インスタグラム(Instagram)の埋め込み方法 InstaWindow(インスタウィンドウ)
- 2020.08.17
- Web

Instagramの埋め込みでいままでスナップウィジットを使用していましたが、InstaWindow(インスタウィンドウ)ならログインも不要で、インスタグラムページが分かれば使用できました。
今後はこっちの方が使いやすいかなと思いましたので共有です。
下記に埋め込み方法の参考サイトの内容を引用してます。ご参考まで。
インスタウィジットの代替となるサービスがないか調べたところ「InstaWindow(インスタウィンドウ)」がありました。
使い方と設定方法をご紹介します。
InstaWindow(インスタウィンドウ)の使い方
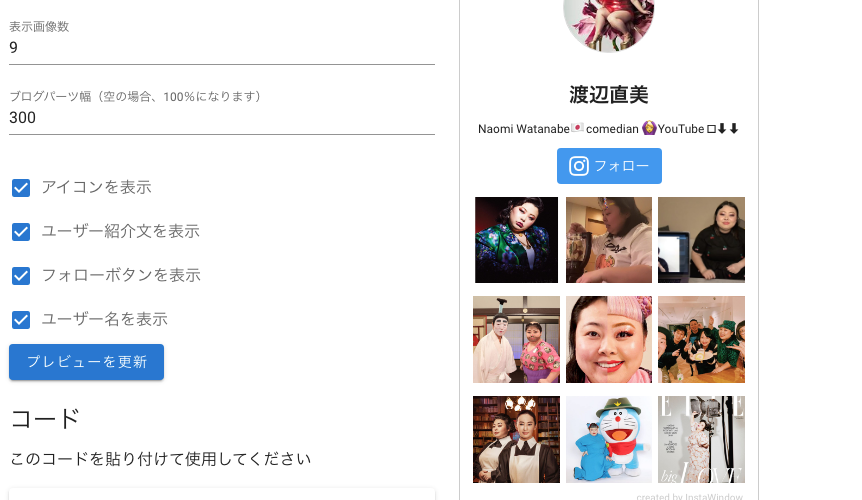
まず、外部サービス「InstaWindow(インスタウィンドウ)」にアクセスします。
インスタウィンドウを開くと、渡辺直美さんのインスタが出てきてびっくり!笑。プレビュー例なので気にしなくてOKです。
設定方法はめちゃくちゃ簡単です。「ユーザー名」に自分のアカウント名を入れます。
基本的にやることはこれだけです!
ユーザー名を入れてプレビューを更新すると、見慣れた自分のインスタが出てくると思います。ここで出なければ入力ミスがないか確認しましょう。「Instawindow」のクレジットは右下にうっす〜いグレーで出てます。ほぼ見えない!
表示画像数ですが、デフォルトの「9」よりも大きい数字、例えば「12」と入力しても、反映されません( ;∀;)
「6」や「3」でプレビューすると画面上では反映されていませんが、ブログの管理画面で変更を保存すると画像が6つや3つに反映されていました。
ま、デフォルトの「9」がしっくりくるしこのままで良いかと。
最後に「コピーする」をクリックすれば、このサイトでの作業は完了。
あとはページに埋め込みを行えばOKです!
元ネタ https://zizitabi.com/entry/2020/05/15/210000





