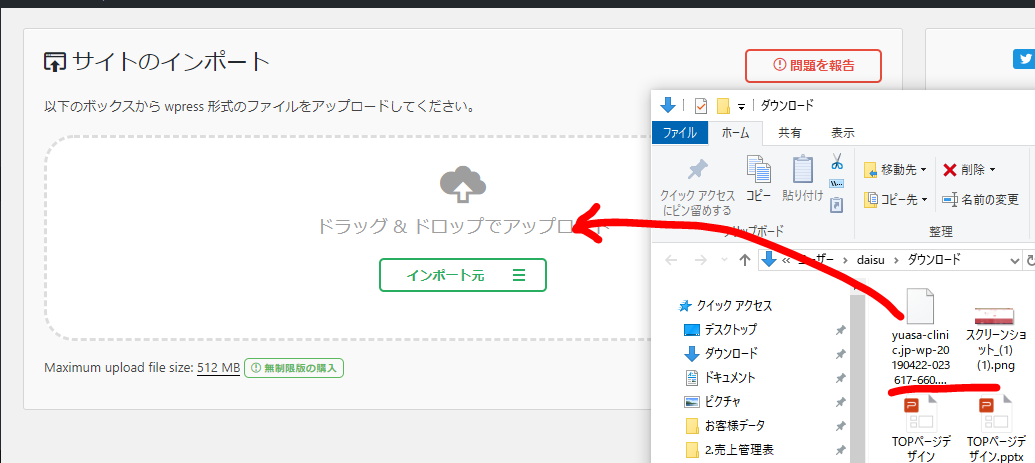
点線内に本番環境のエクスポートしたファイルをドラッグ&ドロップで入れます。

↓
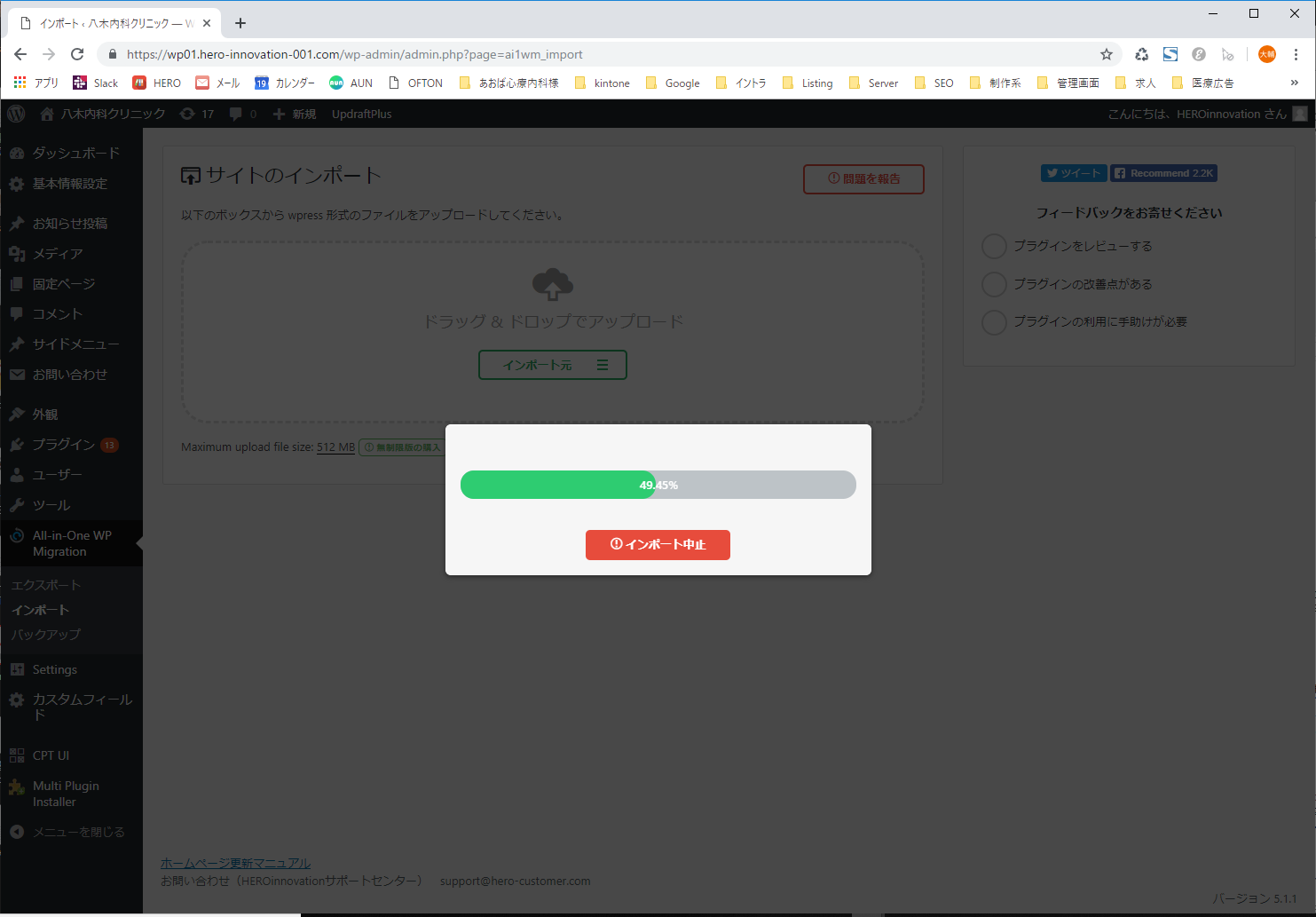
こんな感じのインストール中の画面に移行します。

↓
終わったら、「開始」をクリック

↓
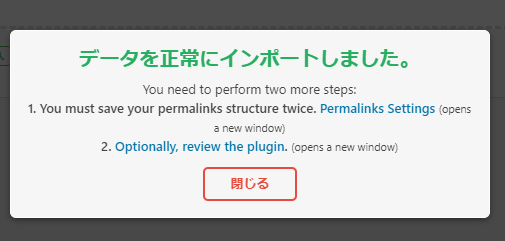
インポートできました。

テスト環境の修正(ログイン情報の変更・クローラー拒否)
インポートが完了するとテスト環境のログイン情報が変わってしまいます。
そこで、テスト環境のログイン情報の追加と、クローラーを拒否する設定を入れます。
ログイン情報の変更(テストサーバー用のログイン情報に戻す)
ユーザーをクリックするとログイン画面に戻りますので、インポートしたサイトのログイン情報を使用してログインしなおしてください。(ログイン情報もインポートされるため)


↓
ユーザー管理画面の「HEROinnovation」をクリック ※ない場合は「HEROinnovation」を新規作成してください。

↓
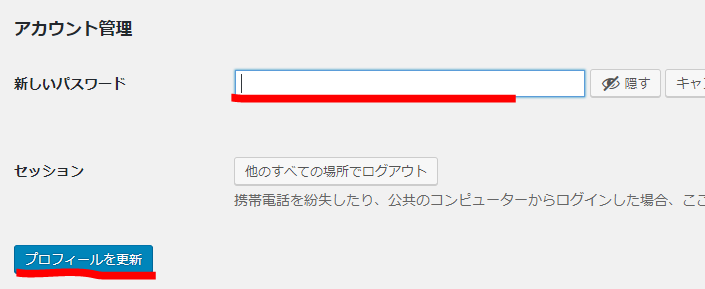
テスト環境用のパスワードで上書き

テスト環境パスは社内パスワードより
https://hero-innovation.cybozu.com/k/41/show#record=84&mode=show
パスワードを生成するをリック

↓
社内パスワードのパスワードに変更

↓
これで、次にログインする人もテスト環境のログイン情報で入ることが出来るようになりました。
クローラーの拒否
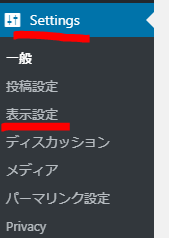
settings⇒表示設定 をクリック

↓
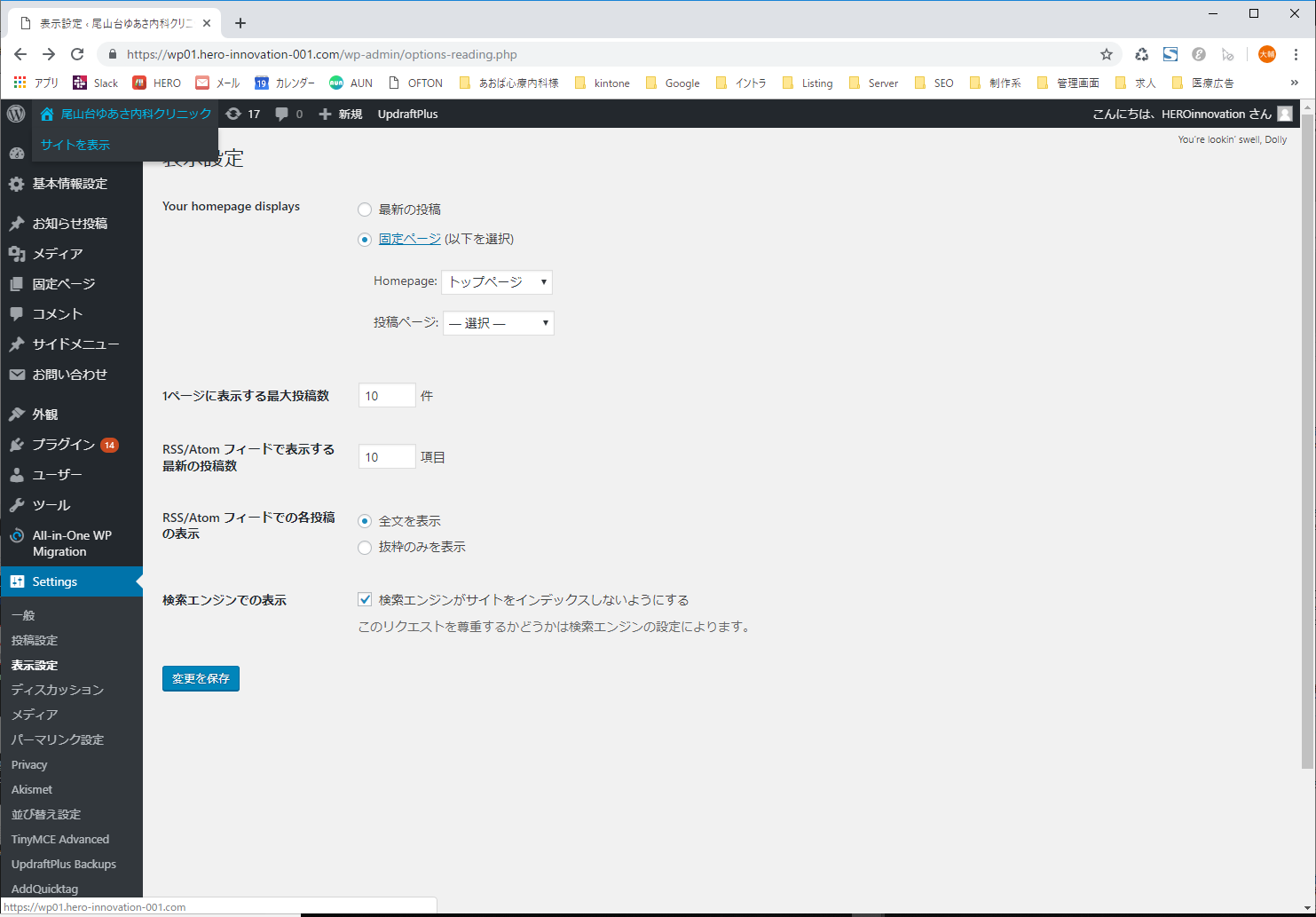
①「 検索エンジンがサイトをインデックスしないようにする」をクリック
②変更を保存をクリック。

↓
これで検索エンジンで表示されないようになります。
※これをやらないとテストページが一般公開されますので必ず対応してください。
テストページの表示
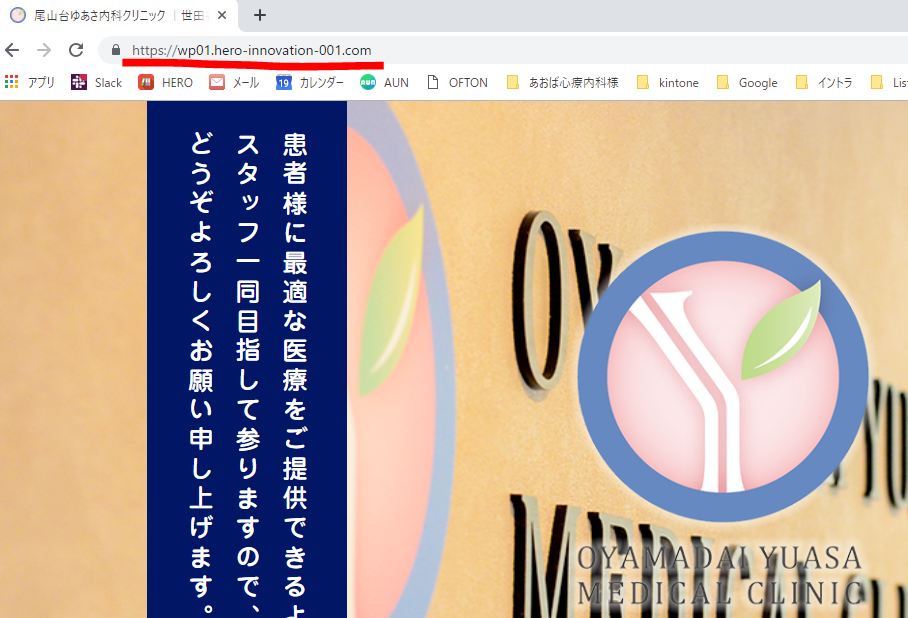
ページ左上、サイト名に矢印を持ってきて、「サイトを表示」をクリックすると、テスト環境での見え方を確認できます。

↓
テストページのURLでサイトが表示されていればOK!
ページをざっと見て問題なく表示されているか確認してください。
※WEBフォントなど当たっていないものがあったら、設定を追加するか、「テスト環境なのでWEBフォントは当たってません」と補足するなどしてください。
※元サイトのファイル指定が絶対パス(https://yuasa-clinic.jp/wp/wp-content/themes/hero-cms/images/footer_logo.png など)になっている場合は、ファイルを書き換える必要があります。正直かなり面倒なのでその場合は別途相談ください。

↓
問題なくなれば完了です!
テスト環境の編集
テスト環境のFTP情報やログイン情報を元に編集します。