基本的な更新作業の流れ
- 2020.07.06
- Support

基本ルール
| 項目名 | 内容 |
| 作業優先順位 | 基本は未処理の依頼を古い順に対応する。 診療に影響する緊急性の高い作業、テキスト修正・画像修正などの軽度な作業は優先的に対応する。 |
| 連絡 | 依頼日の翌2営業日中に作業して、完了のメールをする。 翌2営業日以上かかる場合は、翌日中にお客様に納期を伝える受領メールを送信する。 金曜依頼で当日中に対応できないものも受領メールを送信する。 土日に来た依頼には月曜に受領メールを送信する。 |
| 納期 | 18時までにきた軽度な修正は、なるべく当日中に対応する。 納期の指示がない依頼で、 1時間程度までの作業は依頼日の翌2営業日中に対応する。 2営業日以上かかる作業については、お客様に納期を伝える受領メールを送信して、1週間以内に対応する。 |
☆マークは、過去にクレームがあったクリニック。納期・対応に注意。
メールワイズの確認
メールワイズを開きます
https://hero-innovation.cybozu.com/m/
↓
処理メールをみて、自分の過去対応した案件を優先的に対応していきます。
※はじめのうちは「担当メール」に依頼内容が割り当てられますので、それを対応していく形で良いです。

↓
左メニューの「担当メール」をクリックすると、自分の担当する業務が一覧で表示されます。

↓
担当メールの内容は、まず一度すべて確認を行い、不明点や不足している情報があれば、わかる人に聞くかお客様に確認をします。
確認事項
- 依頼内容に不備や不明点がないか
- 希望納期以内に納品できるか
- 保守契約の範囲で対応できるか
- 他の担当者がテストアップ中ではないか
- その他不明点などあれば
※顧客名の前にある「★マーク」の意味:★マークがついているお客様は以前にクレームになった経緯があります。必ず検品を行い、不備が出ないように注意してください。★危険 ☆注意。
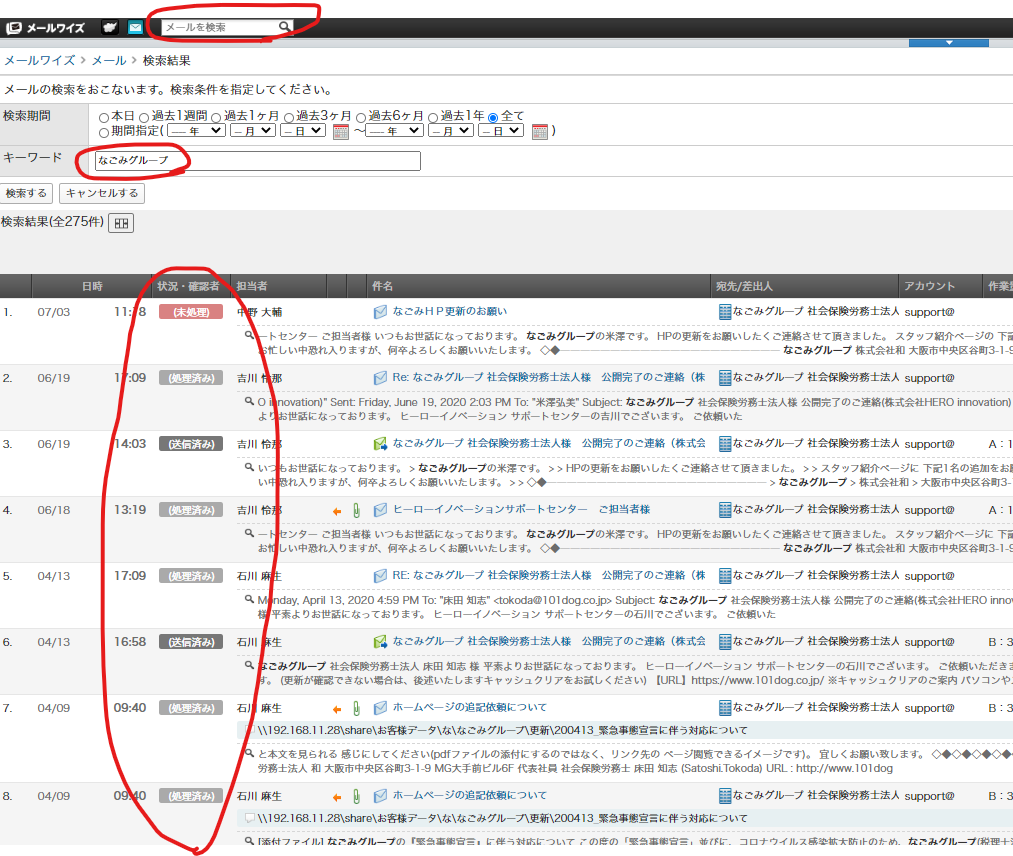
テスト中かの判断
メールワイズでクリニック名を検索し、テスト中のフラグが無いか確認する。
- 画面上の検索窓でクリニック名を検索
- 一覧が出てきたら「テスト中」などのフラグが無いか確認。すべて処理済みになっていればOK。テスト中があった場合は担当者に確認する。

↓
更新作業
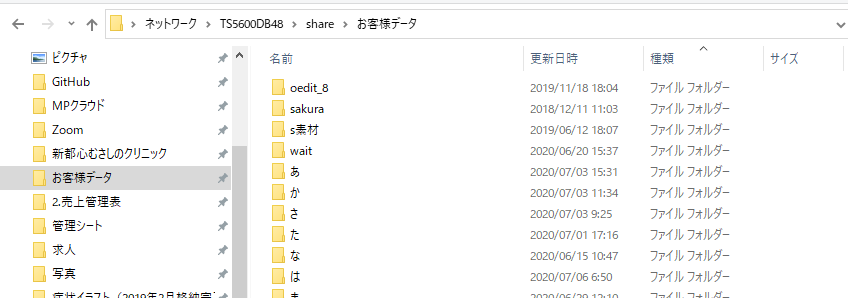
shareからお客様フォルダを開きます
\\TS5600DB48\share\お客様データ

↓
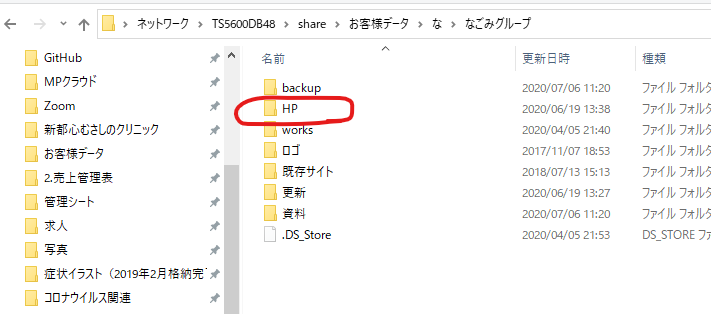
HPのフォルダが最新のホームページデータです。こちらをDWでサイト定義をします。

フォルダのルール
・HP:最新のホームページデータ
・backup:HPのBackup。HP_yymmddで保存する。FTPから落とした場合は末尾に「_ftp」を付ける。
・Works:更新時に制作したPSDなど元データの保存場所。
・資料:新規制作時に使った資料
・写真:写真データ
・更新:更新依頼でいただいた添付データの保存場所。yymmdd_内容 例:200706_問診票など
・ロゴ:ロゴデータ
・DTP:DTPで制作したデータ(診察券など)
・既存サイト:リニューアル前の既存サイトの元データ
↓
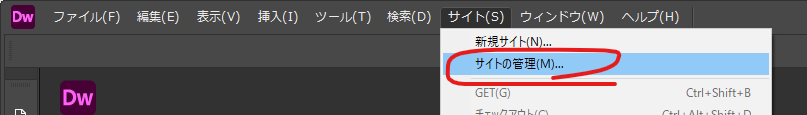
Dreamweaverの設定
ドリームウィーバーを開き、サイト管理をクリック

↓
新規サイトをクリック

↓
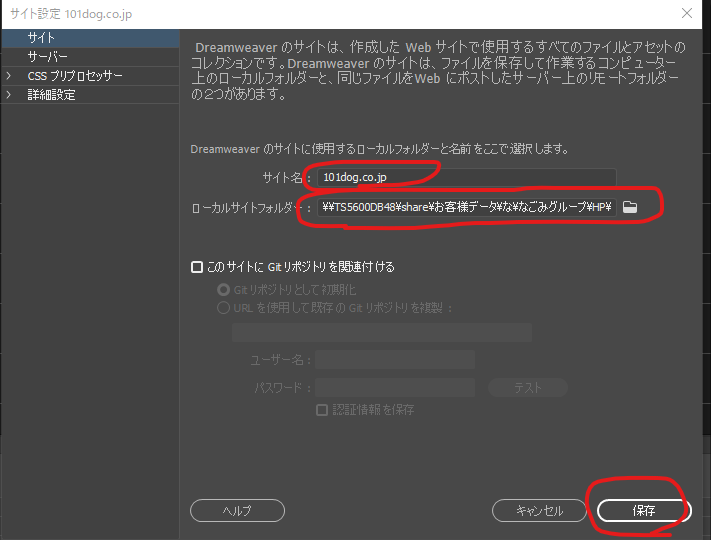
・サイト名:「ドメイン」や「n_なごみグループ」など。使いやすいもので良いです。※英語を頭に入れると検索できます。
・ローカルサイトフォルダー:顧客ファルダのHPを設定。※Macの場合は直でつなぐと重いのでローカルに落として設定。

↓
サイト定義ができました。
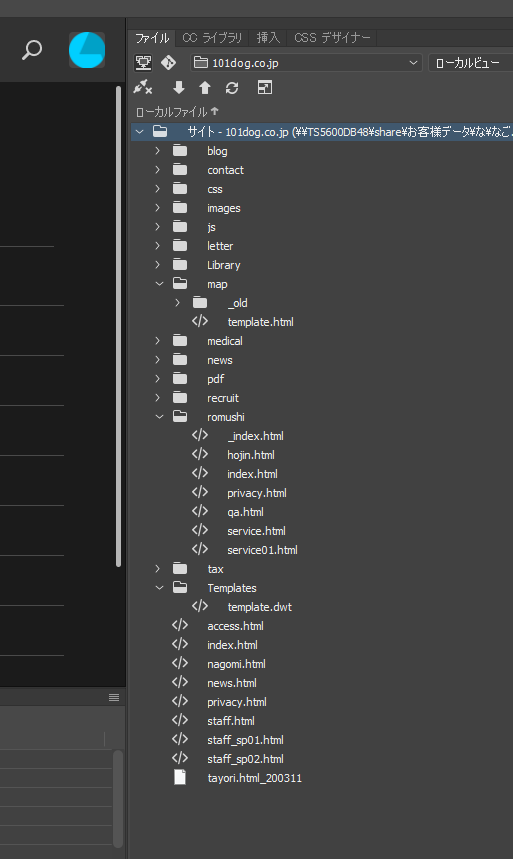
こんな感じで表示されます。

↓
ページ編集の注意事項
あとは依頼内容にそってページを編集します。
- 共通部分の編集は「Template」ファイルにて行います。
- テンプレート以外の共通箇所は「library」にて行います。(診療時間など)
- WordPressのデータはthemeファイルだけダウンロードします。また階層は本サーバーと同じにします。
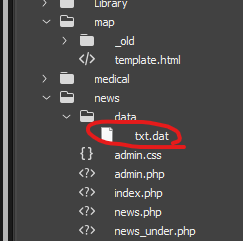
- shareのホームページデータにある、newsの「data/txt.dat」はファイルは、あったら削除する。絶対にアップロードしない。
↓ブログのテーマファイルを落とした例

↓newsのdatファイルがあった例

ファイル・フォルダ運用のルール
- ファイル名は英語
- 診療案内は別ディレクトリを用意して保存(medicalなど)
- 固定のフィル名は踏襲してください。
htmlファイル名 clinic:医院案内、doctor:医師紹介・スタッフ紹介など、facilities:設備紹介、first:初診の方へ、news:お知らせ、price:料金表、qa:よくある質問
ディレクトリ名 medical:診療案内、contact:お問い合わせ、blog または wp:WordPress、pdf:pdfファイル、images:画像、mpcloud:MPクラウド関連ファイル、css:cssファイル
image:クラス名を同じようにイメージのファイル名も設定する。
ID/クラス名のルール、CSSの書き方
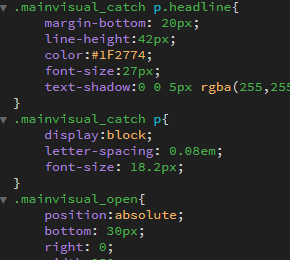
どの部分のクラス名かわかりやすく記載してください。長くなっても良いので、なるべく省略しないで他のひとが見たときにわかりやすく。
例:.mainvisual_catch p 「メインビジュアルの_キャッチコピー」のように記載。

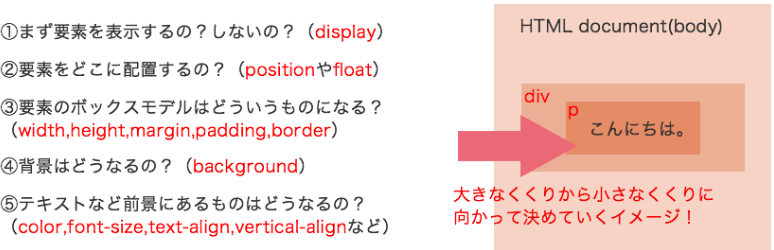
CSSプロパティの記述順は大きなくくりから小さなくくりに向かっていくイメージ。

参考サイト http://unitopi.com/css-order/
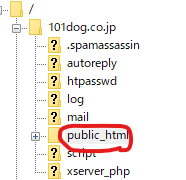
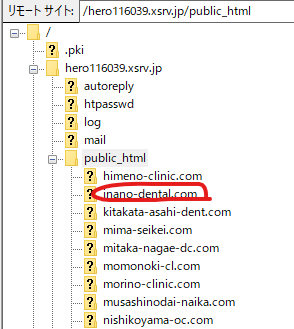
本サーバーとテストサーバー
本サーバー:public_htmlのディレクトリ直下にあるドメインのフォルダ

テストサーバー:サーバー名のあるディレクトリにドメイン名のフォルダ

こんな感じ
検品依頼
作業が完了したら、お客様に連絡する前に社内で検品作業を行います。
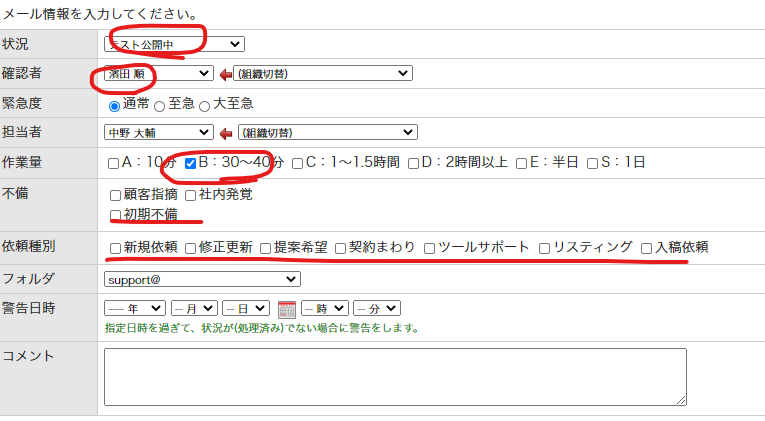
まずはステータスの変更を行います。
それぞれ適切なものを選んでください。

↓
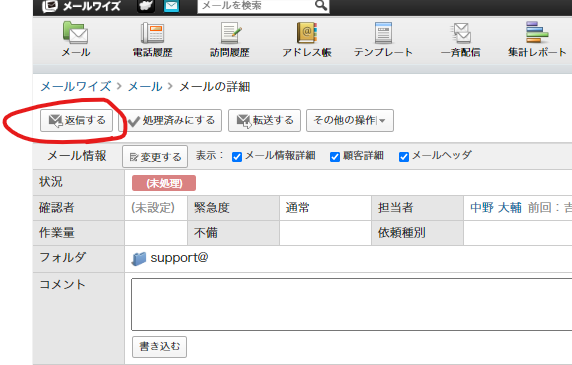
次にお客様への返信メールを制作します。
お客様からのメールを開き、「返信」をクリックしてください。

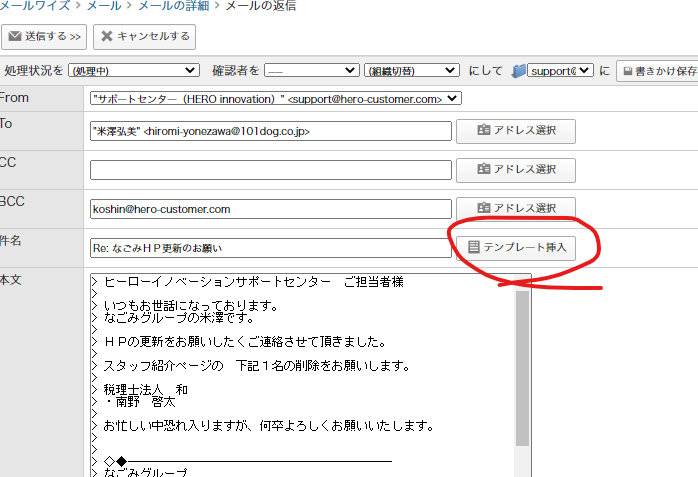
↓
「テンプレート挿入」をクリック

↓
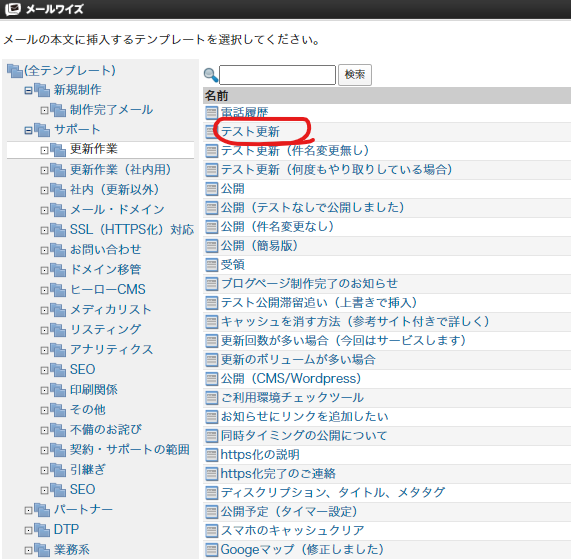
目的にあったテンプレートを選んでください。

↓
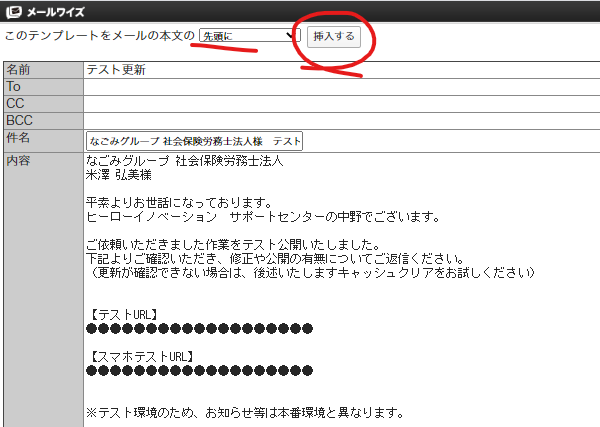
「先頭に」を選択して「挿入する」をクリック

↓
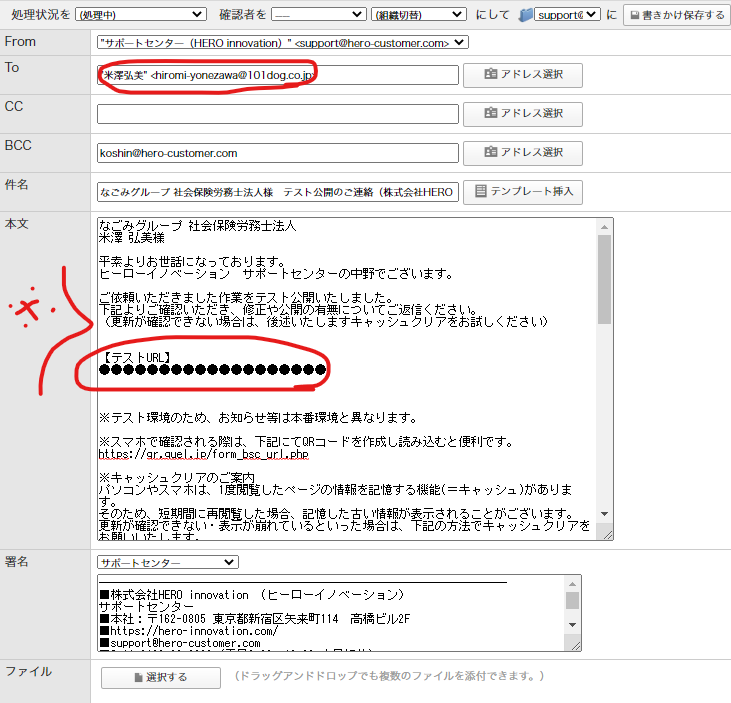
本文を送りたい内容に合わせて編集してください。
宛先やURL、補足の文章が必要無いか、添付の忘れが無いかなど、気を付けてください。

↓
内容が出来たら、ページ下部の
①処理状況を「テスト公開中」または「送信待ち(公開済み)」で
②確認者を「濱田さんまたは任意の誰か」
にして「書きかけ保存する」をクリック
↓
メールが保存できたら
下記のような形式でスラックに投稿してください。
チャンネル #support_inspection
↓
修正があった場合は検品者からスラックで内容を送ってもらえるので、対応してください。
修正が無い場合は、そのまま検品者がメールを送ってくれます。