新告知サイト作り方
- 2020.03.11
- Support

ドメイン取得
依頼メールなどに添付されてくる「基本情報シート」からドメインを確認して、ドメイン取得を行います。(ヒーロカスタマーやメールアドレスの記載と差異がないか注意てください。)ドメイン取得を行ったら、すぐにネームサーバーも書き換えてください。ドメイン取得の権限が無い場合は、スラックで担当者(安)に依頼してください。
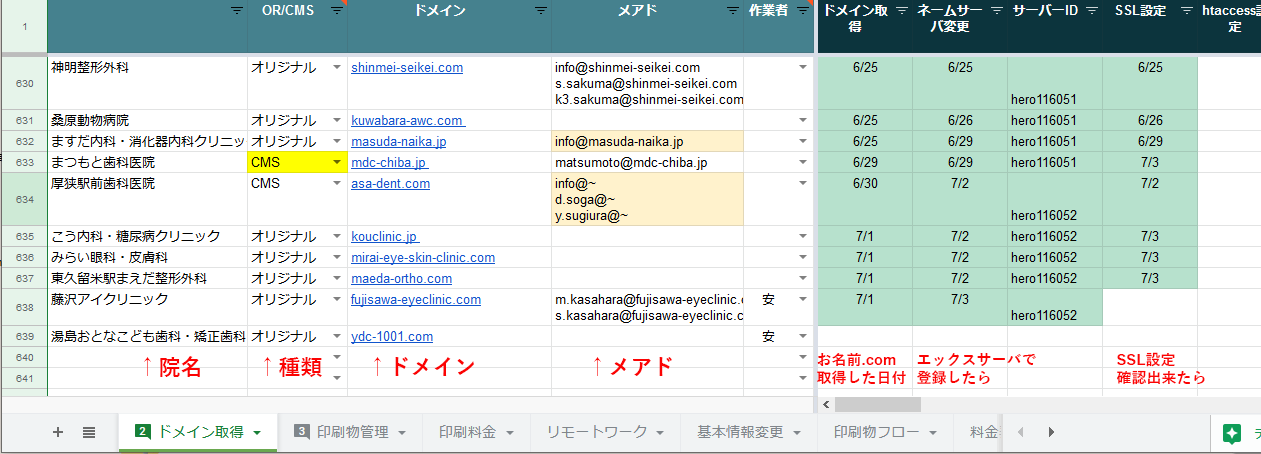
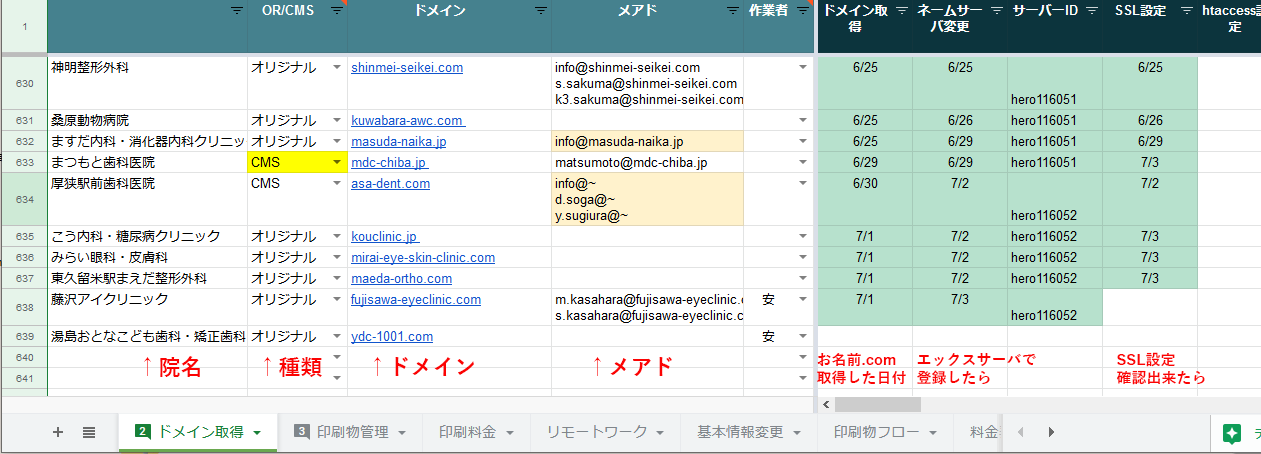
ドメイン取得状況スプレットシートに記入します
医院名、種類(オリジナルもしくはCMS)、ドメイン、取得希望メアド(あれば)

ネームサーバーの変更(お名前ドットコム)
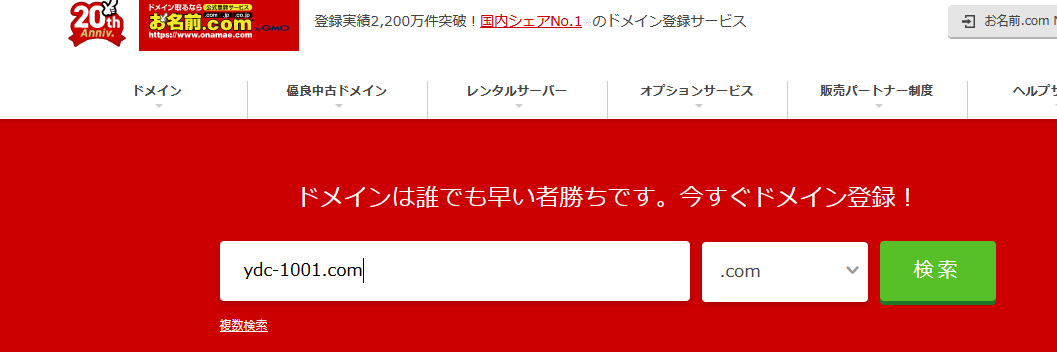
https://www.onamae.com/
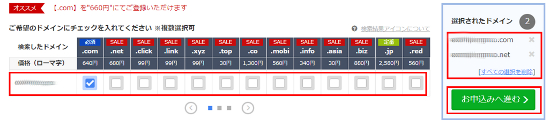
取得したいドメインを入力

↓
選択されたドメインがOKだったら、お申込みへ進む

↓
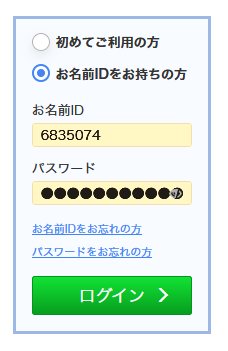
ログインする
パスワードは
https://hero-innovation.cybozu.com/k/41/show#record=9&tab=comments&mode=show&s.keyword=%25E3%2581%258A%25E5%2590%258D%25E5%2589%258D&s.space=6
■ドメイン取得・管理用

↓
「申し込む」クリック

↓
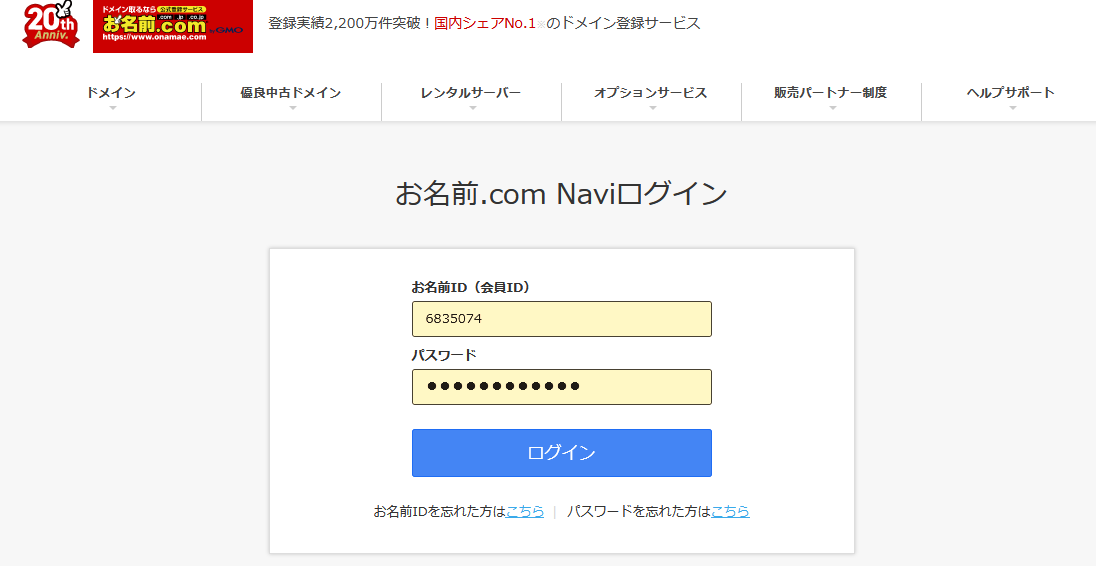
お名前.com Naviログイン

↓
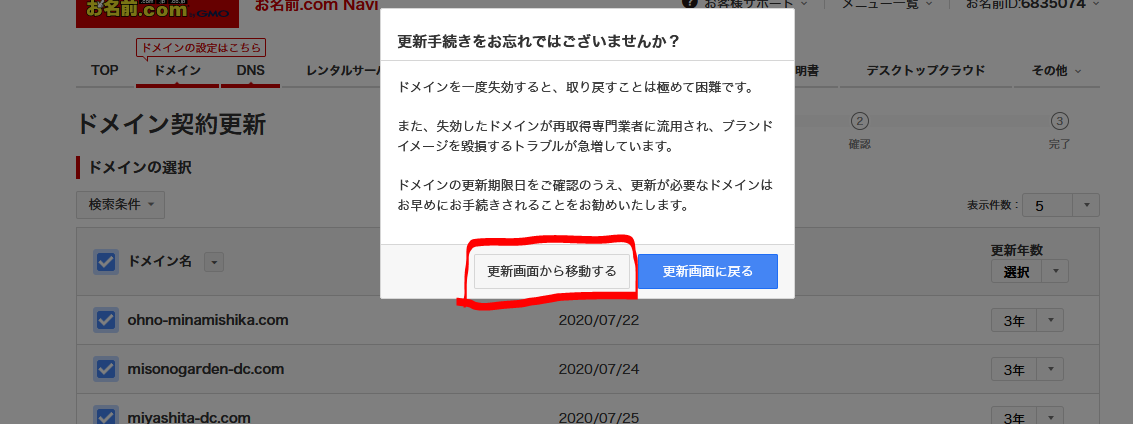
「TOP」へ移動 しようとすると、下記画面出るので「更新画面から移動する」クリック

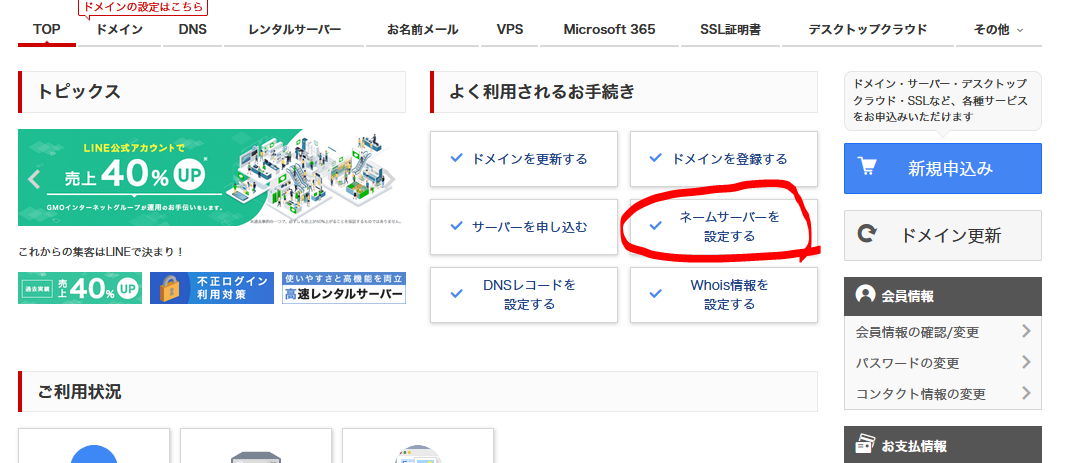
↓トップページにて「ネームサーバーを設定する」

↓
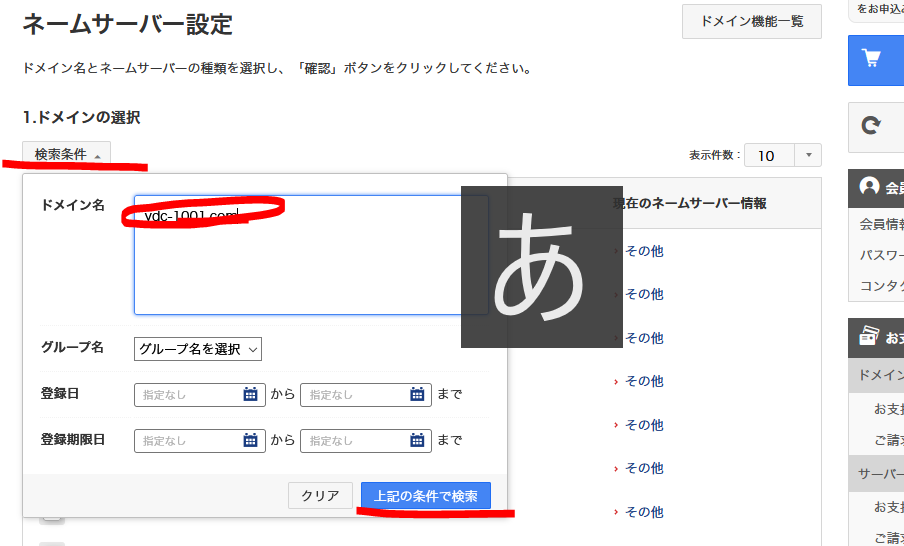
「検索条件」クリックでドメイン名を入力し、「上記の条件で検索」クリック

↓
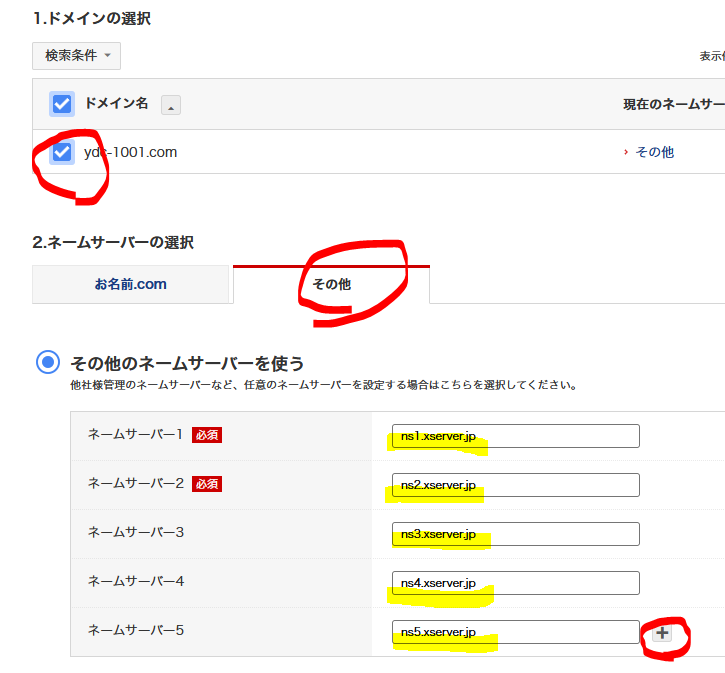
「検索条件」で指定ドメインに青のチェックを入れ、
「その他」を「クリック」
右下の「+」マークを2回クリックし ネームサーバー5 までの空欄を作成し下記を入力します。
ns1.xserver.jp
ns2.xserver.jp
ns3.xserver.jp
ns4.xserver.jp
ns5.xserver.jp

↓
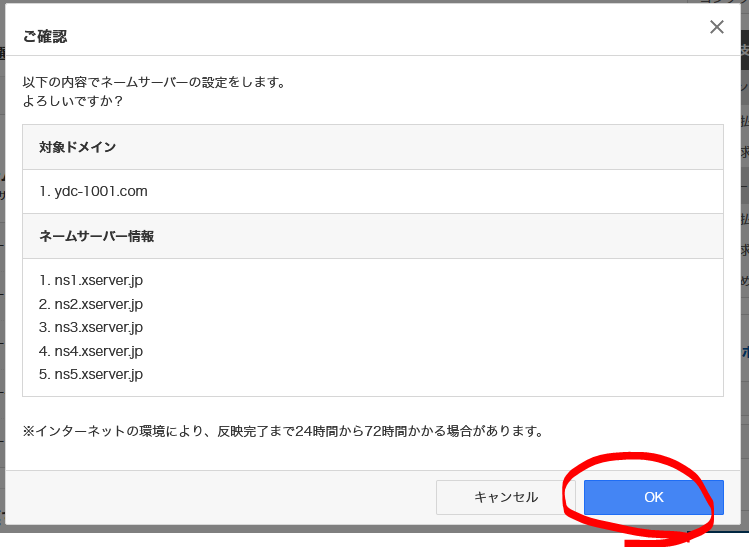
OK クリック

↓
完了しました

↓
ここから30分ぐらい設定まで待ちます
↓
その間に
ヒーロカスタマーに必要事項を記載します。
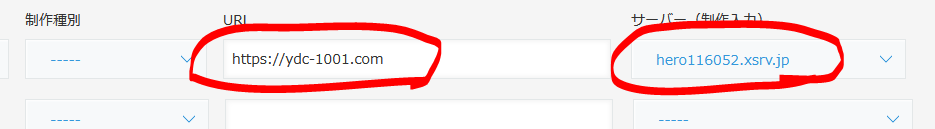
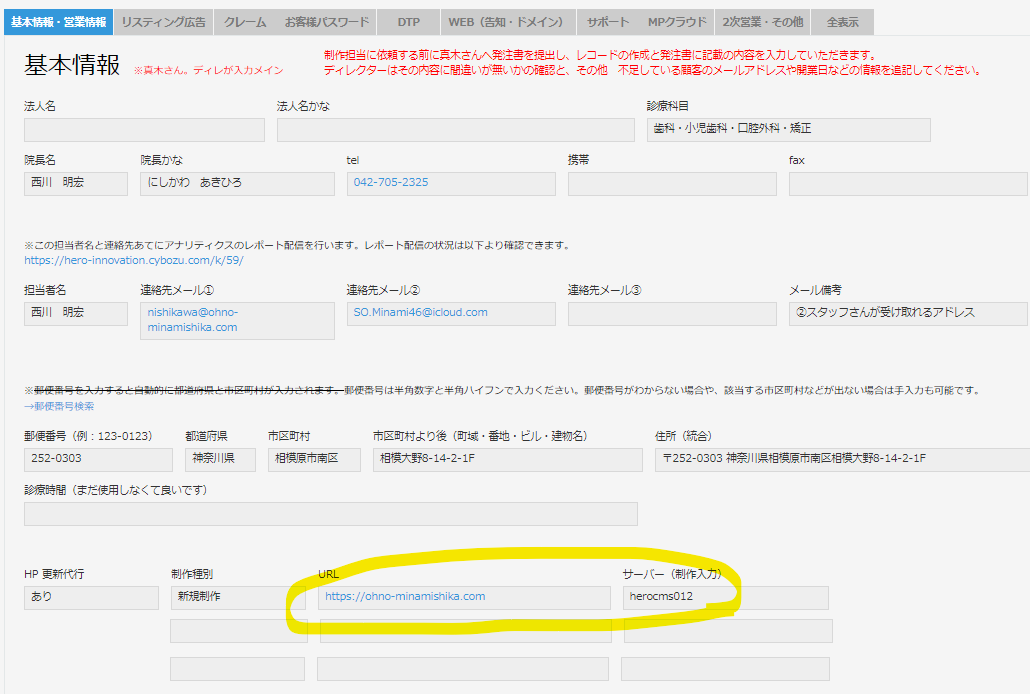
①基本情報の
「URL」 および 「サーバー(制作入力)」

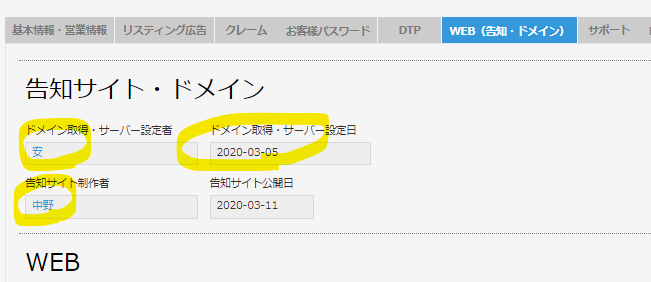
②WEB(告知・ドメイン)で
自分の名前、設定日の登録をします、保存。

上記までのまとめ
https://www.onamae.com/guide/p/67
ネームサーバーはエックスサーバーの管理画面から確認できます。
https://www.xserver.ne.jp/manual/man_domain_namesever_setting.php
サーバー設定
ドメイン取得が完了したら、サーバー設定を行います。1つのサーバーにドメイン20件まで(初期ドメインhero***.xerver.jp除く)を限度に順番に追加していってください。
(1)エックスサーバにログイン
https://www.xserver.ne.jp/login_info.php
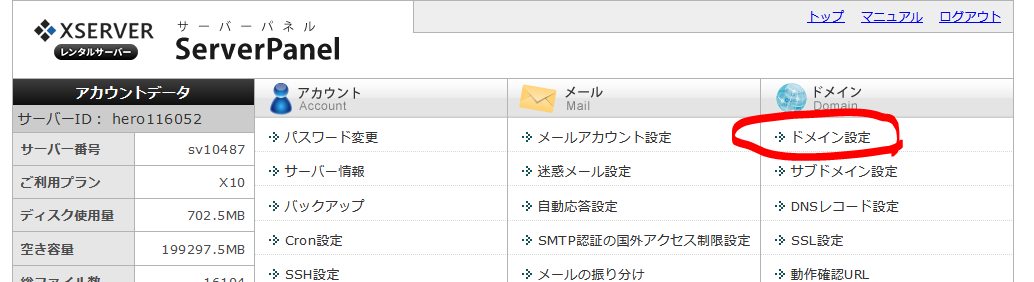
(2)最新のサーバーの「サーバー管理」クリック

(3)「ドメイン設定」クリック

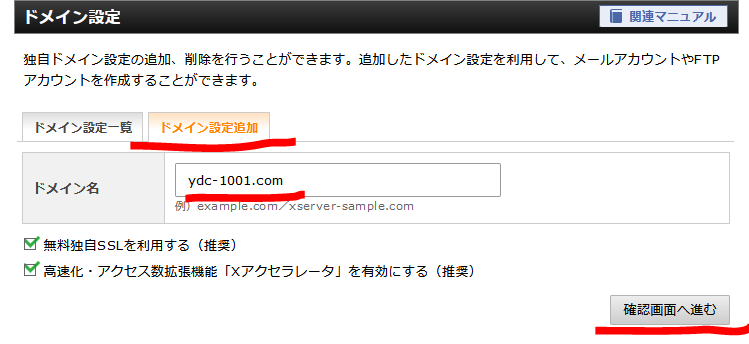
(4)「ドメイン設定追加」クリックし、空欄に取得したいドメインを入力、「確認画面へ進む」クリック

(5)ドメイン名を再度確認し、OKであれば「追加する」

…30秒ぐらい画面が変わるまで待ちます。(閉じない!!)
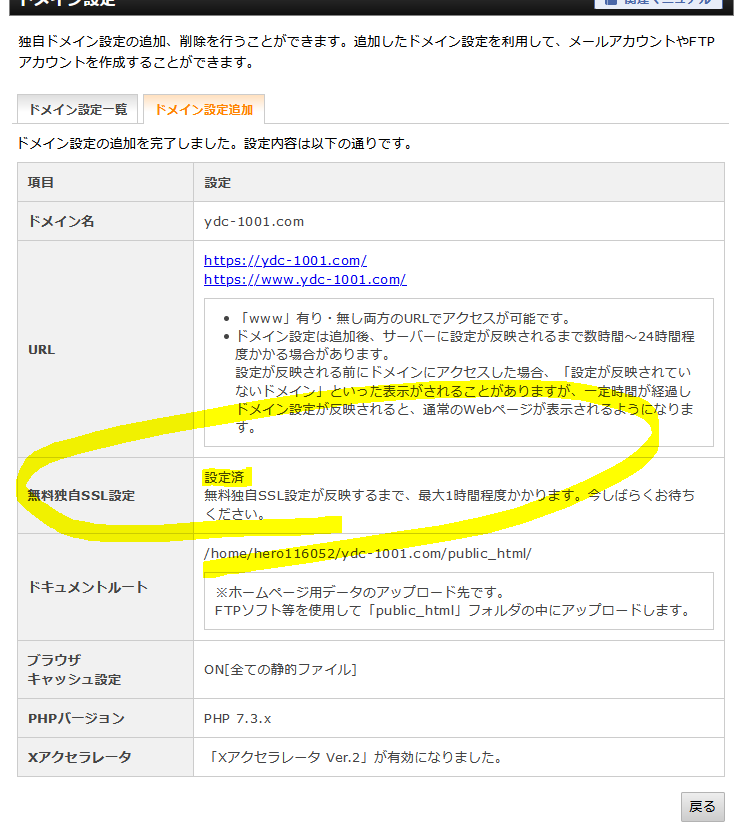
(6)下記の画面になっていたら、SSL設定も含め、ドメイン取得が成功したことになります!

一覧で「反映待ち」になっているか確認
CMS設定は「反映待ち」が消えてから!

最後に右側にできた箇所に日付やID名を書きます(勝手に緑になる)
<番外編>
もし、SSL設定がうまくされていないエラーがでたら…
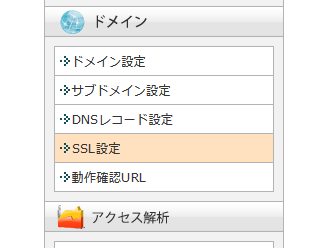
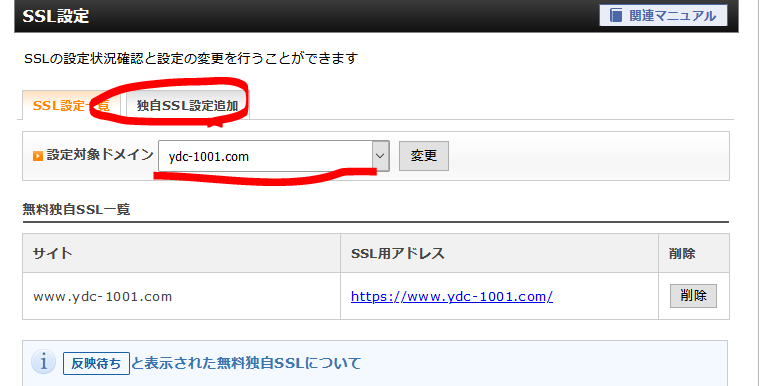
サイドメニューから「SSL設定」、

対象ドメインを確認し、「独自SSL設定追加」をクリック

「追加する」→「戻る」 一覧で「反映待ち」になっているか確認
CMSを設定する場合は「反映待ち」が消えてから!!
ドメインを追加したら、SSL設定・WordPressインストールを続けて行ってください。
ドメインの追加方法
https://www.xserver.ne.jp/manual/man_domain_setting.php
SSL設定(ドメイン追加時にエラーが出なければ不要)
https://www.xserver.ne.jp/manual/man_server_ssl.php
WordPressインストール
https://www.xserver.ne.jp/manual/man_install_auto_word.php
↓
メールアドレスの発行※追加20200827
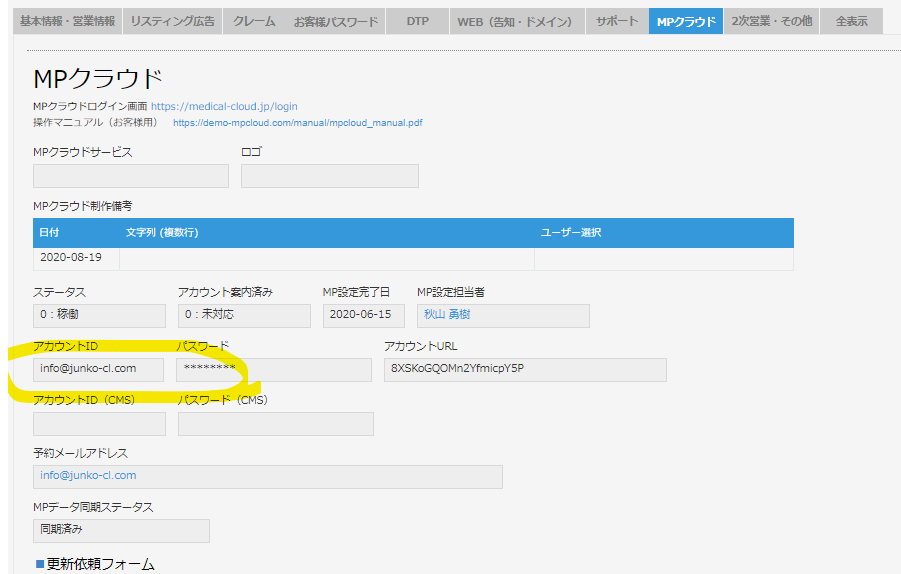
ドメインの設定ができましたら、MPクラウドで使用するためのメールアカウントを発行してください。
発行アドレス:info@独自ドメイン
↓
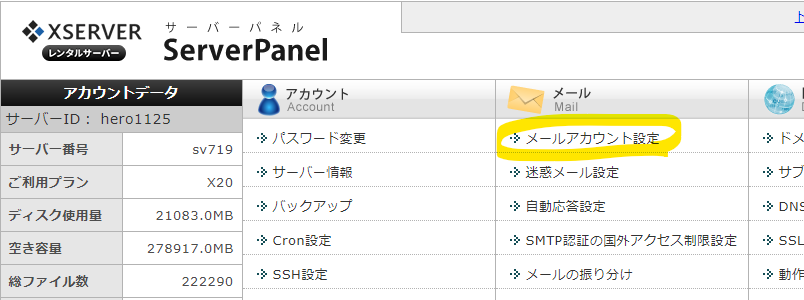
メールアカウント設定をクリック

↓
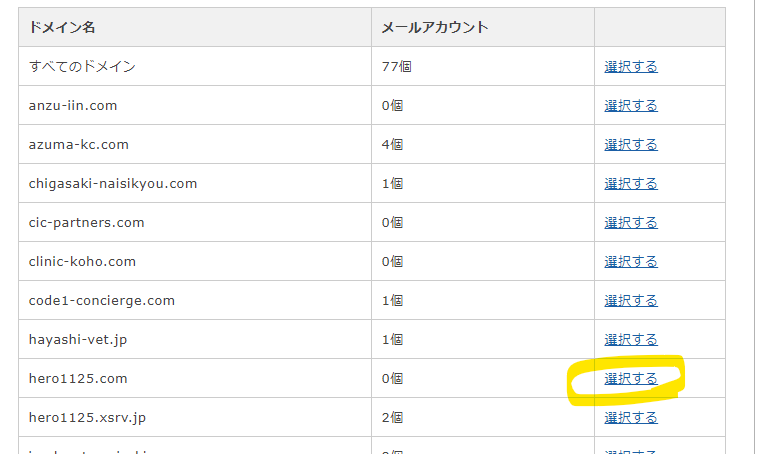
対象のドメインの「選択する」をクリック

↓
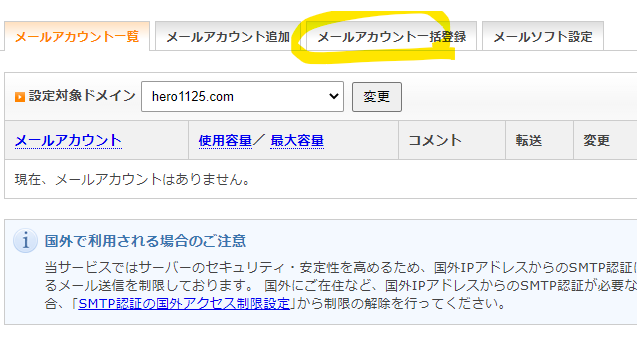
メールアカウント一括登録 をクリック

↓
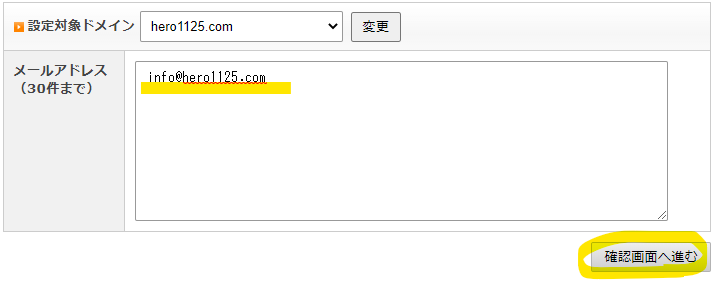
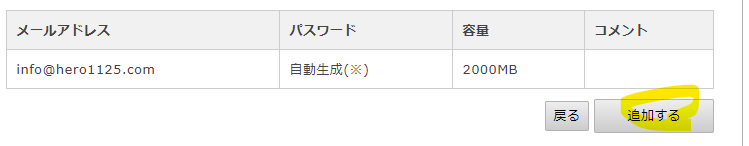
info@ドメイン を入力して 「確認画面へ進む」をクリック

↓
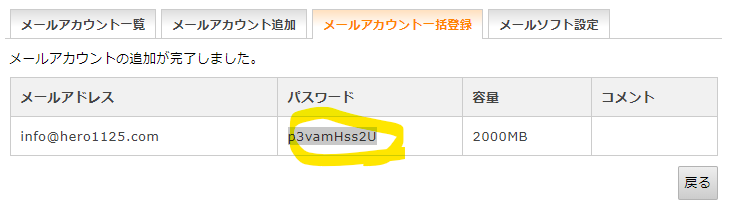
追加する をクリック

↓
パスワードをコピー

↓
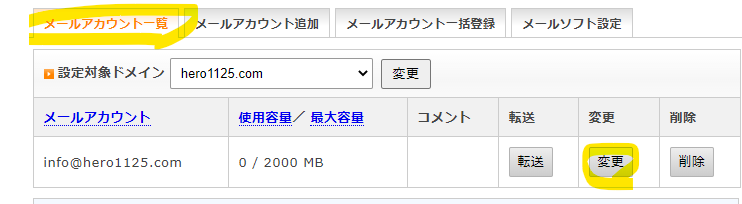
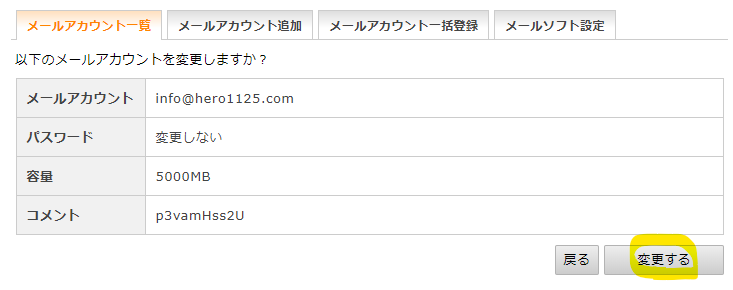
メールアカウント一覧に戻り「変更」をクリック

↓
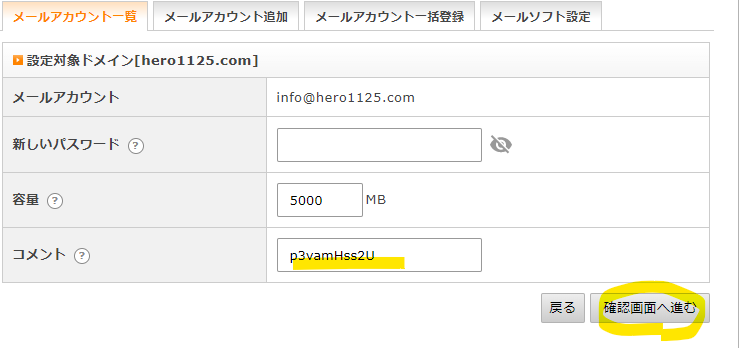
容量を5000までアップさせ、コメントにパスワードを追加し、「確認画面へ進む」をクリック

↓
「変更する」をクリック

↓
メールアドレスの取得完了です!
このパスワードはWordPressの「お客様用ログインパス・MPクラウドのパスワード」に使っちゃいましょう!
アップロード上限の変更 ※追加
2020.07.01追加
2020.10.15
現在はアップロード上限のデフォルト値が1GBに変わっているので、この作業は不要です。
WordPressで初期データをアップロードする際、ファイルサイズが大きいためアップロード上限を上げておきます。
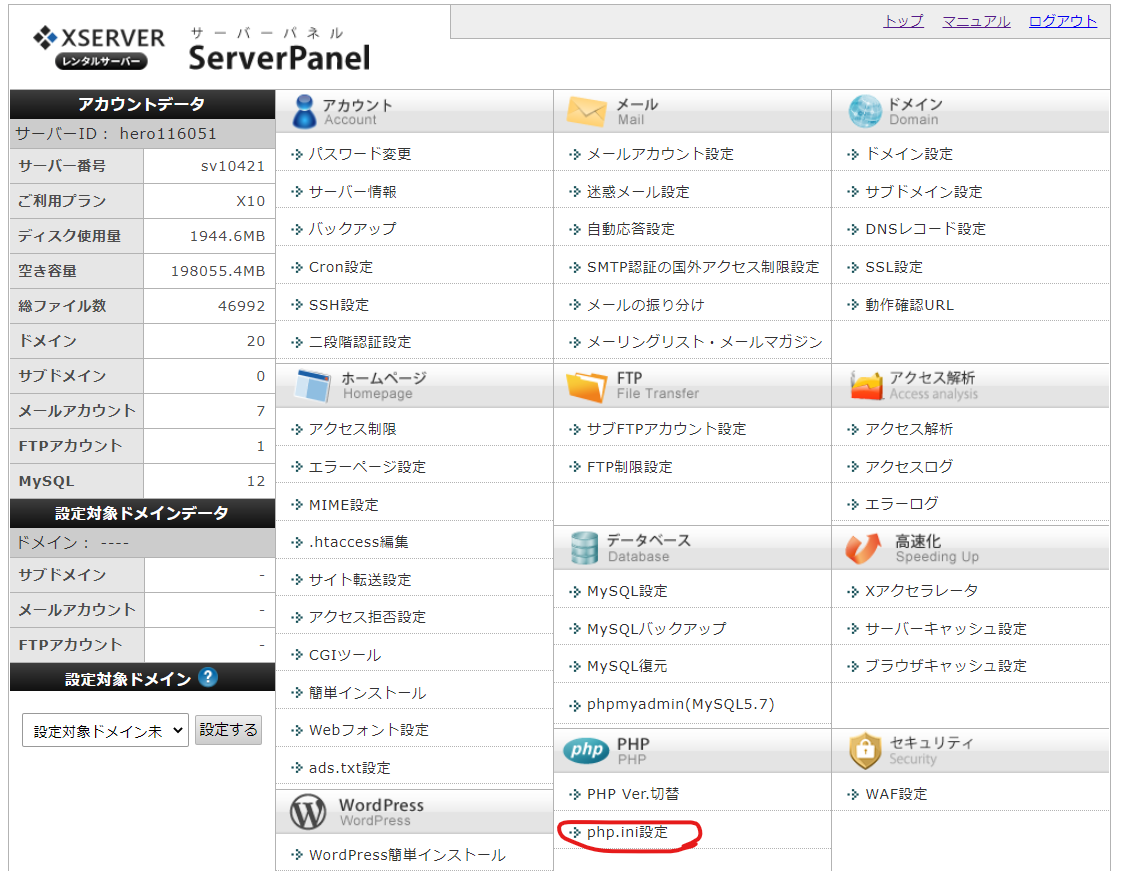
まずはWordPressをインストールするサーバの管理画面を開きます。
ページ中央下部「php.ini設定」をクリック。

↓
上限を上げたいドメインの「選択する」をクリック

↓
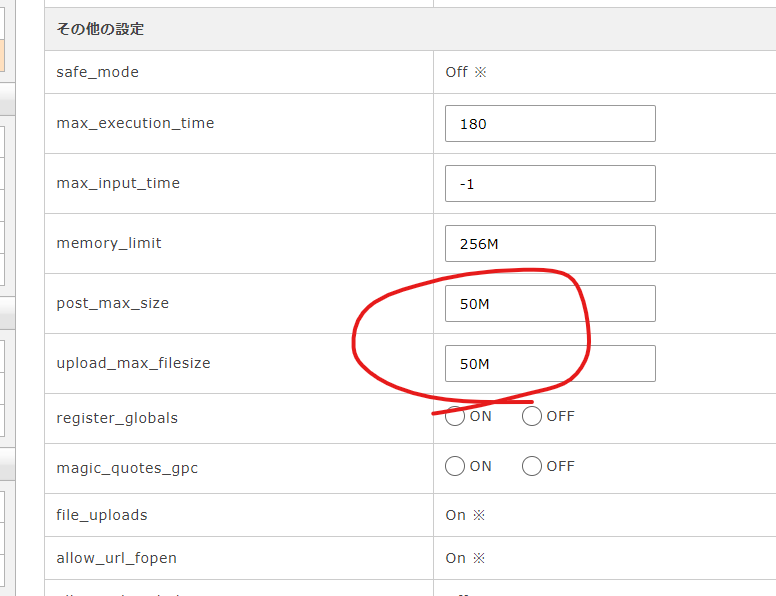
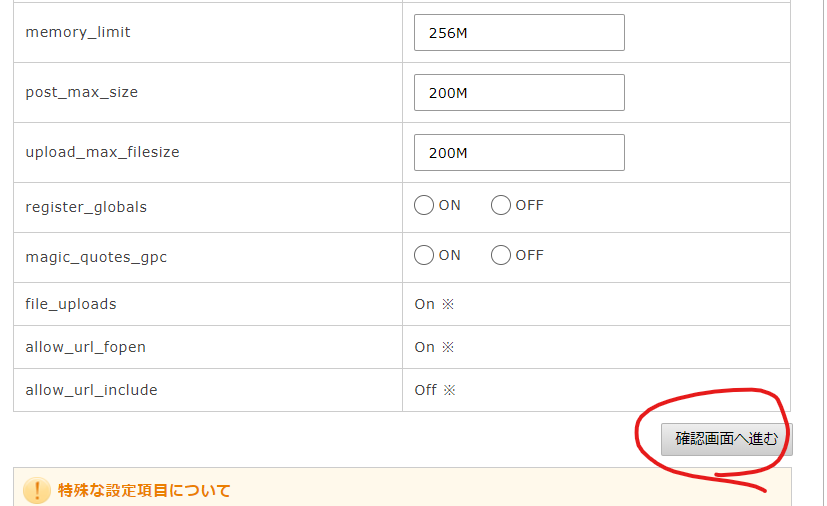
post_max_size、upload_max_filesize の上限を200Mまでアップ(インポートするデータがそれ以上の場合はさらに上げてください)

↓
「確認画面へ進む」をクリック

↓
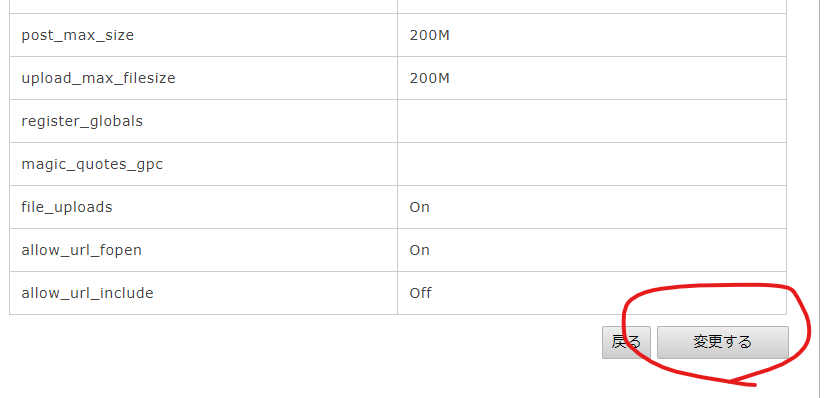
「変更する」をクリックで完了です。※設定の反映には最大5分程度かかります。

WordPressインストール

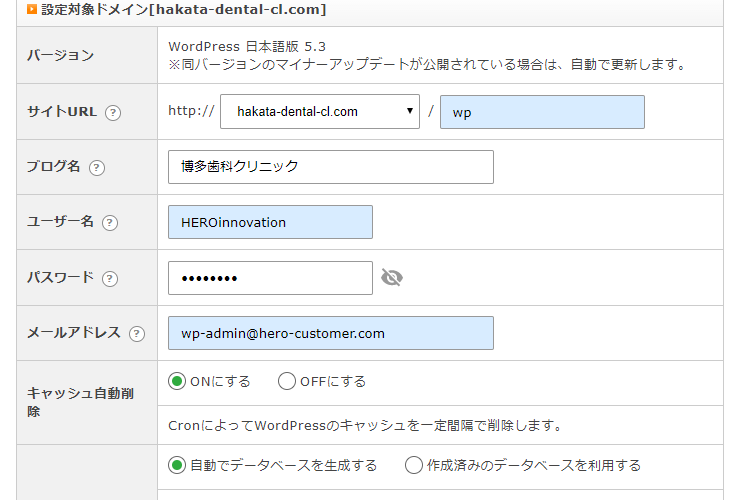
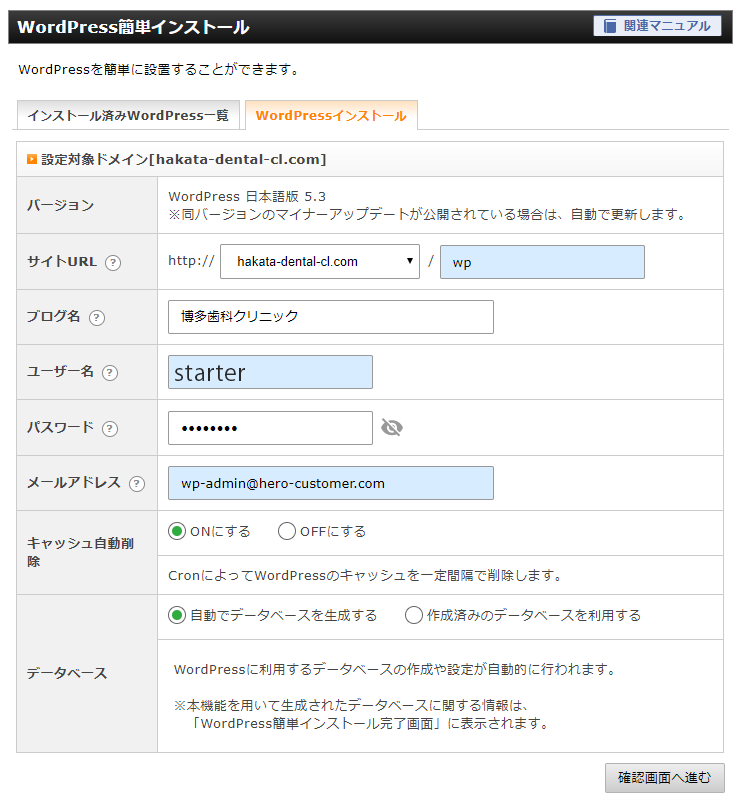
| 項目名 | 入力内容 |
| サイトURL | WP |
| ブログ名 | クリニック名 |
| パスワード | 任意の乱数 |
| メールアドレス | wp-admin@hero-customer.com |
上記を入力したら「確認」をクリック。
パスワードの乱数作成
https://www.luft.co.jp/cgi/randam.php
↓

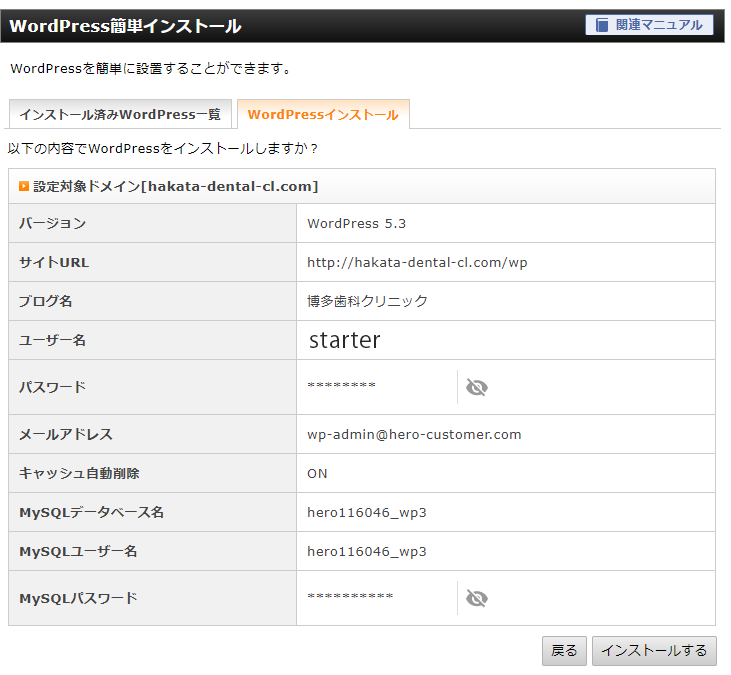
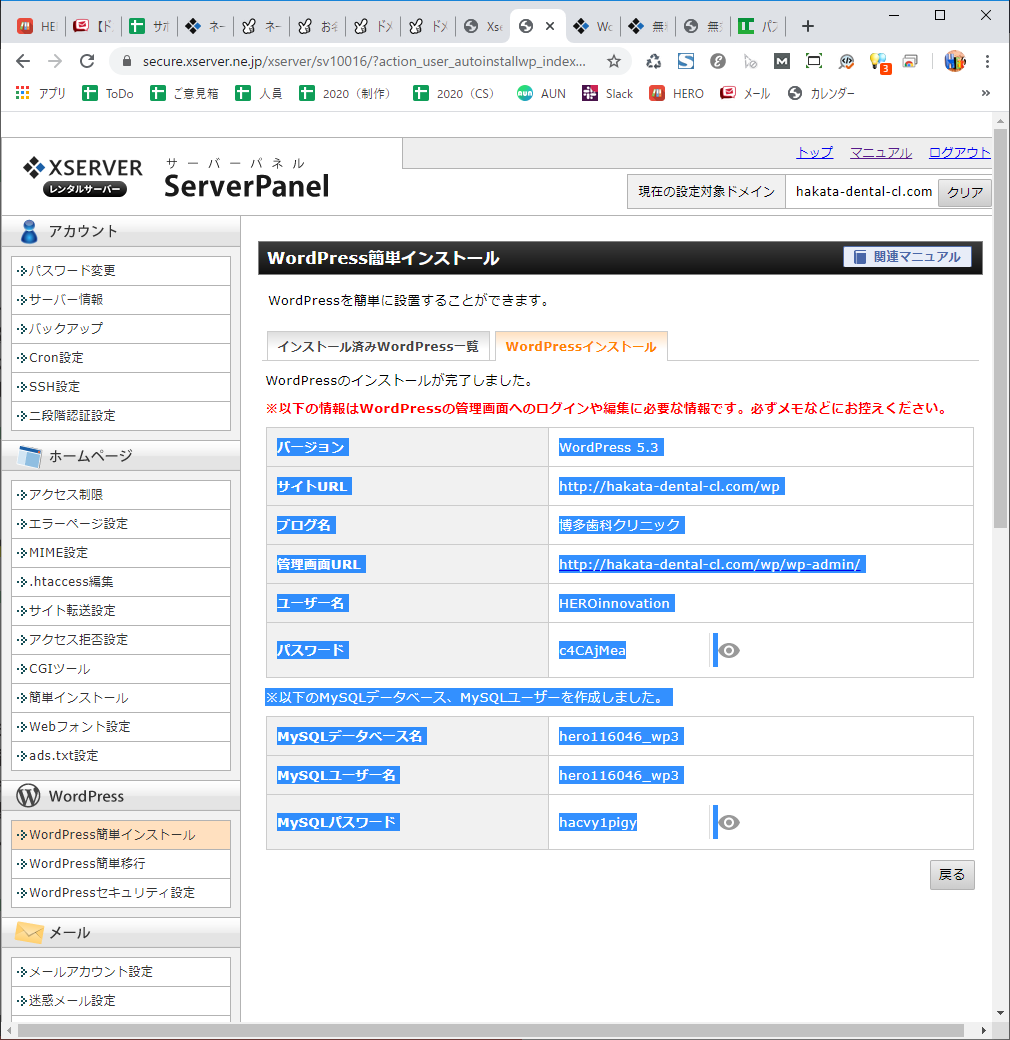
「インストールする」をクリック
↓


↑ユーザー名「HEROinnovation」となっていますが、「starter」で良いです。
初期状態ではパスワードが非表示になっているので、「目のマーク」をクリックしてパスワードを表示します。
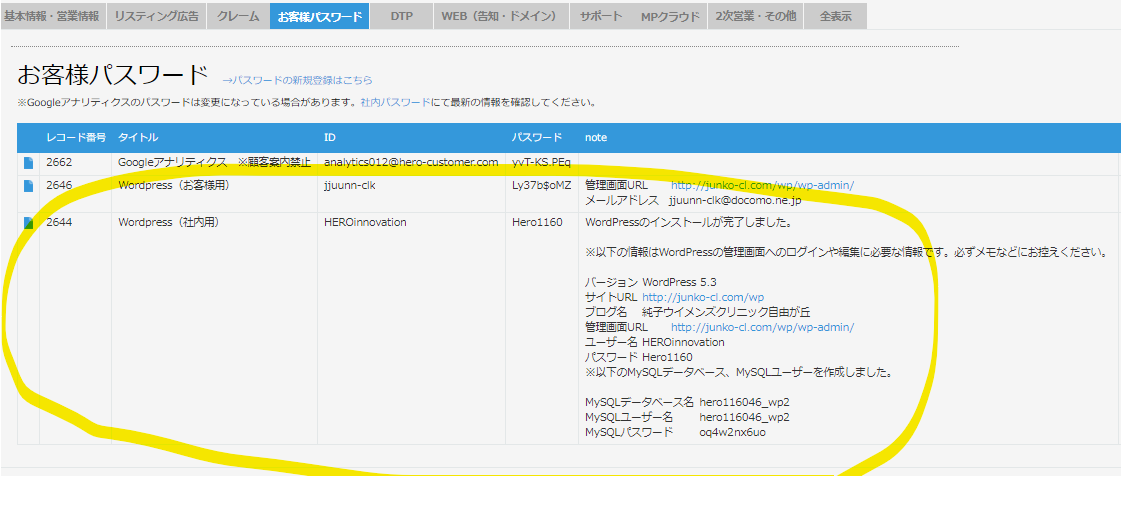
パスワードが表示されたら、この表の情報すべてをコピーしてkintoneのパスワードに保存します。

↑ユーザー名「HEROinnovation」となっていますが、「starter」で良いです。
こんな感じでビーっとやってしまっていいです。
↓
パスワード入力画面を開きます
https://hero-innovation.cybozu.com/k/39/
↓
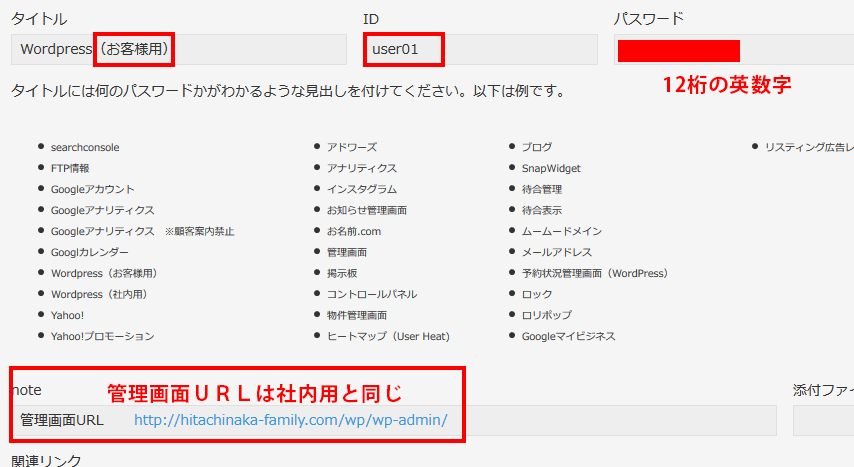
下記のように入力して保存します。

| タイトル | WordPress(社内用) |
| ID | starter |
| パスワード | WordPressのログインパスワード |
| note | エックスサーバーの画面の内容をコピペ |
インストールは完了です。
CMS+告知サイトの場合
CMS案件で告知サイトをつくる場合は、今までのフロー通りにpublic_htmlの直下にWordPressをインストールすると、告知サイトとCMSが競合してしまい制作がしづらくなるのと、設定方法を間違えると告知サイトが表示されない不具合の原因になります。CMS用のWordPressもインストールしてあげる場合は、下記のディレクトリにWordPressをインストールしてください。
■告知サイト公開時の構成
/wp/ 告知サイト本番公開(index直下として表示)
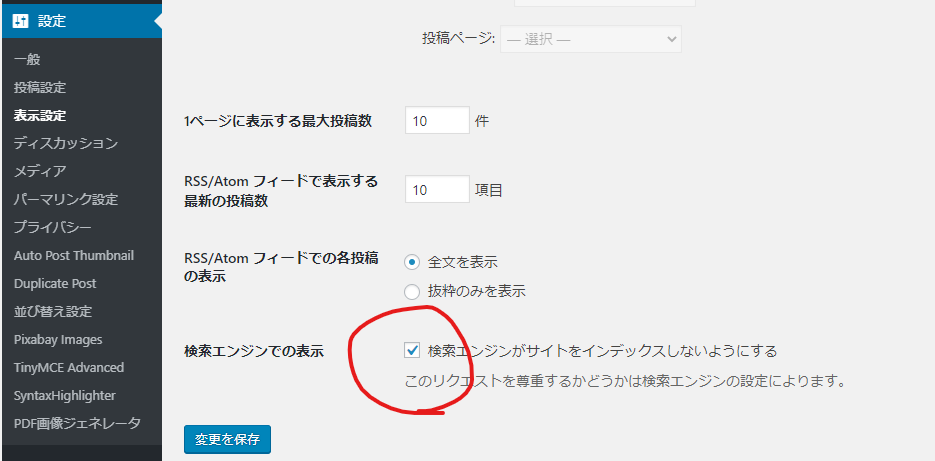
/test/ CMSテスト(クローラー拒否)※CMS側はインストール後noindexにしておいてください。(下記参照)
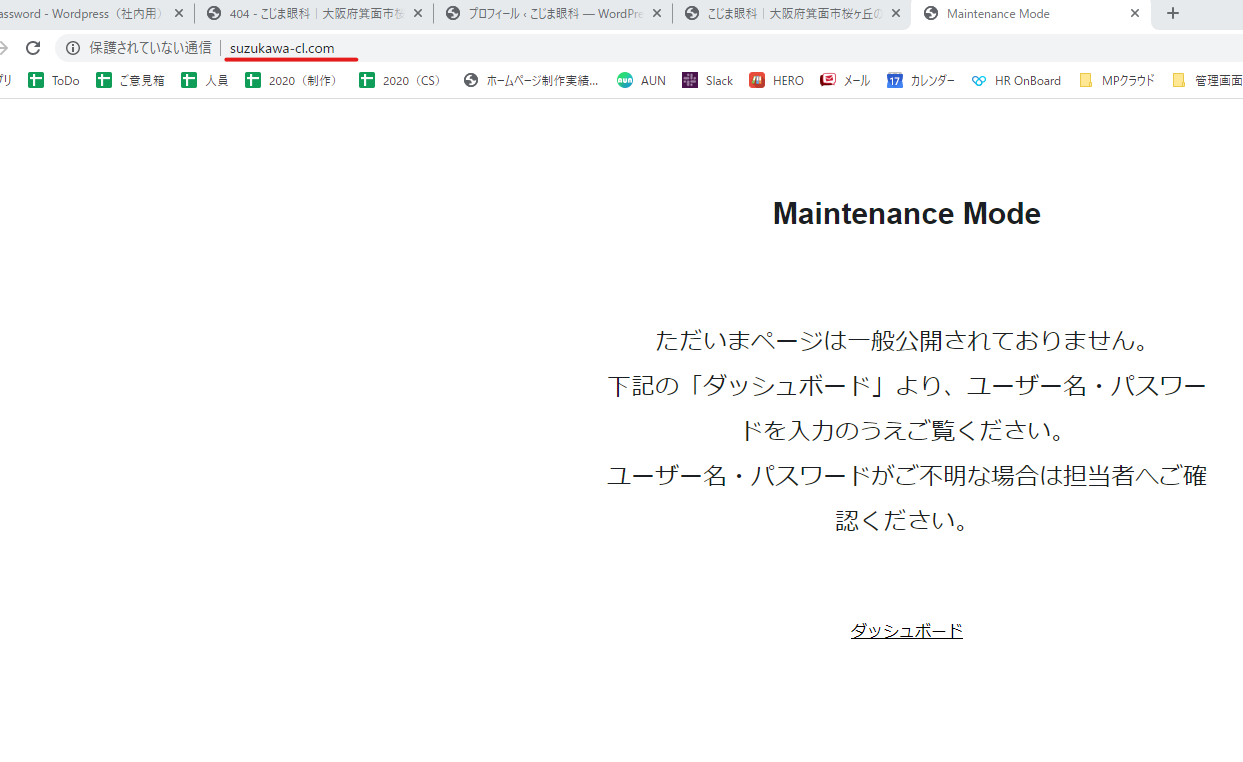
【重要】告知サイト初期制作の際に、必ず「公開時のURLに不具合がないか」を確認するようにしてください。
ログインから制作準備完了まで
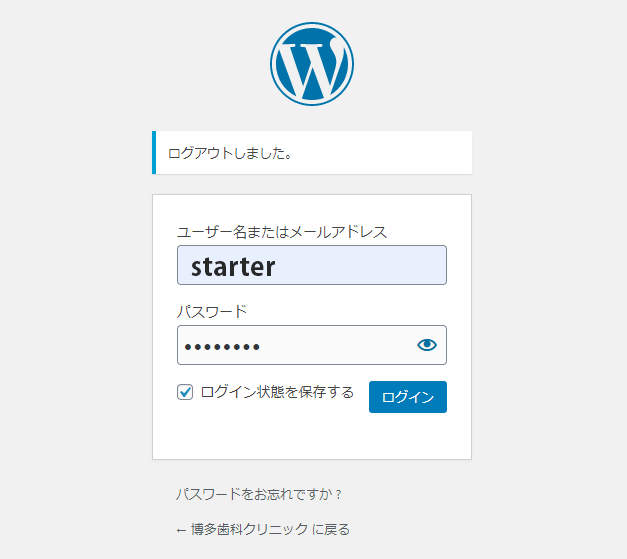
パスワードを使用してログインしてください

↓
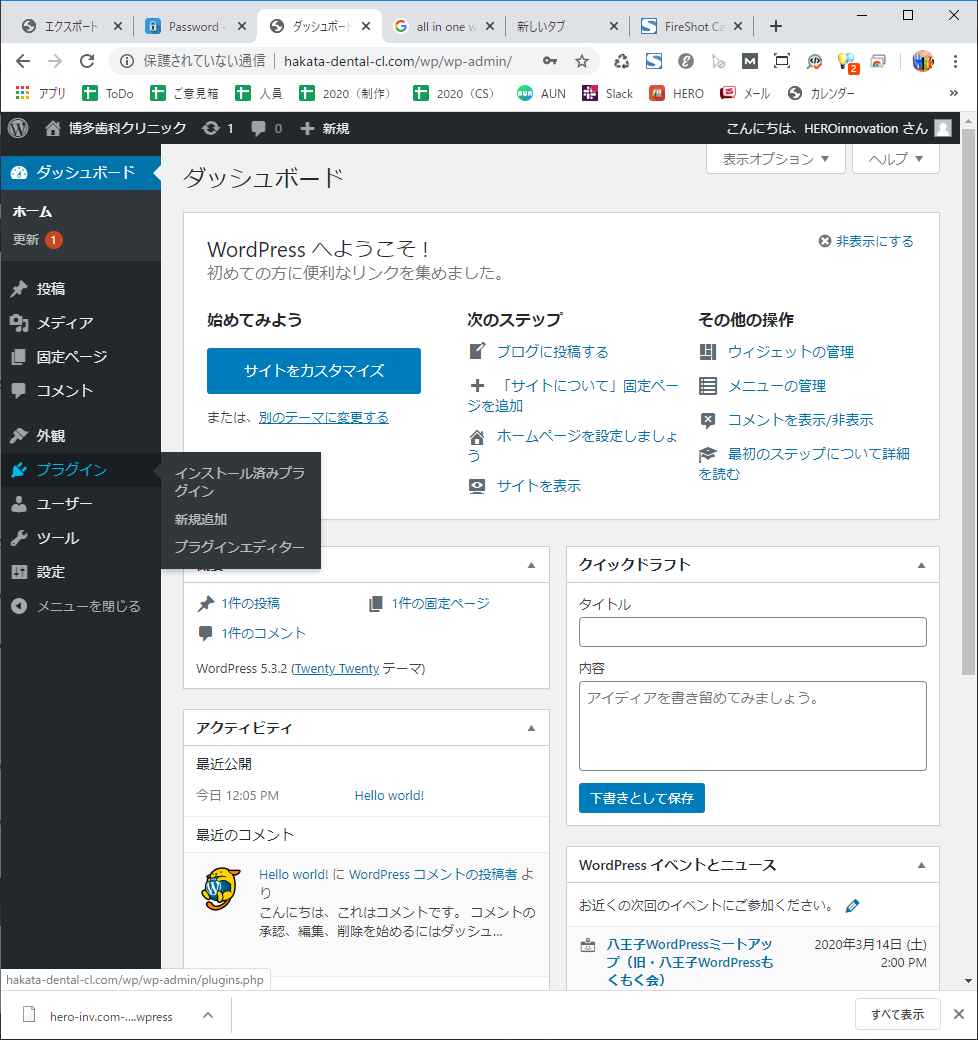
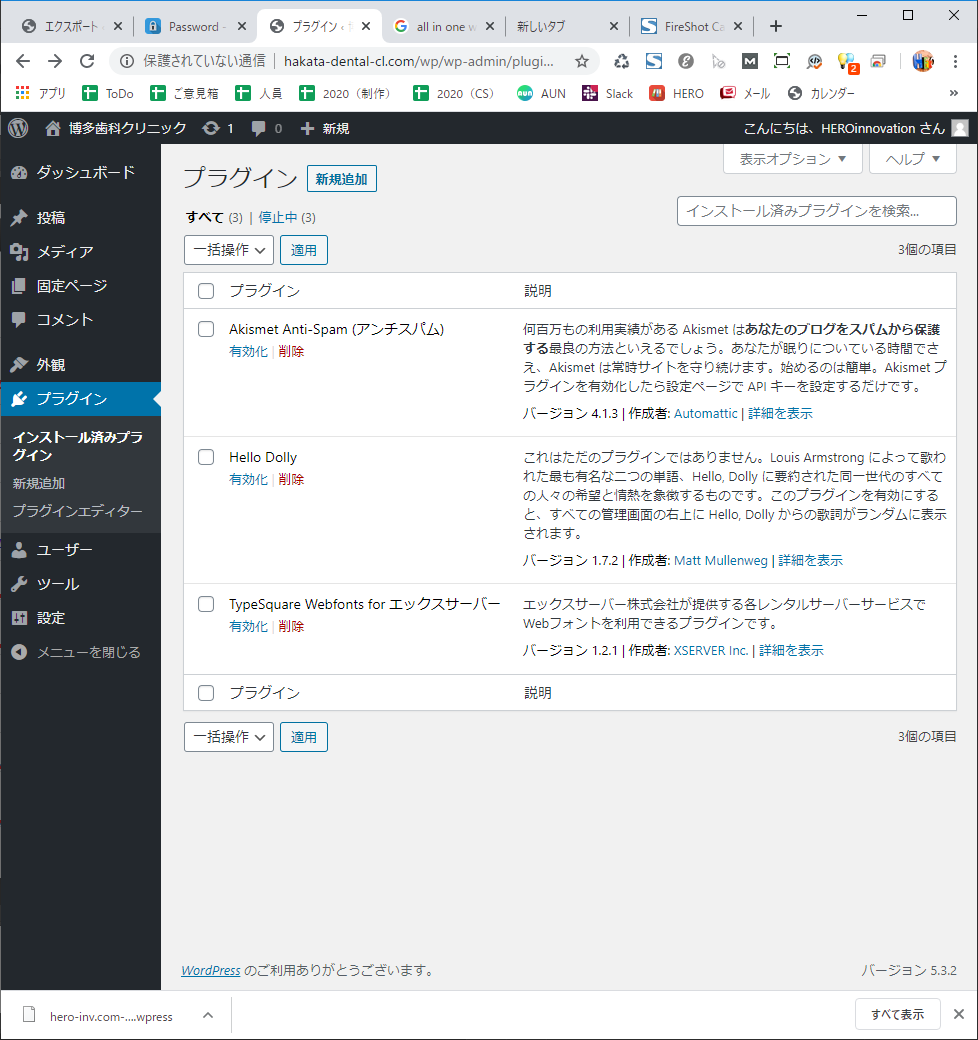
左メニュー「プラグイン」をクリック

↓
ページ上部「新規追加」をクリック

↓
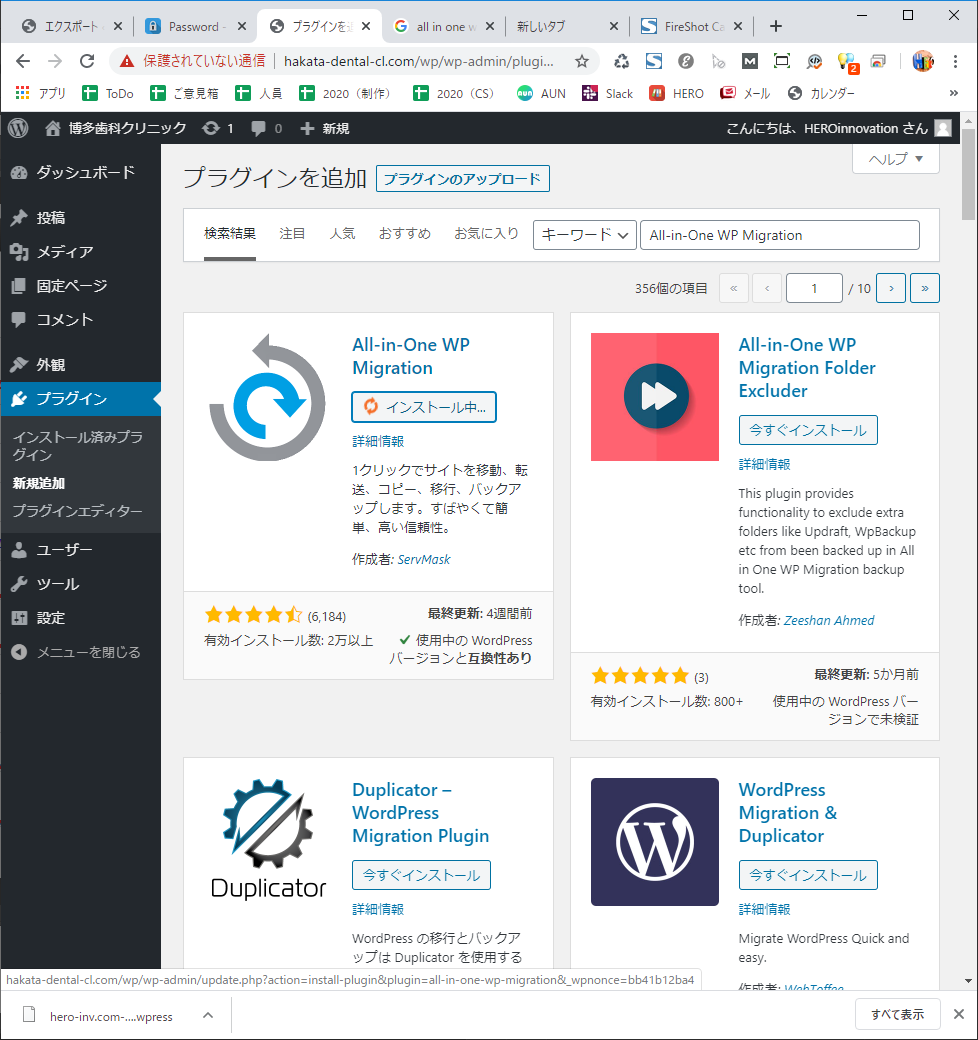
①ページ右上「プラグインの検索」の窓に「All-in-One WP Migration」と検索。さらに、②「今すぐインストール」→③「有効化」をクリック

↓
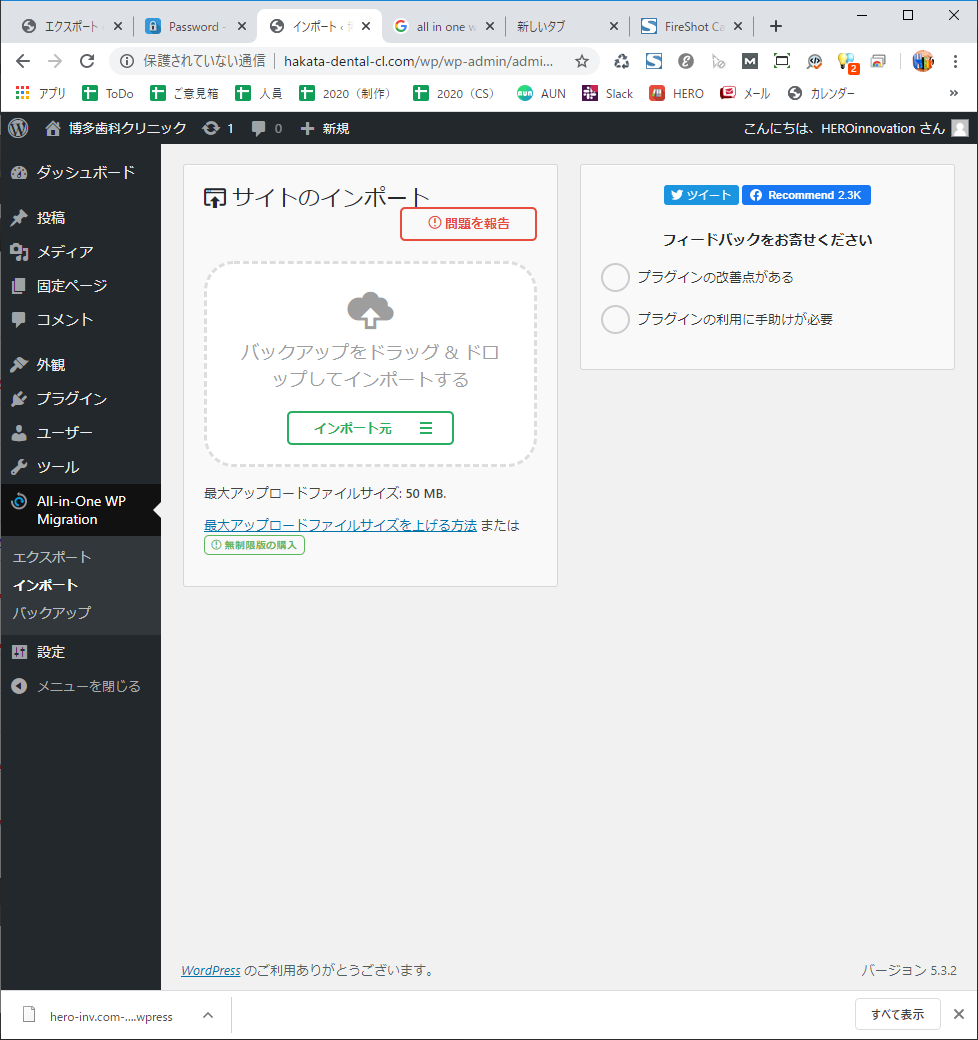
①左メニュー「All-in-One~」をクリック、②さらにその下にある「インポート」をクリック。

↓
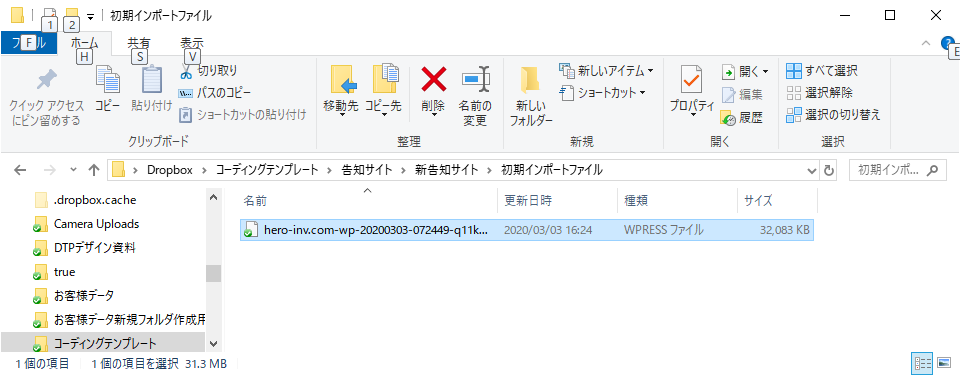
ドロップボックス、告知サイトのフォルダを開く
E:\Dropbox\コーディングテンプレート\告知サイト\新告知サイト\初期インポートファイル

「hero-inv.com-wp-20200303-072449-q11kc1.wpress」といった感じのファイル名のものがあるので、
それを先ほど開いていたWordPressの管理画面「サイトのインポートの」箇所にドロップ。
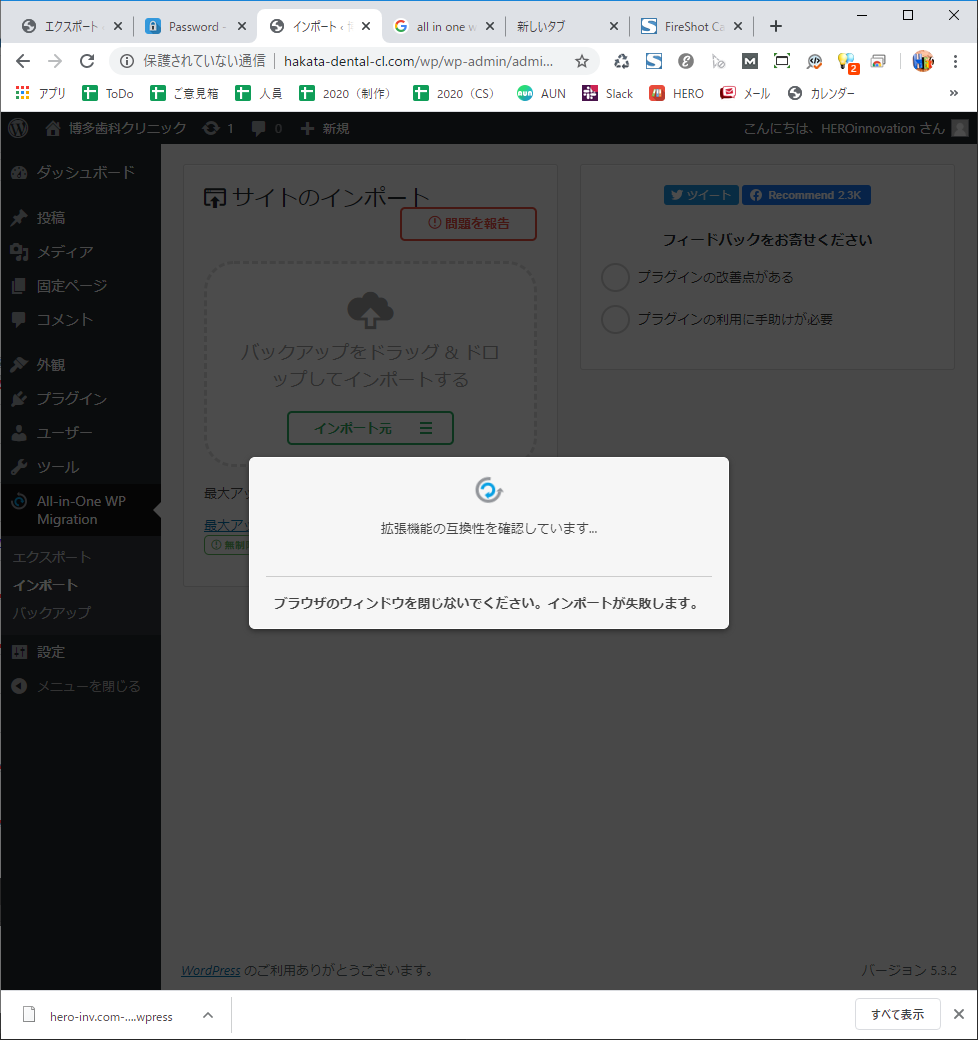
↓

くるくるします
↓
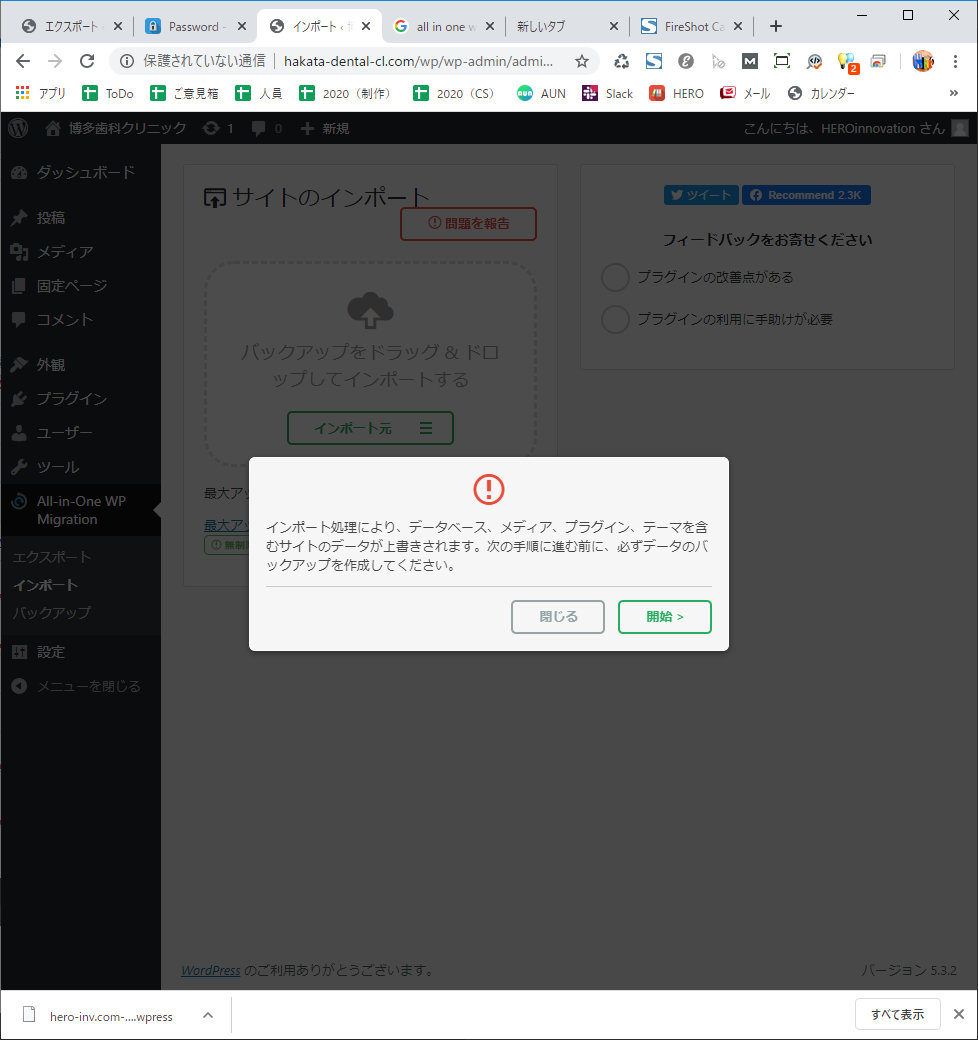
 「開始」をクリック
「開始」をクリック
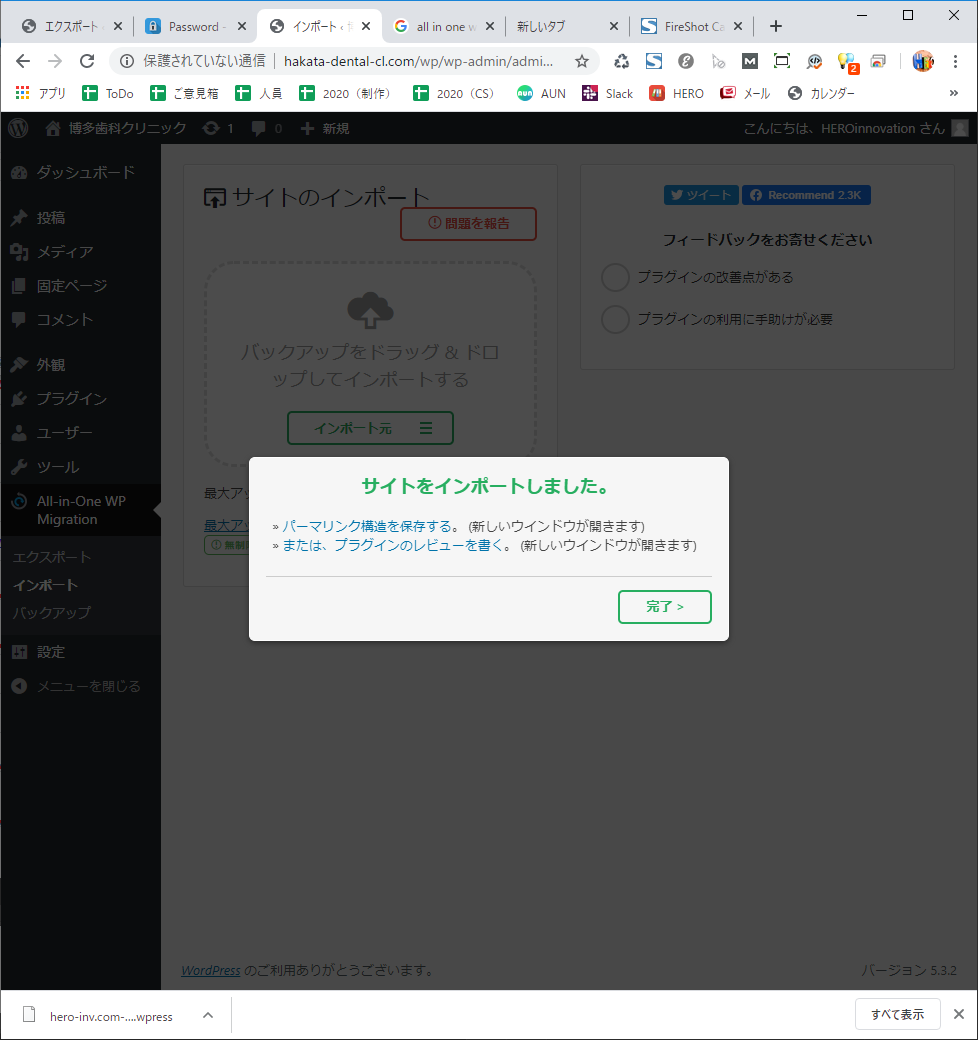
↓
 「完了」をクリック
「完了」をクリック
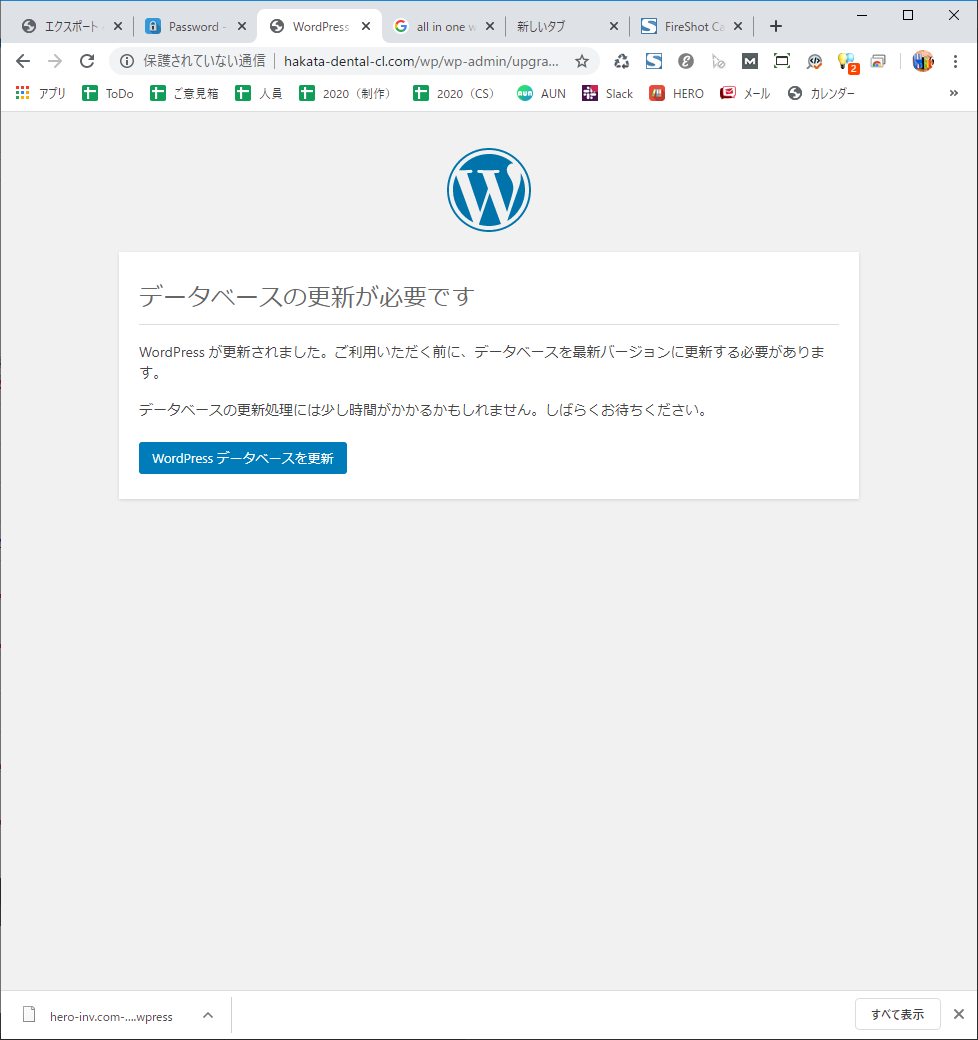
↓
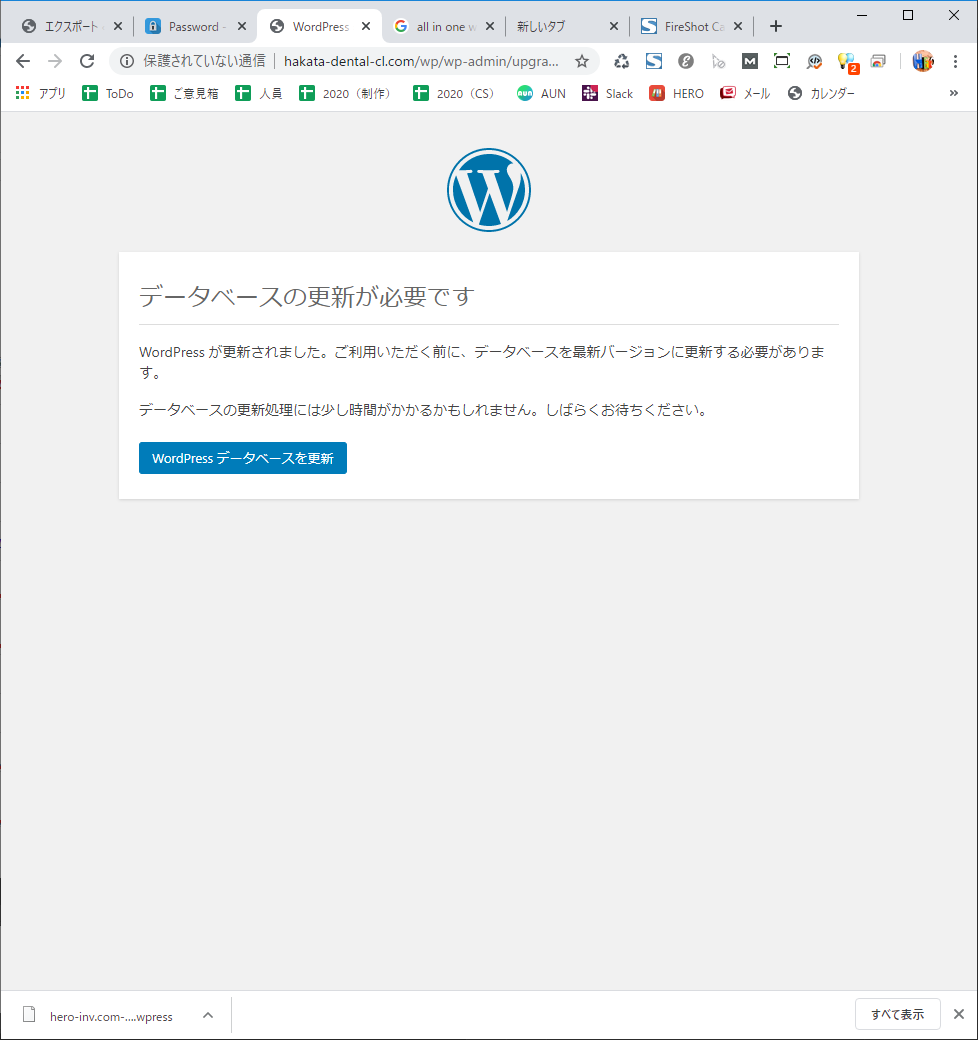
ページをリロードしますするとデータベースの更新がでるので、「WordPressデータベースを更新」をクリック。

↓
「続ける」をクリック

↓
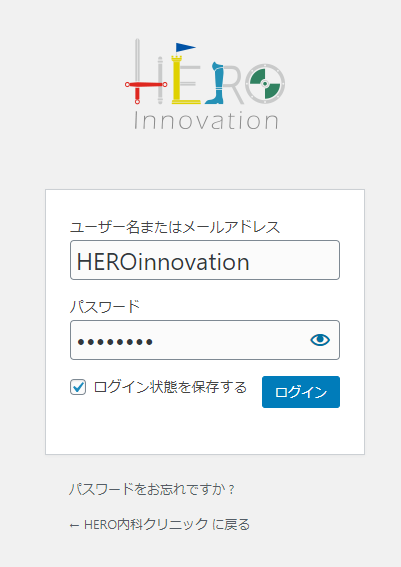
ログイン画面がでます。
先ほどのインポートファイルと同じディレクトリに保存されている「ログイン.txt」ファイルに、ユーザー名とパスワードが記載されているので、それを使ってログインします。

↓
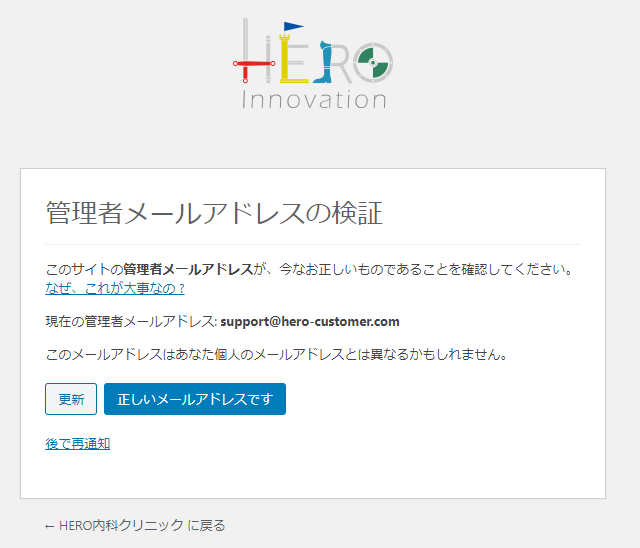
「正しいメールアドレスです」をクリック

パスワードの変更
インポートを行ったので、ログインパスワードがインポートしたサイトのものに差し変わってしまっています。
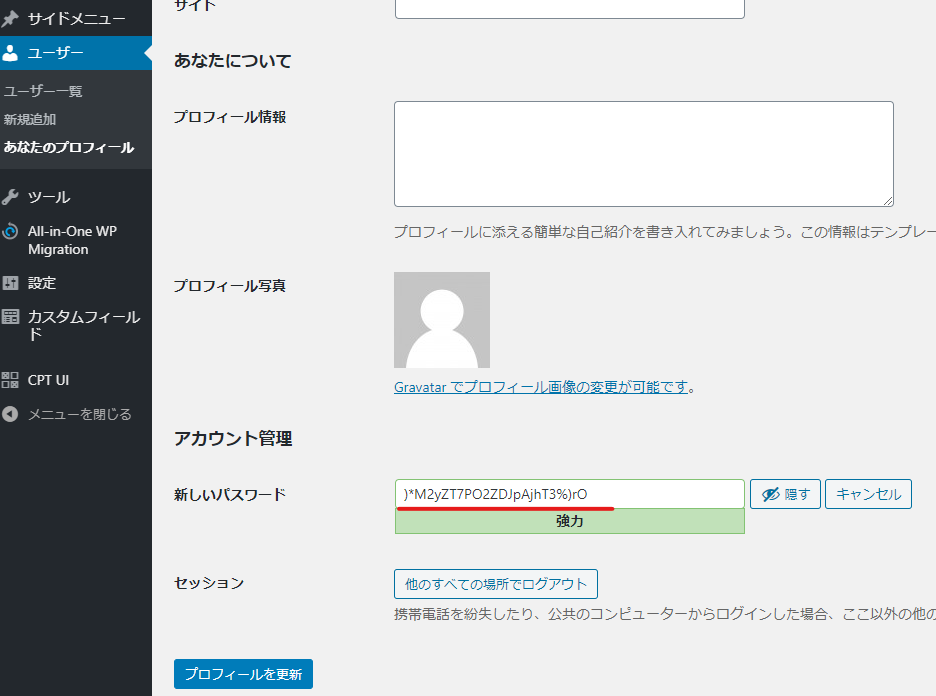
管理画面の左メニュー「ユーザー」をクリックし、最初に設定した今回のクリニックのパスワードに戻してください。

ここを書き換え(新しいパスワードに変更してもいいです)
不要ファイルの削除
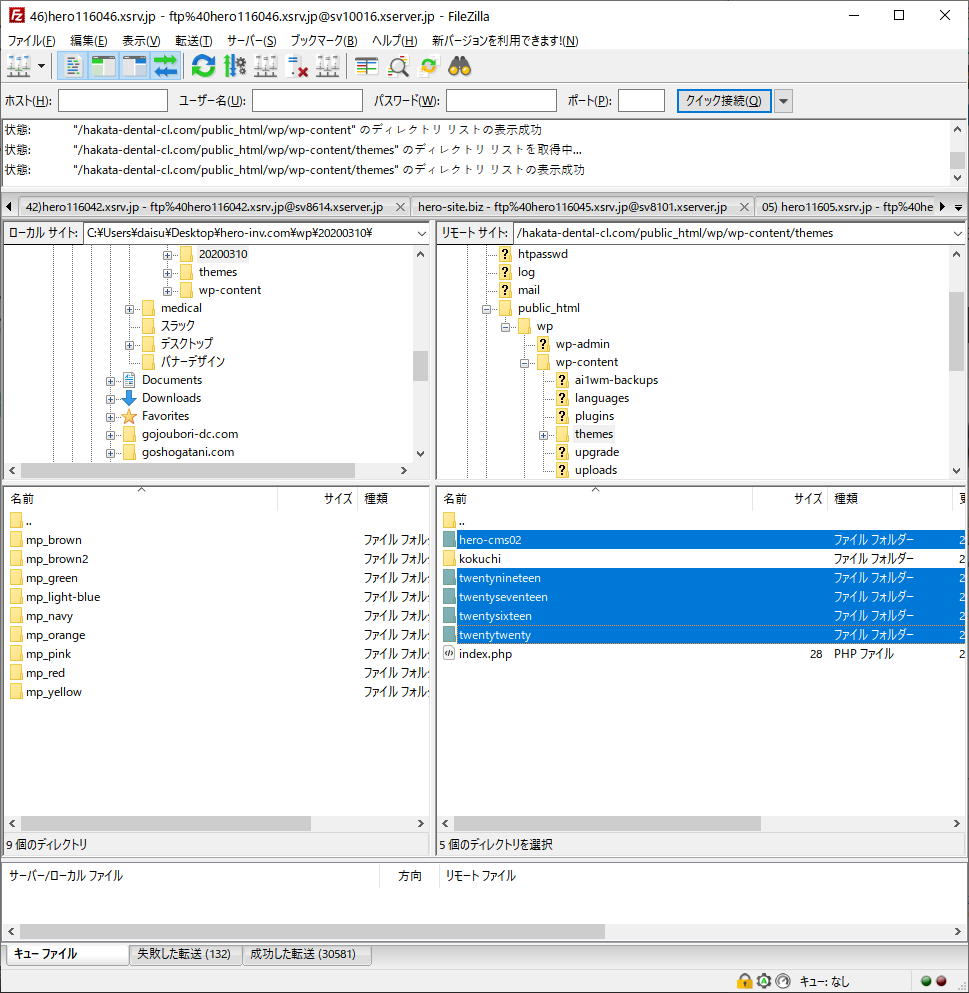
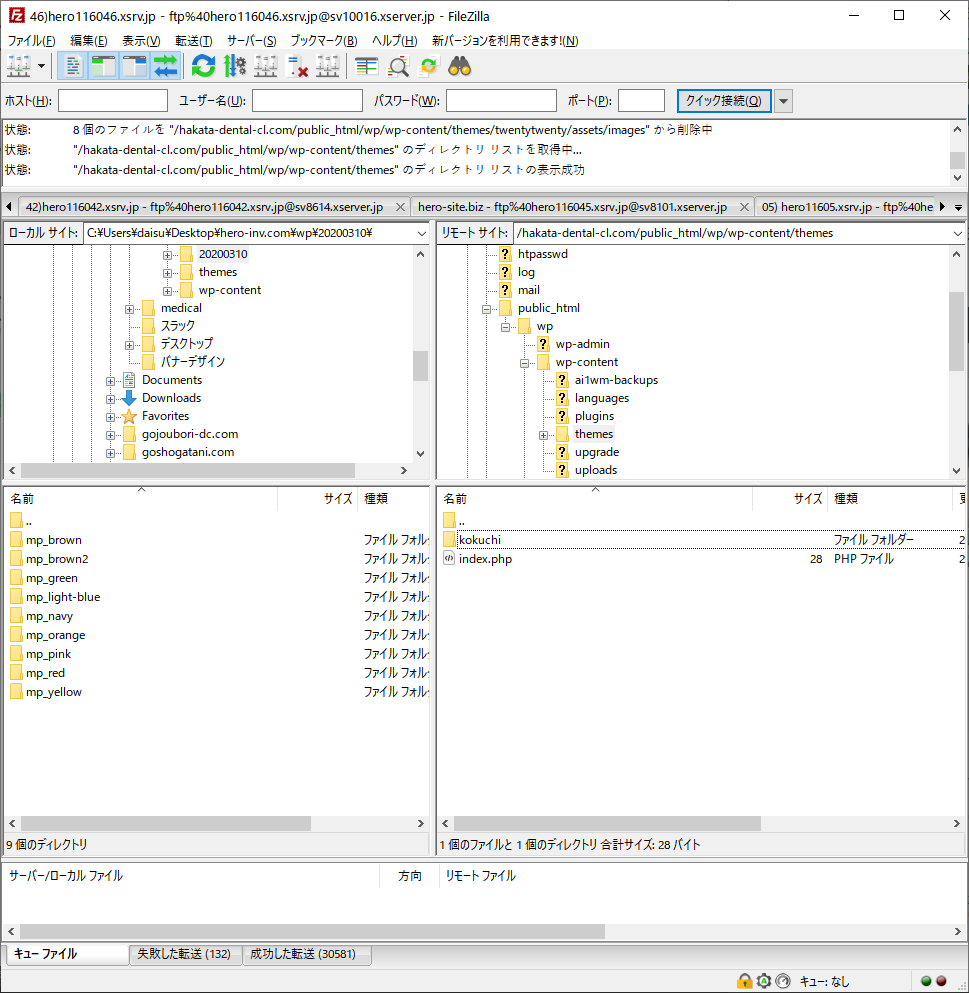
サーバーにアクセスします

↓
使わないテーマを消します。

↓

↓
URLの修正
現在のURLは~/wp/と最後に余計なアドレスが入ってしまっています。これを/wp/なしにする作業を次に行います。下記のサイトを参照のうえURLを変更してください。
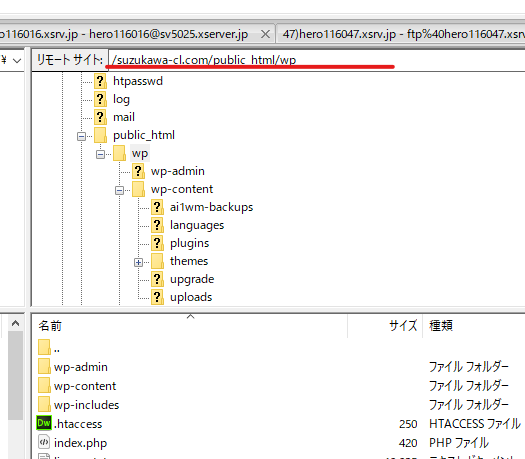
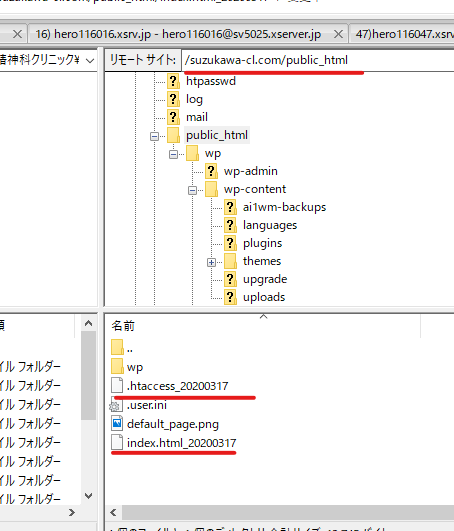
FTPソフトを開いて該当のサーバー[ /ドメイン名/public_html/wp ]にアクセス

↓
htaccessをリネーム。ファイル名を 「htaccess_yyymmdd」に。

↓
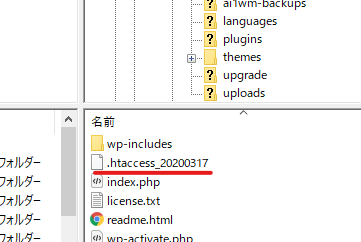
FTPでindex直下に移動し、htaccessとindex.htmlをリネーム

↓
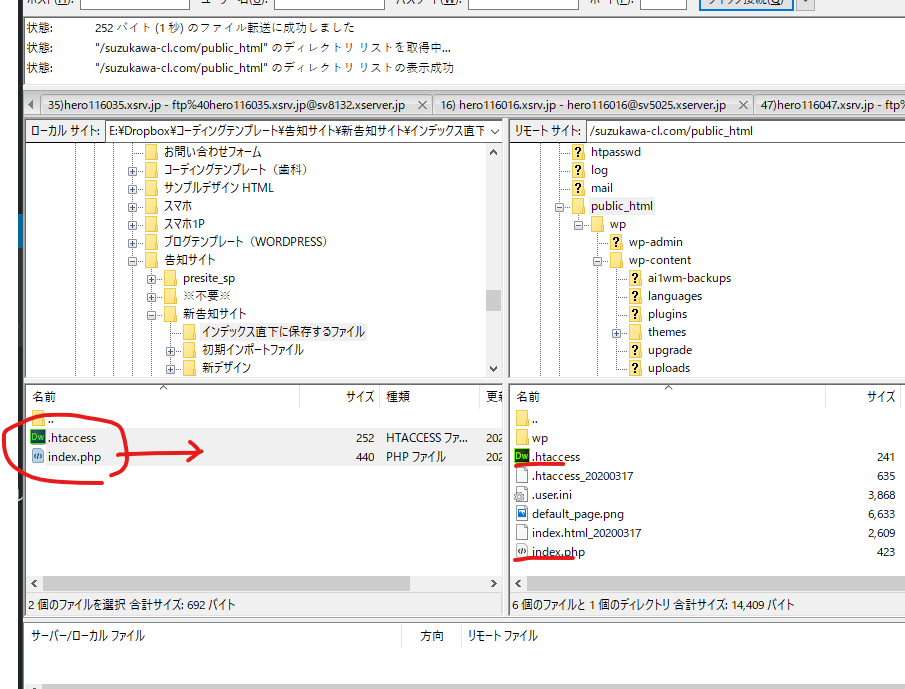
ドロップボックスに保存されているファイルを、index直下にアップ
E:\Dropbox\コーディングテンプレート\告知サイト\新告知サイト\インデックス直下に保存するファイル

↓
URLから/wpが消えました。

参考;下層ディレクトリに配置したWordPressフォルダに、トップページのURLを指定する方法
https://tips.adrec-dept.com/wordpress/871/
↓
管理画面に戻ります
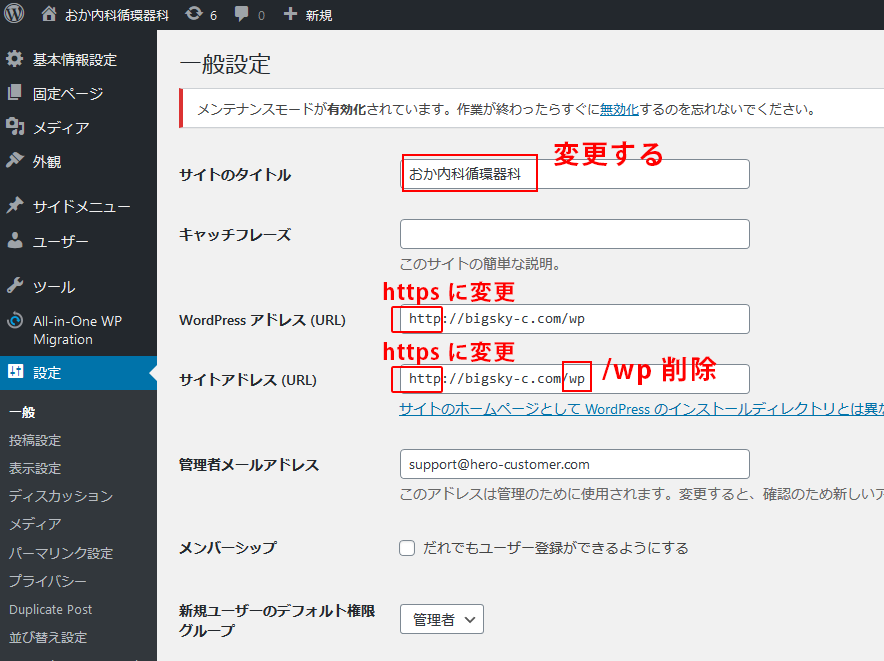
設定で、
・サイトのタイトルを今回作成の医院名に変更
・WordPressアドレスおよびサイトアドレスの2カ所 http → https に変更
・サイトアドレス(URL)の /wp を削除 して保存

↓
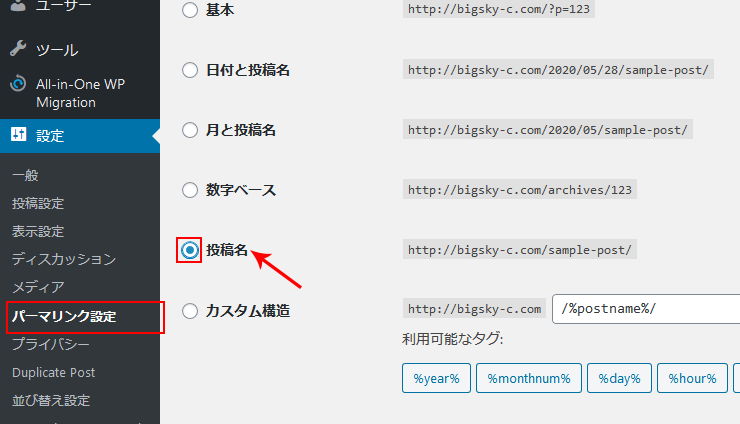
設定→パーマリンク設定 「投稿名」にして保存

↓
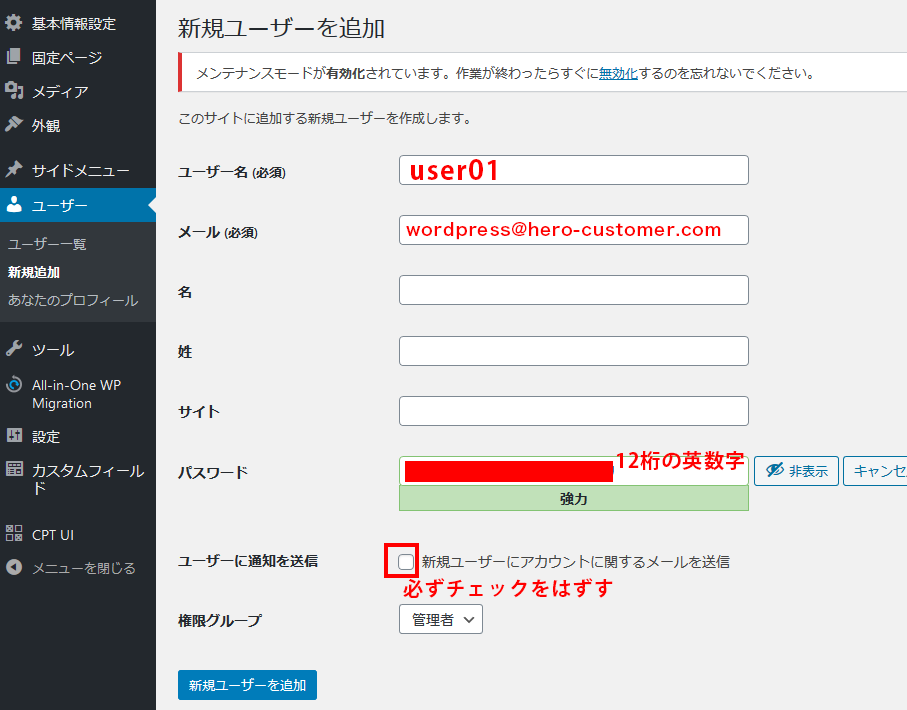
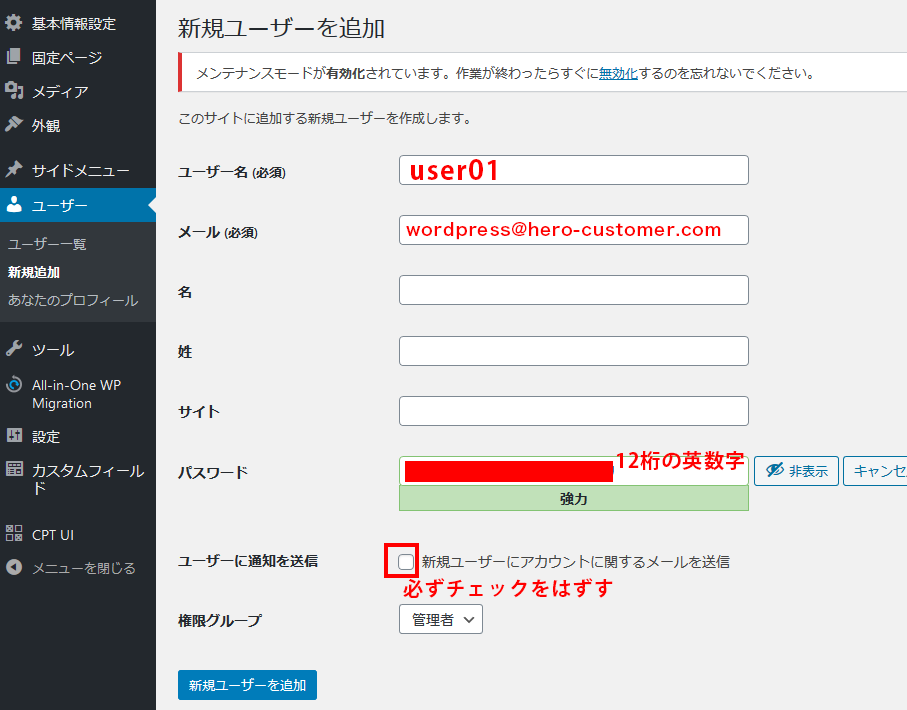
先生用に新規ユーザーを作成
ユーザー名(必須):user01
メール(必須):wordpress@hero-customer.com

キントーンにも追記

告知サイトの制作
準備は一通り終わりました!あとはマニュアルを参考のうえ登録を行ってみてください。
不具合や要望あれば教えてください。
カラーの変更
カラー一覧です。必要なCSSもこちらからコピーしてください。
http://hero11606.xsrv.jp/sample/mp_kokuchi.html
特にカラーの指定がなければ、ロゴの色味に合わせます。
ロゴが未定であれば、デフォルトのままで大丈夫です。
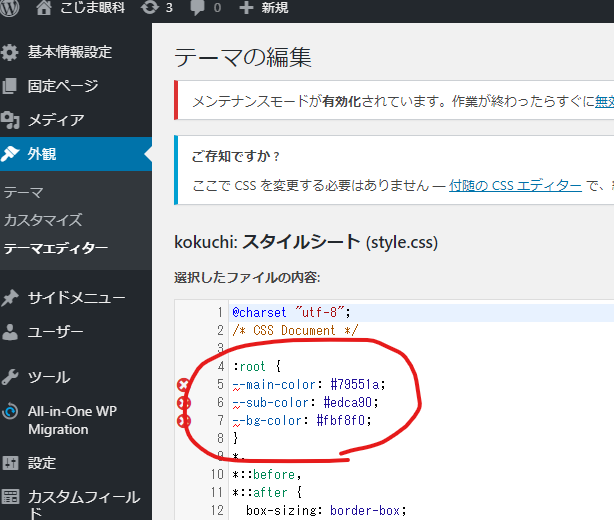
外観>テーマエディター>style.cssの5-7行目を差し替えてください。

入力
ワードプレスの管理画面で、上から順番に空欄を埋めていくと漏れが出にくいかと思います。
入力欄の上に文例が載っている場合もあるので、参考にしてください。
基本情報設定画面では、Googleマップの埋め込みなどもお願いします!
(Googleアナリティクスはこの時点では入力不要です。)
空っぽの表やダミーテキストが表示されている場合は削除してください。
診療時間表などの表は、入力画面の行の横にある「-」ボタンを押して入力欄を非表示にすると、サイトからも削除されます。
参考事例
新告知サイトの事例ページです。レイアウトや入力内容など参考にしてください。
https://hero-innovation.com/pre_project.html
ロゴが未定の場合
クリニック名の画像を作成して仮に差し込んでおきます。
400px × 100px くらいの横長長方形で作成してください。
MVの変更
MV画像は下記のフォルダから診療科目に合ったものを選んで差し替えてください。
C:\Users\info\Dropbox\コーディングテンプレート\告知サイト\新告知サイト\画像
※現在、歯科以外の画像が少ないので、素材倉庫から拾ってもかまいません。
いいものがあれば、サイズ調整して上記フォルダに入れて共有してください。
よく使うclass
〇通常のリスト
<ul class=”list01″>
<li></li>
<li></li>
</ul>
〇診療案内の四角に囲まれたリスト
<ul class=”list_medical”>
<li>白内障</li>
<li>緑内障</li>
<li>ドライアイ</li>
<li>アレルギー性疾患</li>
</ul>
〇見出し
<h3 class=”tit01″>眼科</h3>
<h3>眼科</h3>
<h4>眼科</h4>
<小技>診療案内がボリューミーだった場合
フリーエリアを使用して、ワンカラムの状態で入れることができます。
①既存の「診療案内」エリアは情報を入れなければ非表示に。または科目等だけシンプルに入れておく。
②基本情報設定→ コンテンツ→ 「フリーエリア01」に情報を入れる
タイトルは「診療案内」や「診療内容」等で。
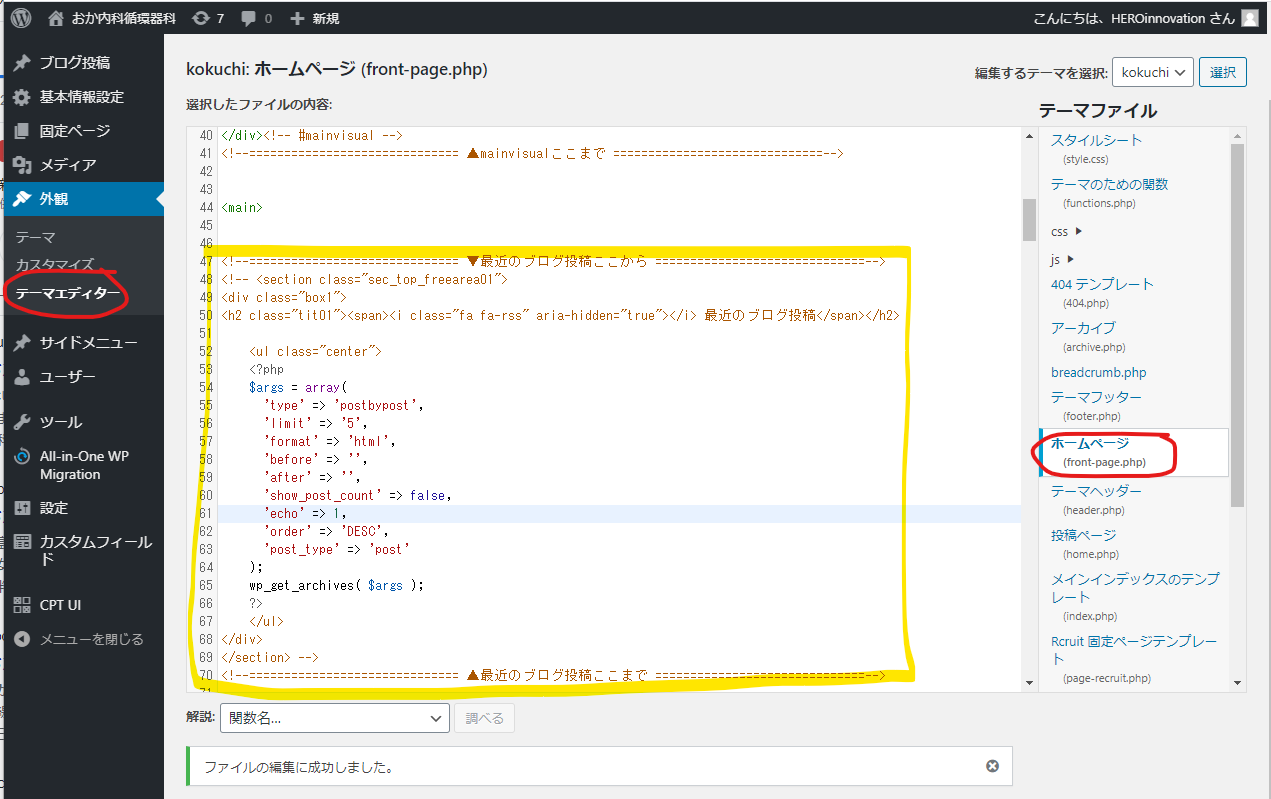
③一番上に表示されてしまうので入れたい場所に移動します。
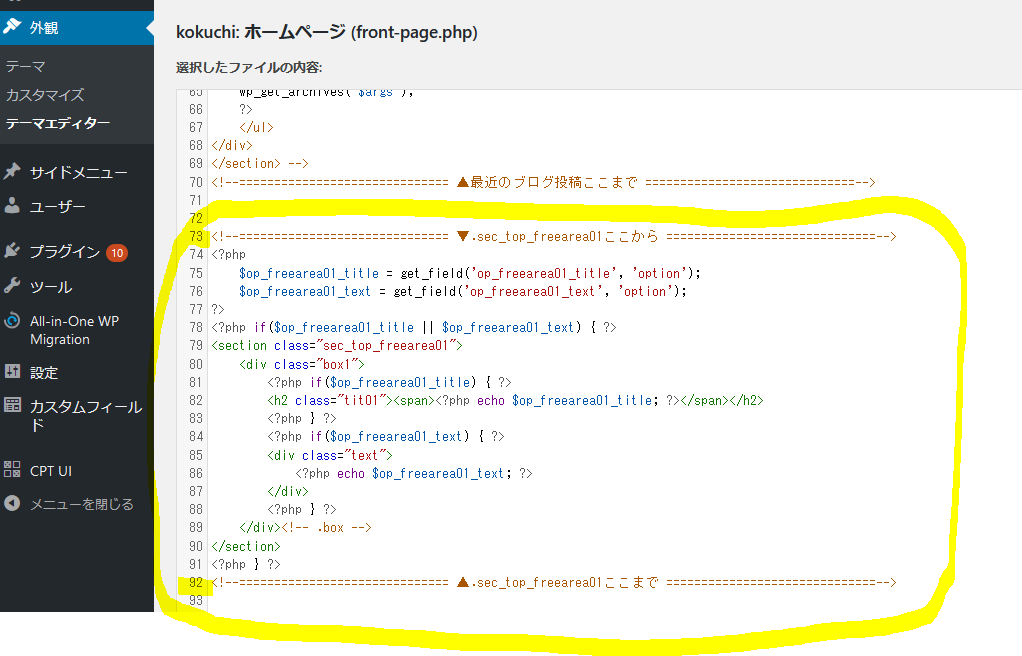
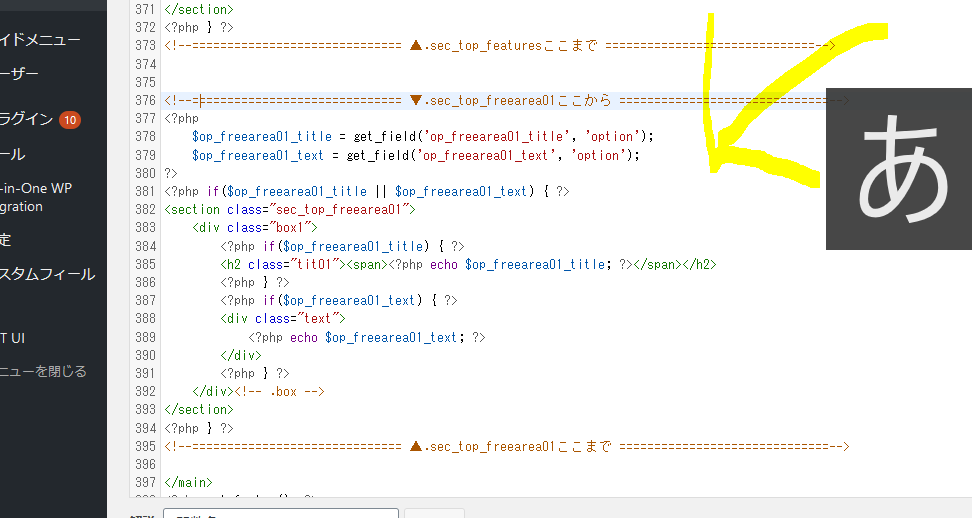
外観→ テーマエディター →ホームページ(front-page.php)の 73行目~92行目あたり
▼.sec_top_freearea01ここから 箇所まるっと切り取りし

いれたい箇所にペースト。そして「ファイルを更新」

④ナビの編集
現状追加できません。診療案内の近くに「診療内容」として移動させるなど工夫。
ブログの追加
※ブログは、指示があった場合にのみ追加します。
指示がなければ不要です。
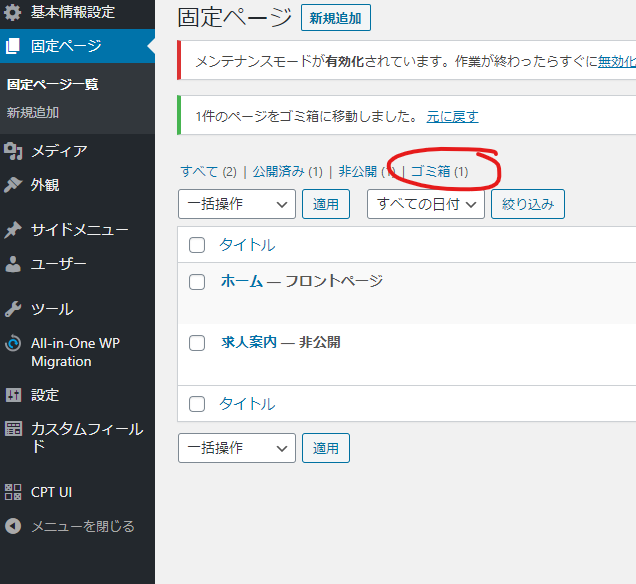
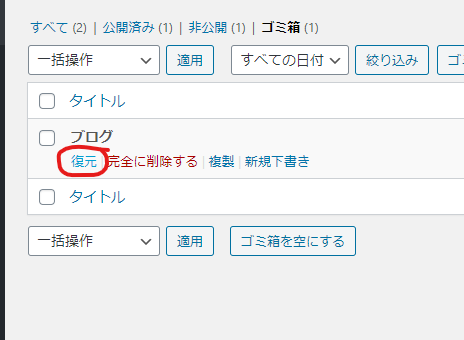
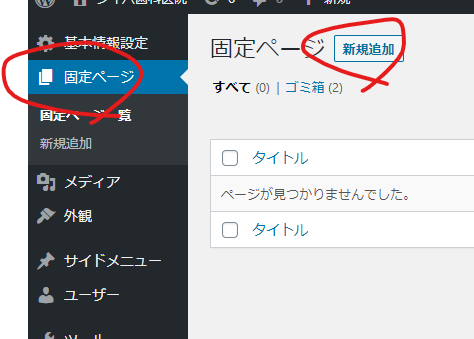
固定ページの「ゴミ箱」を表示します

↓
「復元」をクリック。ブログの固定ページが復活します。
※ゴミ箱にブログがない場合は、後述の「ブログが消えている場合」へ。

↓
2020.06.18追加
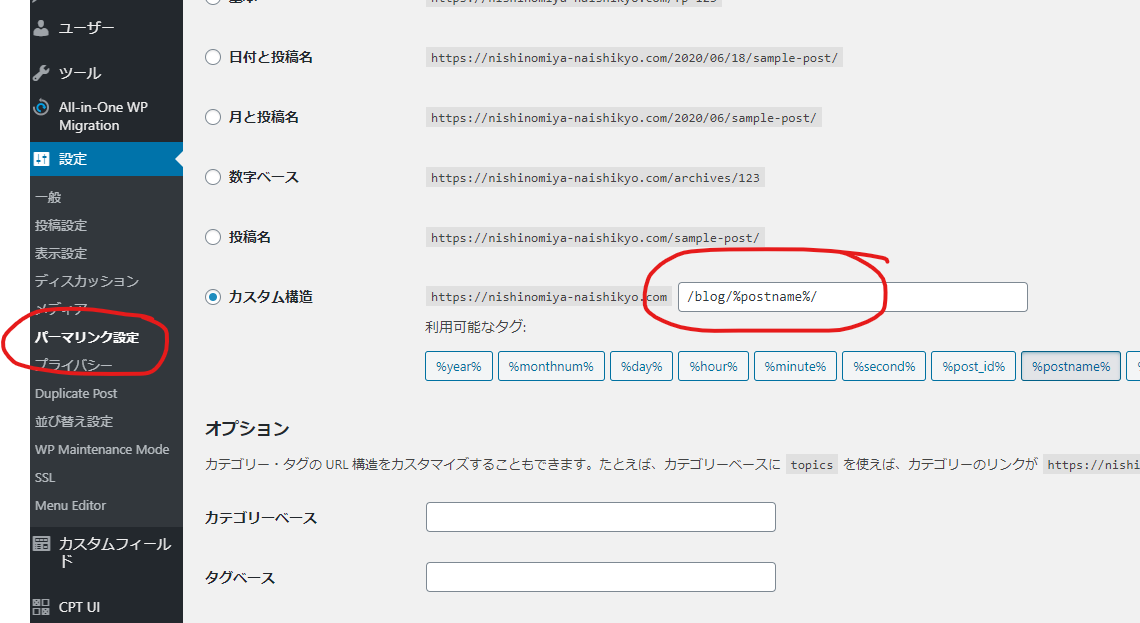
次に、ブログのURLを変更します。パーマリンクを設定を開き、投稿が/blog/のディレクトリに表示されるようにしてください。
カスタム構造を選択して「/blog/%postneme%/」にしてください。
※こうすることで、告知サイトのブログ投稿とブログ単体になった時のURLが同じになります。SEO対策の意味が半減してしまうので必ず行ってください。

↓
左メニュー「テーマエディター」をクリック

↓
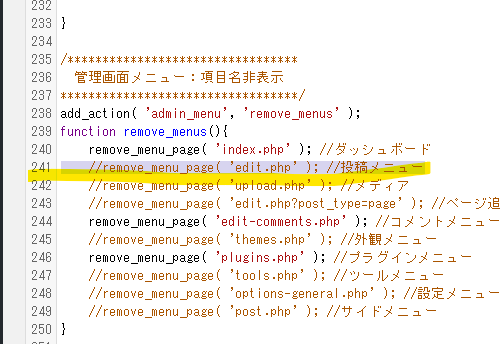
ページ右「functions.php」をクリック

↓
投稿メニューの前に「//」を入れてコメントアウトにします。

↓
「ファイルを更新」をクリック

※エラーが出る場合には、ほかのコメントアウトが出来ている部分のスペースを含めたスラッシュ( //)をコピペするか、行ごと削除しちゃってください。
↓
ブログ投稿のメニューが出ました。

↓
設定 →表示設定 →投稿ページを「ブログ」に変更します

↓
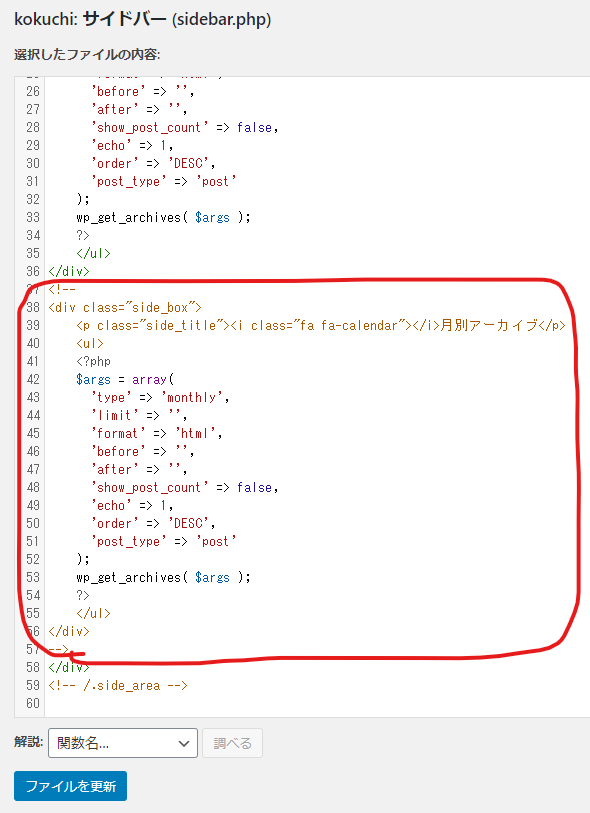
テーマエディター
サイドバー(sidebar.php)
<div class”side_box”>~</div>をコメントアウト

最後にテーマエディター → ホームページ を表示して、「最近のブログはこちら」 のコメントアウトを外したら完成です!新規でブログ投稿をしたらボタンなど表示されます。

ブログが消えている場合
2020.07.01追加
固定ページ⇒新規追加を開く

↓
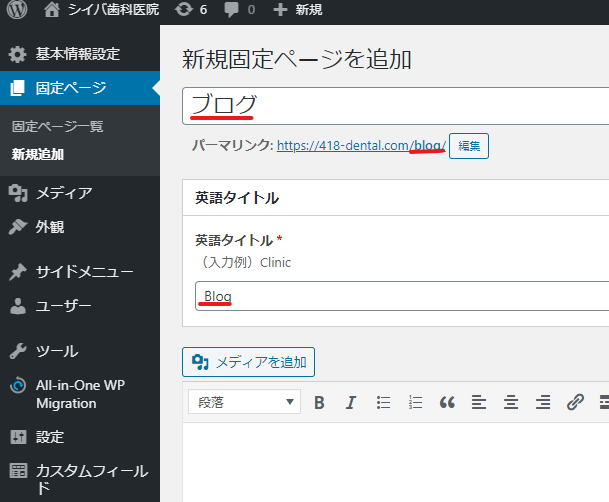
①見出し、②パーマリンク、③英語タイトルを入力 ⇒ 画面右「公開」をクリック。

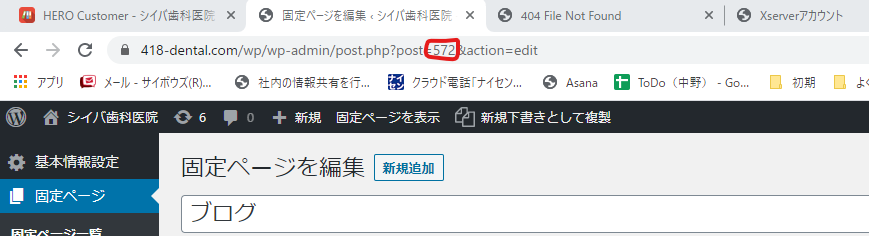
さらに画面上のIDをメモ。この場合は「572」です、後で使います。

↓
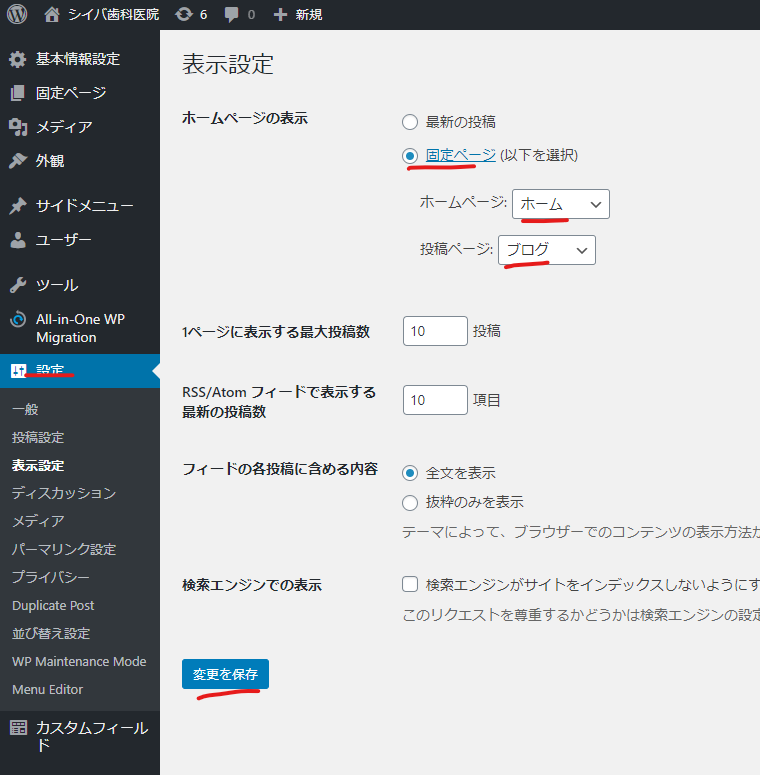
固定ページを開き
①固定ページ を選択
②ホームページを「ホーム」
③投稿ページを「ブログ」
に変更⇒「変更を保存」をクリック

↓
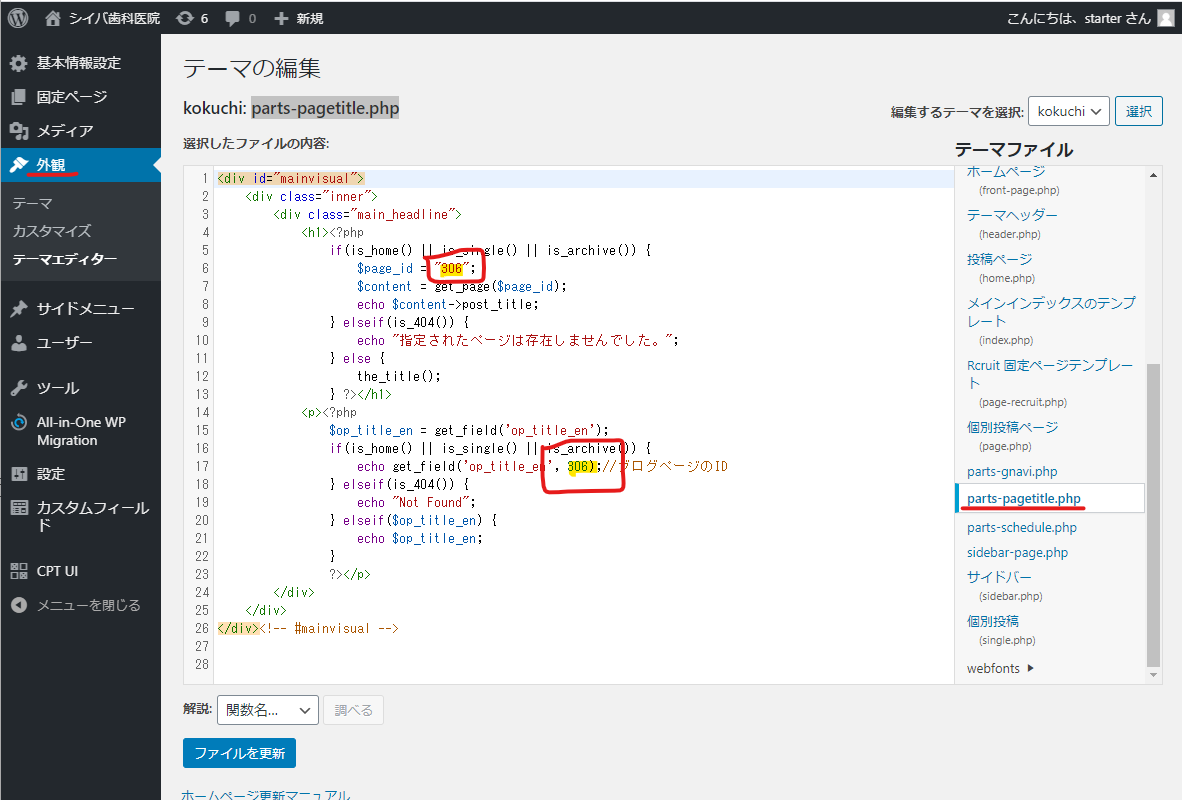
①左メニューの「外観」をクリック→②「テーマエディター」をクリック→③ページ右のテーマファイルから「parts-pagetitle.php」を選択。
さらに ④「306」になっているところを 2か所 先ほどブログで確認したIDに差し替え(今回は572)

↓
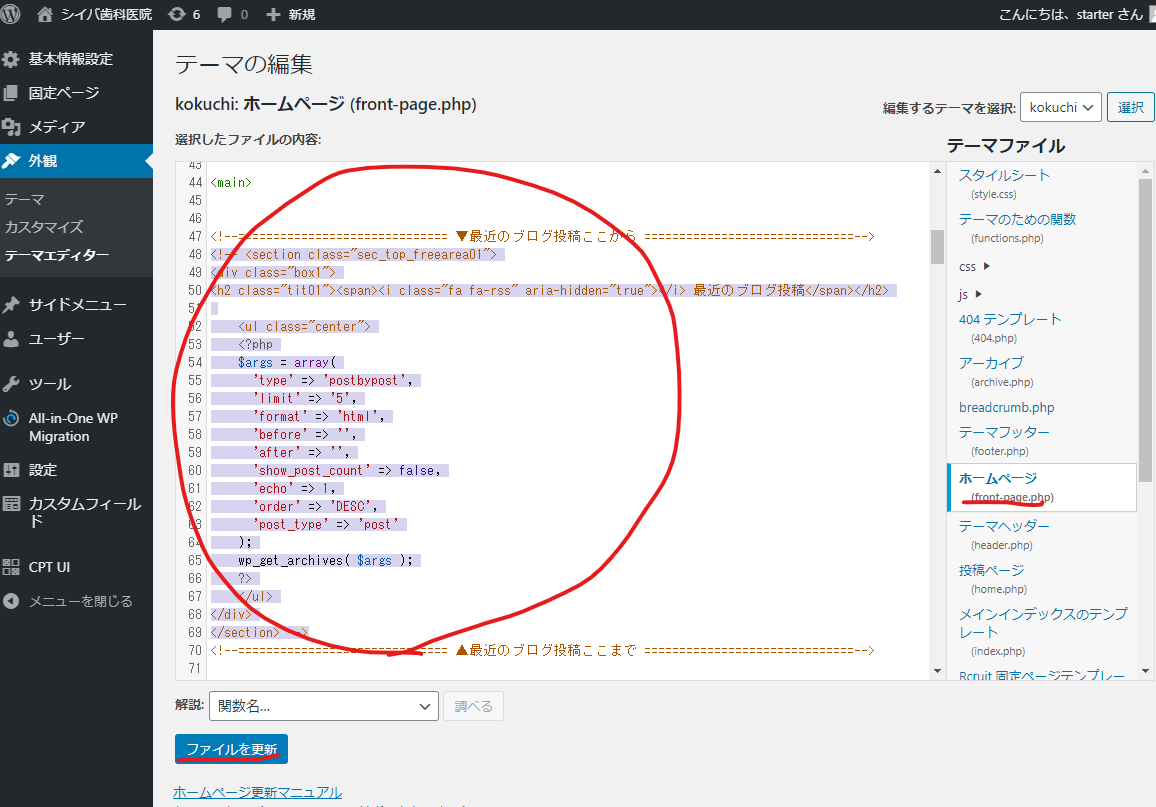
front-page.php を選択し、コメントアウトを解除 ⇒ 「ファイルを更新」をクリック

↓
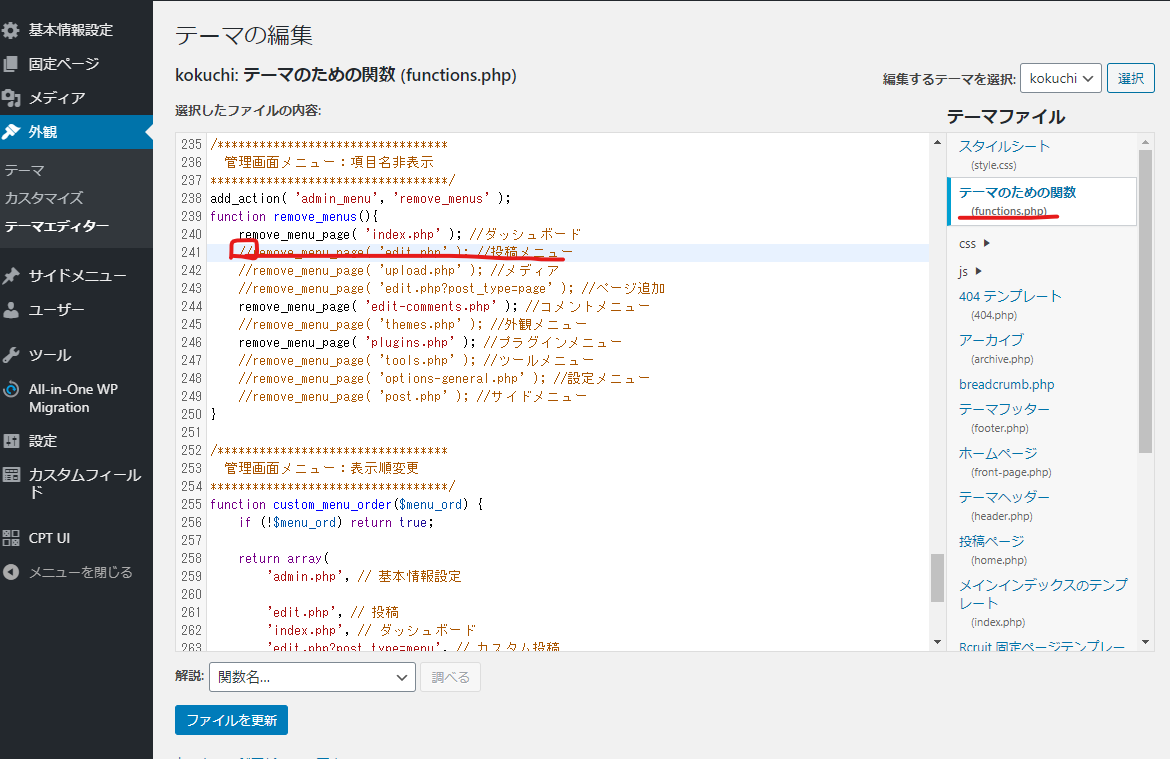
functions.phpを開き、「投稿メニュー」の前にコメントアウトを追加 ⇒「ファイルを更新」をクリック
remove_menu_page( ‘edit.php’ ); //投稿メニュー
↓
//remove_menu_page( ‘edit.php’ ); //投稿メニュー
※手入力してエラーが出る場合は、他のコメントアウトの部分をコピペすると大丈夫だったりします。

↓
ブログ投稿がでました

↓
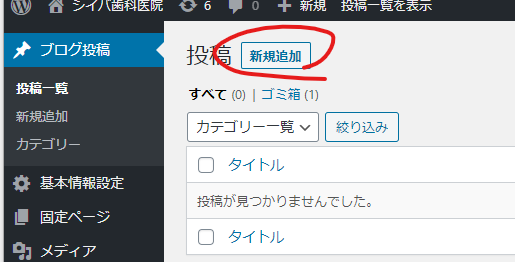
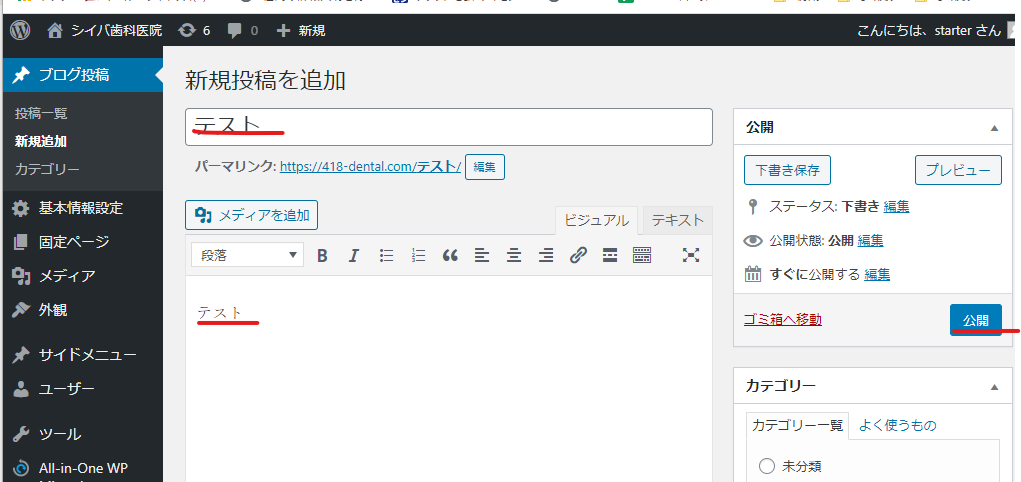
ブログ投稿をクリック→新規追加

↓
テストで記事を登録して・・・

↓
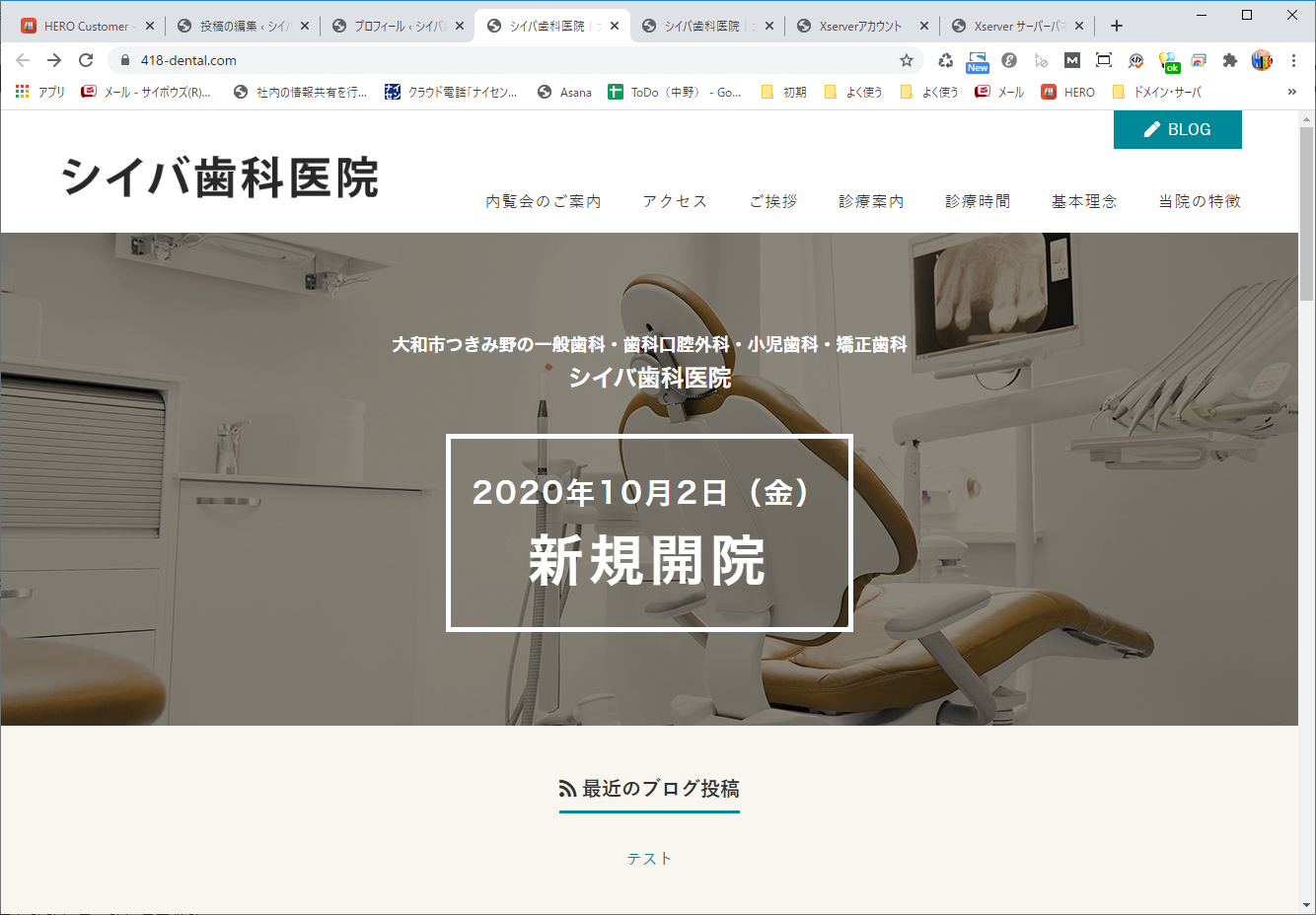
ブログのボタンと最近のブログ投稿+リンクが切れてなければ完成です!

告知サイト編集マニュアル
下記を参考に変更してください。
https://docs.google.com/presentation/d/1pPJ92NEuPJuhSydWJKHUhrEYDQvssAiwS0iYEtN2Pm4/edit#slide=id.g810fd7b834_0_58
新告知サイト仕様・フロー
↓
kintoneの入力※追加20200827
kintoneに作業内容を記録します。
| タブ | 入力内容 |
|---|---|
| 基本情報 |
|
| お客様パスワード |
|
| WEB(告知・ドメイン) |
|
| MPクラウド |
|

※基本情報に漏れなどありましたら入れておいてあげてください。



↓
完了メール
制作が終わったら完了メール送信をしてください。メールワイズにテンプレ保存しています。
メールワイズ
https://hero-innovation.cybozu.com/m/mw.cgi?page=TemplateView&wid=4&ctid=48&tid=616&head=0&text=
↓
事例
純子ウィメンズクリニック自由が丘
新規開院の場所少し変えてます
博多歯科クリニック
色無かったので追加しました