告知ブログの制作方法(インポート版)
- 2018.10.30
- Support

※ブログのインストールまでは今までのフローと同じです。
※多分手順かなり減ってると思います。
本サーバーの準備
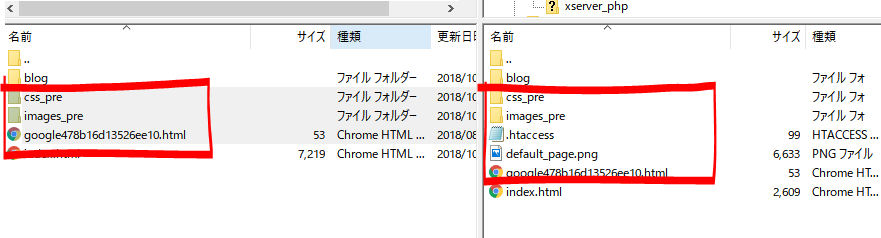
本サーバーにベースのCSSとimageが上がっていない場合はまずアップロードする。
※ブログのデザインに告知サイトのCSSとimageを使用するためです。
※本公開済みの場合はこの作業は不要です。

↑まだ上がっていない
本公開がまだNGの場合はindex.html以外をアップするようにしてください。

ブログにログイン
管理者権限でブログにログイン
自分で設定していない場合はパスワードで顧客情報を検索して確認してください。

プラグインを設定
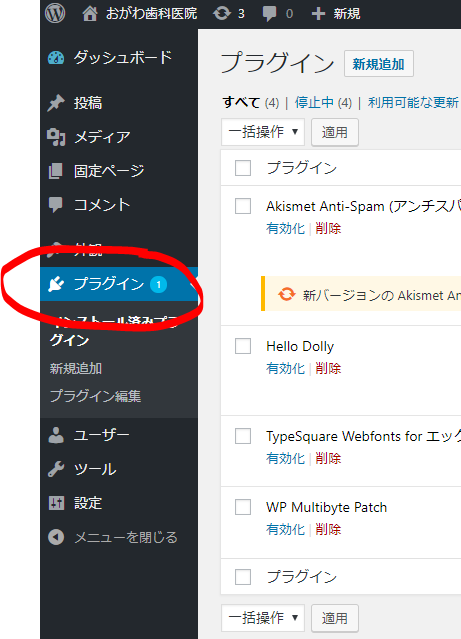
1.左メニュー「プラグイン」をクリック

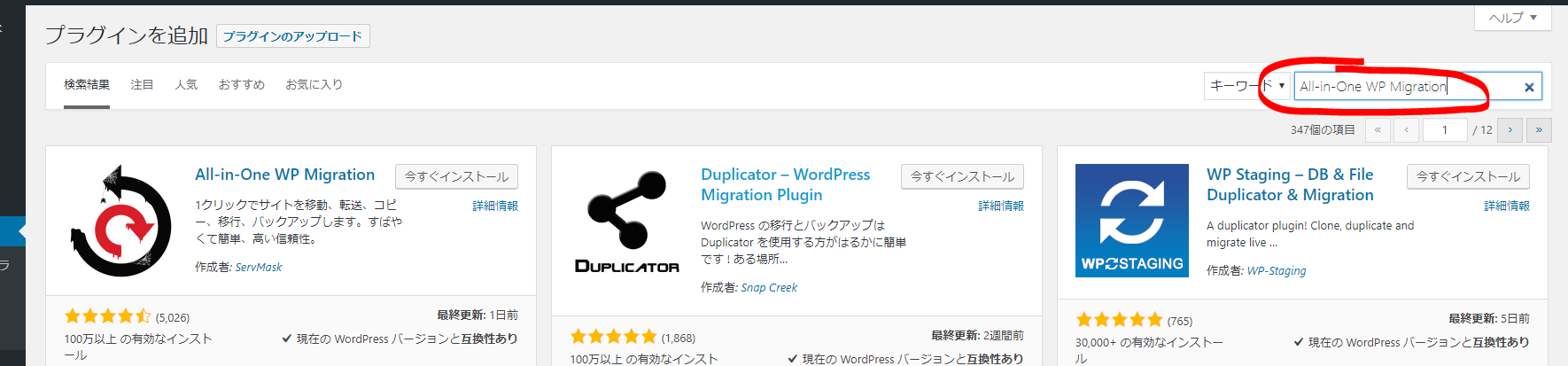
2.ページ右上、キーワードの欄に「All-in-One WP Migration」を入力

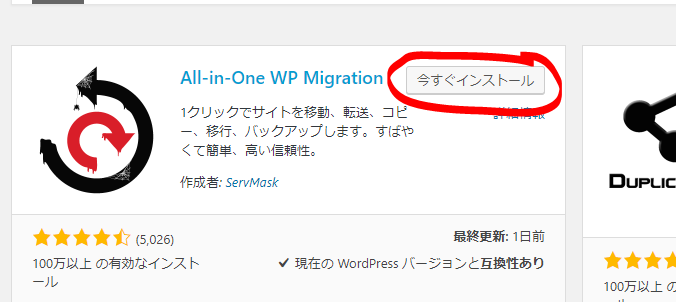
3.「今すぐインストール」をクリック

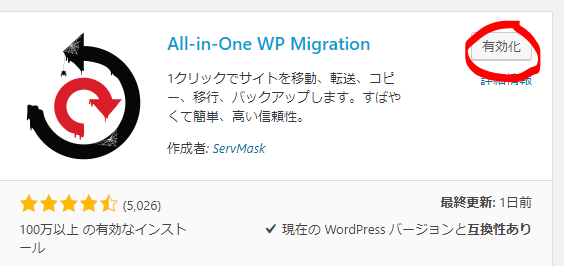
4.「有効化」をクリック

5.左メニューのプラグイン名クリック→インポートクリック

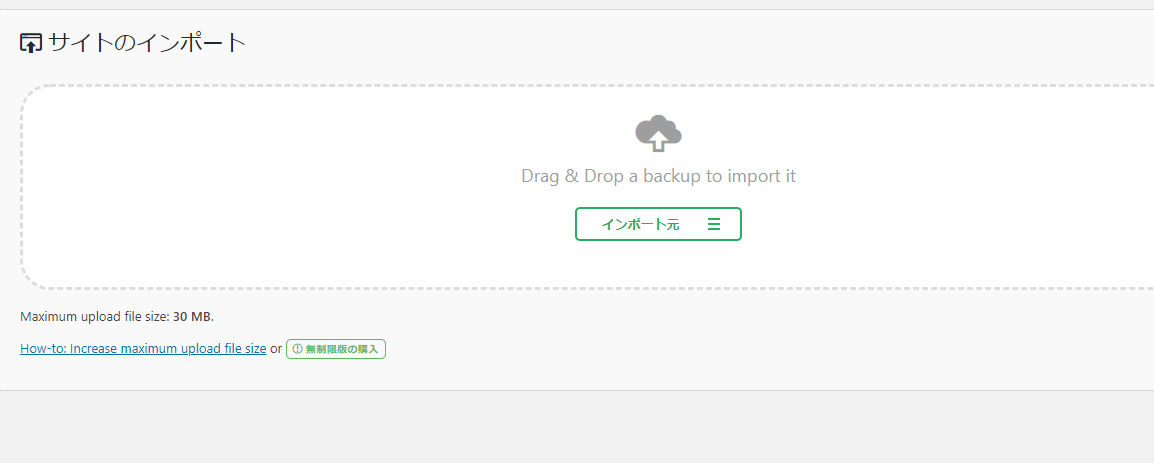
6.ドロップボックスを開く→ファイルをドロップ
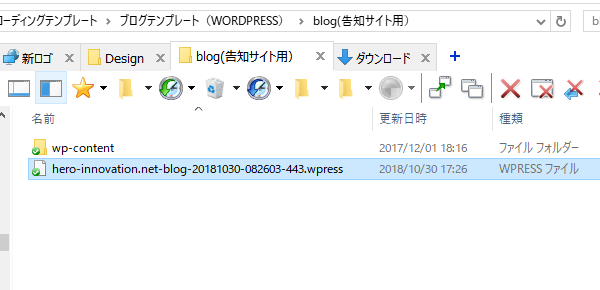
D:\Dropbox\Dropbox\コーディングテンプレート\ブログテンプレート(WORDPRESS)\blog(告知サイト用)
該当フェイル名例:hero-innovation.net-blog-20181030-082603-443.wpress

↓
これを

↓
ドロップ

↓
開始 をクリック

↓
インポートできました!→閉じるをクリック

これで基本的な設定は全てできました。
あとは基本情報とデザインを調整すれば完成です。
ログイン情報の変更
1.ログインしなおし
インポートするとパスワードが自動的に変更されます。

2.アカウントパスワードを変更
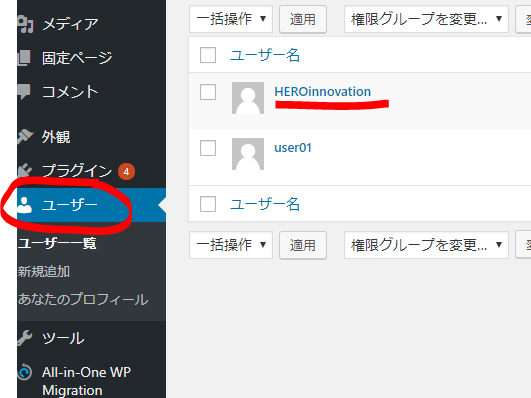
ユーザーをクリック→HEROinnovationをクリック

2.パスワードを始めに設定したものに戻します。
ページ下部の「パスワードを生成する」をクリック

↓
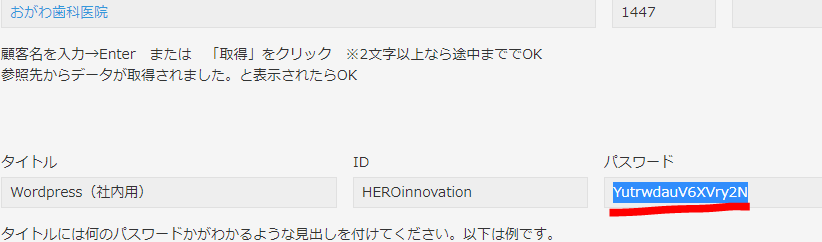
パスワードを開き、顧客のWordPressパスを表示→ブログをインストールした時のパスワードをコピー

↓
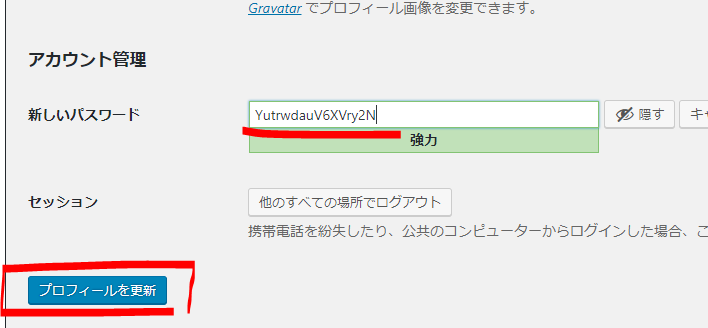
新しいパスワードの箇所に貼り付け→「プロフィールを更新」をクリック

↓
※お客様のアカウントでも同様の作業を行う。
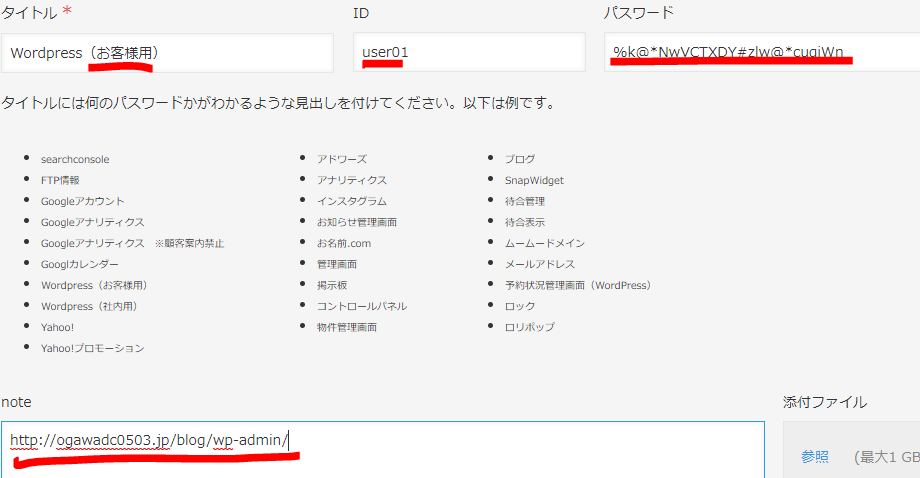
※ユーザーをまだ発行していない場合は新規にパスワードを発行しなおし、お客様パスワードに新規保存する。

デザインの調整
左メニュー「外観」→「テーマの編集」をクリック
ここでCSSを編集して色味を調整してください。
壊すのが心配な人は、Backupをとってから作業をしてください。

①メインカラー #253e77 hover #152445
②borderや右メニューのアイコン #4a71b3
③未分類のところのアイコン #94b7e0
④.blog_btnの色 #f9db3e hover #D8B707
この4項目の色を置き換えたら、デザインのカラーに合わせられます。(scssでやったらもっと簡単なんすけどね…時間ある時にやってみます)
その他buttonの点線をなくしたりもできますので、よかったら時間をかけすぎない程度でカスタマイズしてみてください。
内容の修正
テキストにまだダミーがあるので

↓
「設定」→「一般」 をクリック

↓
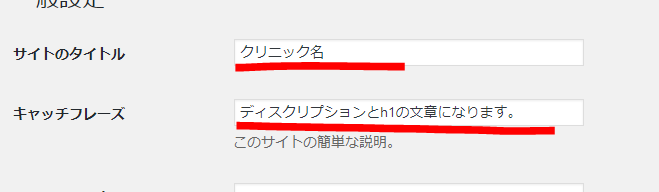
サイトとのタイトルとディスクリプションのところの文章を告知サイトと合わせます。

↓
ページ下部「変更を保存」をクリック

↓
あとはロゴやindex.phpを編集すれば完了です!

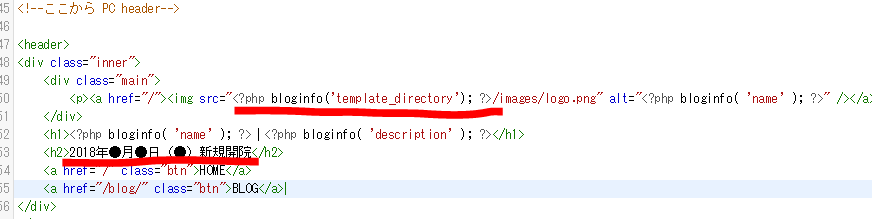
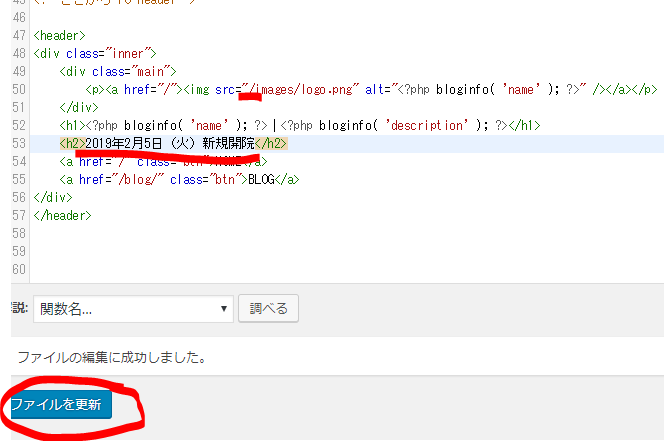
①ブログをルートパスに変更(またはブログ用のものと差し替え)
②新規開院の日付を更新
③終わったら「ファイルを更新」をクリック

↓

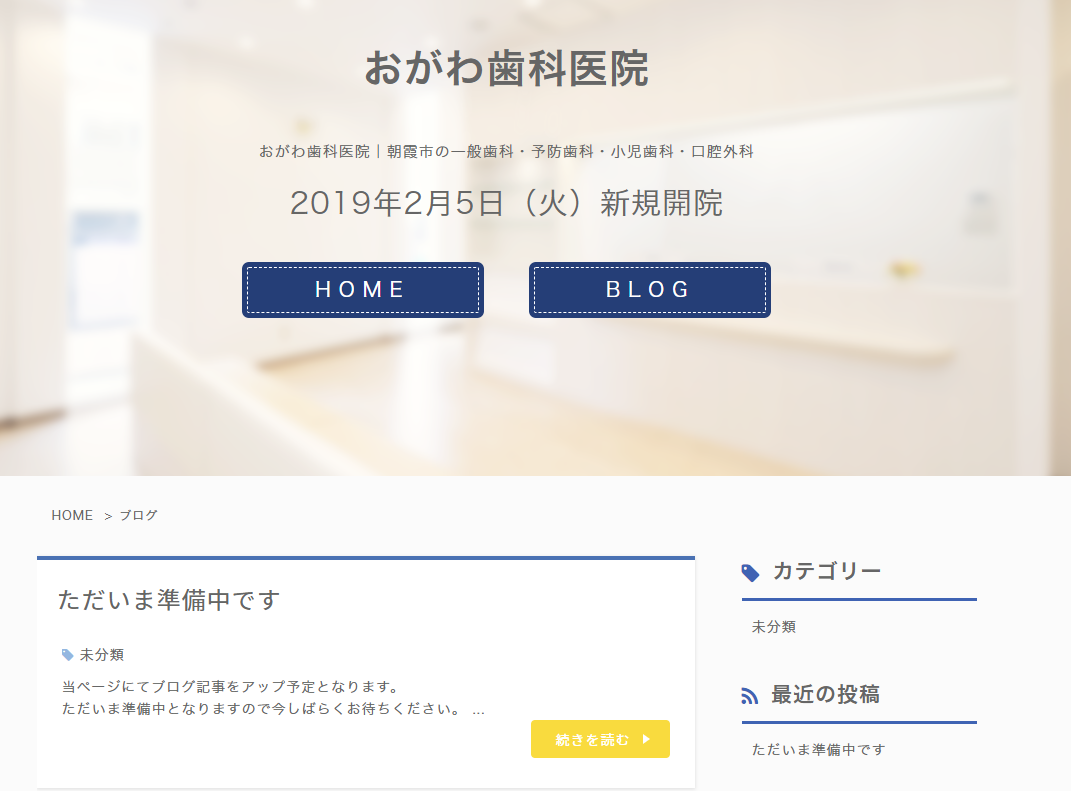
完成です!