HEROCMSの作り方
- 2019.02.27
- Web

ドメインの取得・サーバーの設定
担当者(中野)に依頼してください。
サーバーにドメインの追加
https://secure.wpx.ne.jp/login/member.php
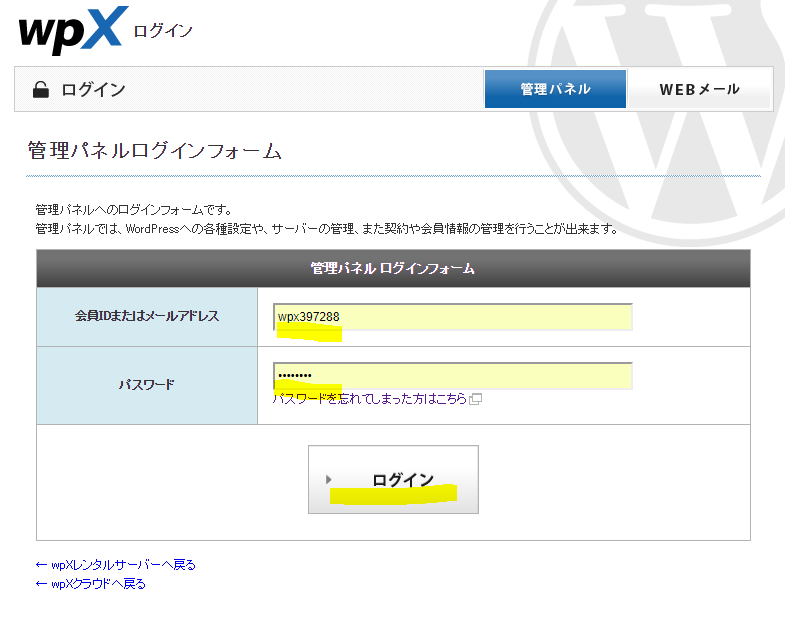
wpxサーバーにアクセスします。ログインしてください。パスワードは以下。
https://hero-innovation.cybozu.com/k/41/show#record=45&tab=comments&mode=show&s.keyword=wpx397288&s.sortOrder=DATETIME&s.app=41

↓
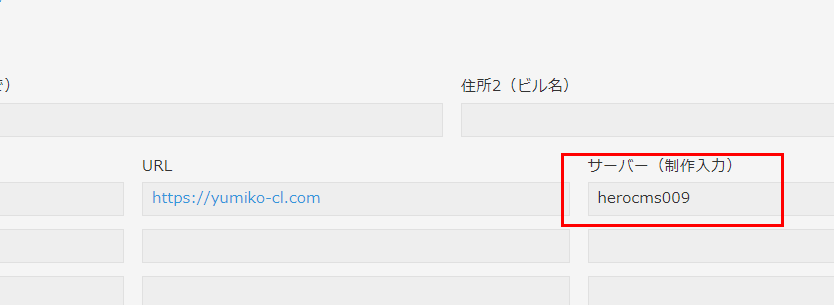
HEROカスタマーに入り、該当のサーバーを調べます
https://hero-innovation.cybozu.com/k/18/

↓
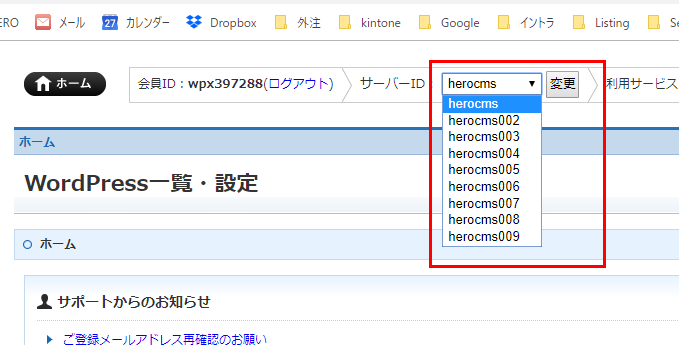
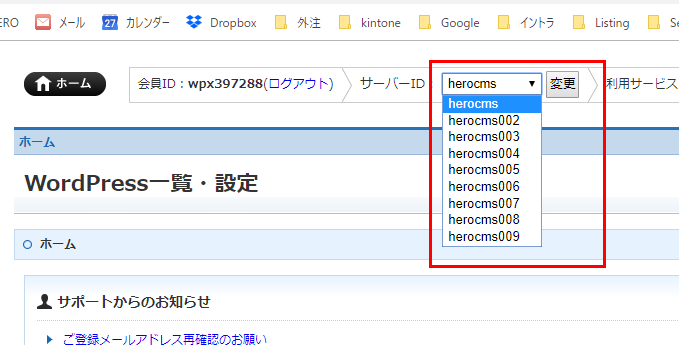
ページ上部サーバーIDのドロップダウンリストを、HEROカスタマーに記載してあったサーバーIDと同じにして「変更」をクリックします。

↓
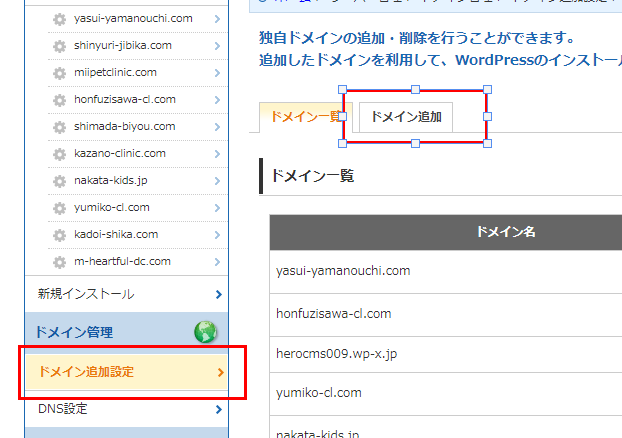
左メニュー「ドメイン管理>ドメイン追加設定」をクリックして、ページ中央「ドメイン追加」のタブをクリックします。

↓
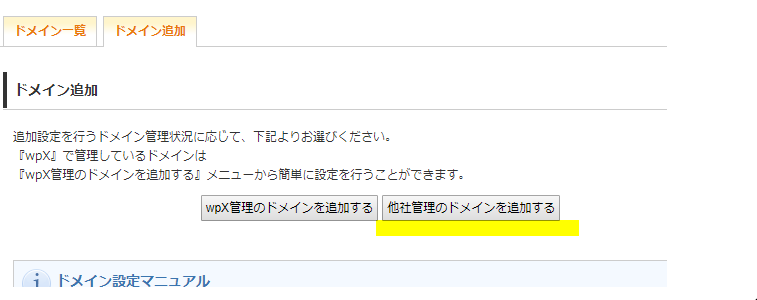
「他社管理のドメインを追加する」をクリックします。

↓
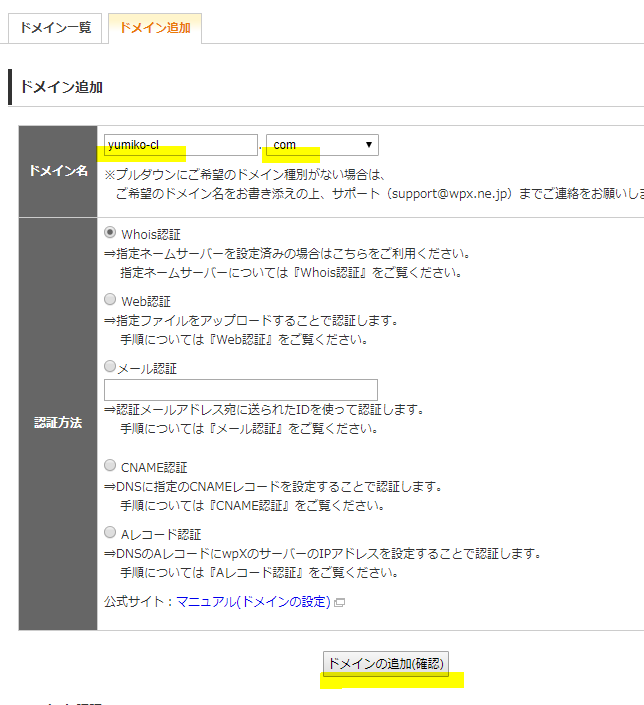
ドメイン名を入力し、「ドメインの追加」をクリックします。

↓
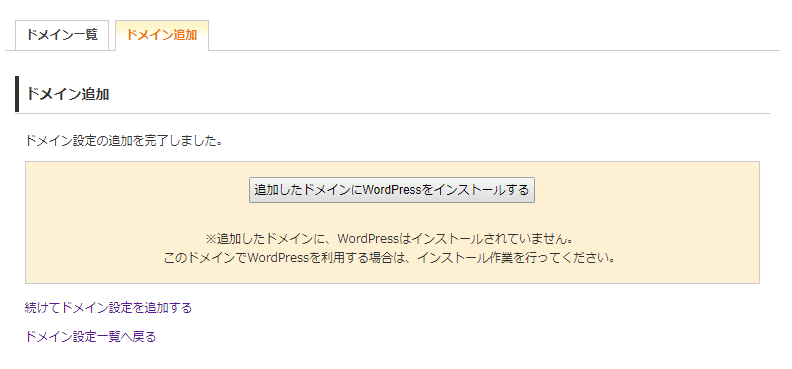
ドメインが追加されました。
下記の画面で「追加した‥‥インストール」のボタンを押したら、次の手順に進みます。

WordPressのインストール
管理パネルへログイン後、「WordPress管理 > 新規インストール」をクリックしてください。
※ドメイン追加時にインストールに進んだ場合はここは飛ばして良いです。

WordPress情報を入力します。
フォームに、必要事項を入力し、「次へ進む」をクリックしてください。

| サイトアドレス | 左のボックスは空欄で右側のドロップダウンでインストールしたいドメインを選択してください。 |
|---|---|
| WordPressID | HEROinnovation で統一 |
| ブログタイトル | クリニック名を入れてください |
| メールアドレス | wp-admin@hero-customer.com で統一 中野が受信してます。特に見る必要はありません。 |
| 独自SSL | ①「独自SSLを利用する」にチェック。 ②「https://へのリダイレクト…」の項目もチェック。 ③CSR情報…は空欄でOK。 ※ネームサーバーの切り替えが遅いなどの理由でまだSSLが設定できなかった場合 独自SSL 管理パネル「WordPress設定 > 対象WordPressの設定 > 独自SSL設定」にて、後から設定することも可能です。 |
↓
情報を確認の上、インストールを実行してください。
情報を確認の上、「確定(WordPressをインストール)」をクリックしてください。
「WordPress一覧・設定」より、インストール済みWordPress一覧にインストールしたWordPressが表示されていれば完了です。

↓
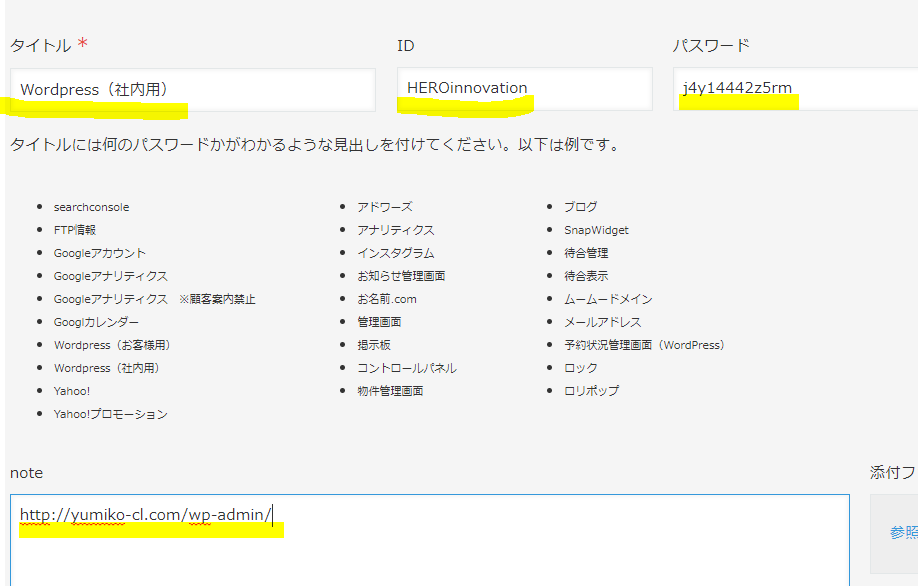
インストール完了後に出たログイン情報をお客様パスワードに保存
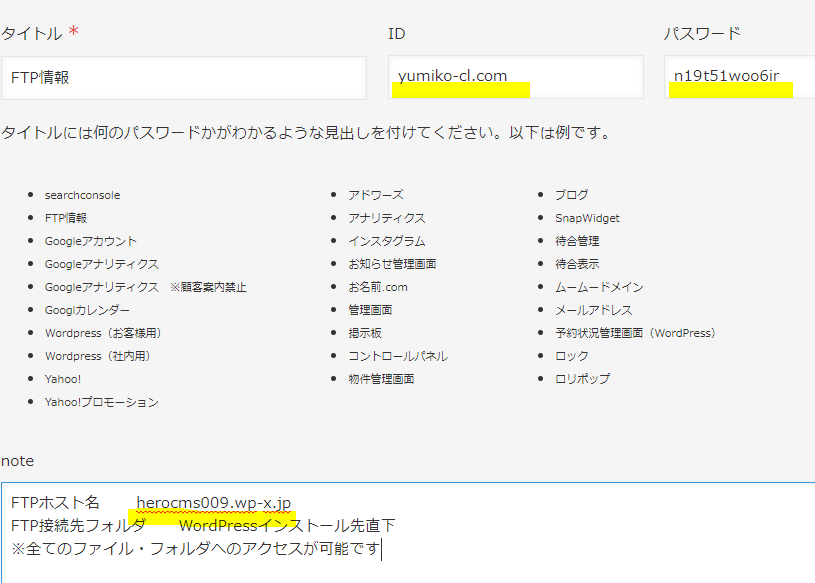
タイトルは「Wordpress(社内用)」です。
noteの部分にログインURLも記載してください。URL+/wp-admin/です。

↓
FTP情報も発行して保存します
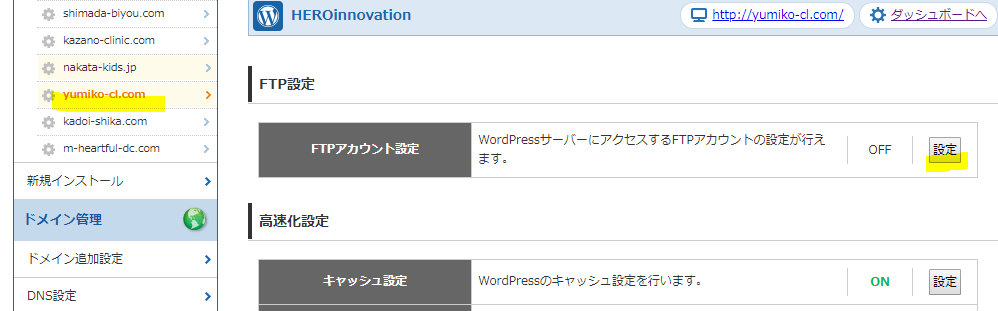
左メニューから「Wordpressのインストールをしたいドメイン」をクリック。
ページ右側の「FTPアカウント設定>設定」をクリック。

↓
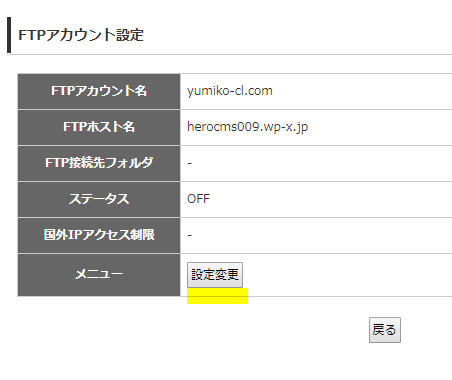
「設定変更」をクリック

↓
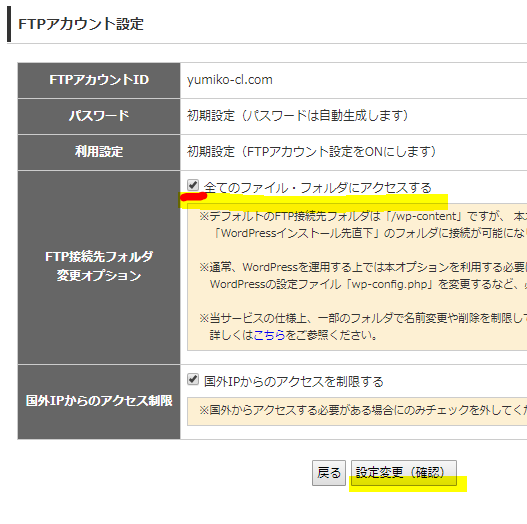
「全てのファイル・フォルダにアクセスする」にチェックを入れ
設定変更をクリック。

↓
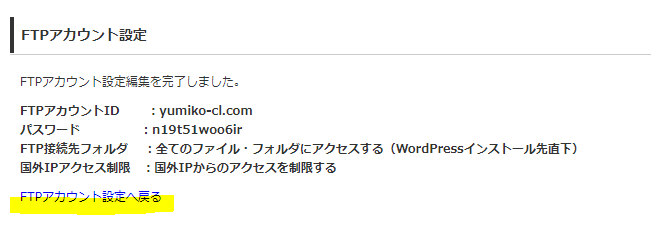
設定編集をクリック

↓
表示されたFTP情報を、これもまた社内パスワードに保存します。
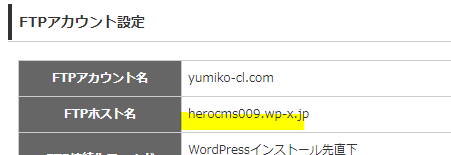
※FTPアカウント設定へ戻るをクリックするとホストも確認できます。

↓
ホストが表示されます。

↓
顧客パスワードに保存(ホストも必ず入力してください)

※FTP関連の詳しい説明はマニュアル参照ください。
ベースとなるサイトを作成
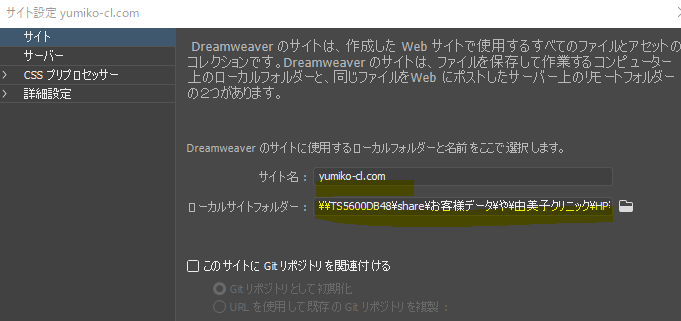
ドリームウィーバーを開き、サイト定義を作成
サイト名はドメイン、フォルダはshareサーバーの顧客フォルダに「CMS」のフォルダを作成

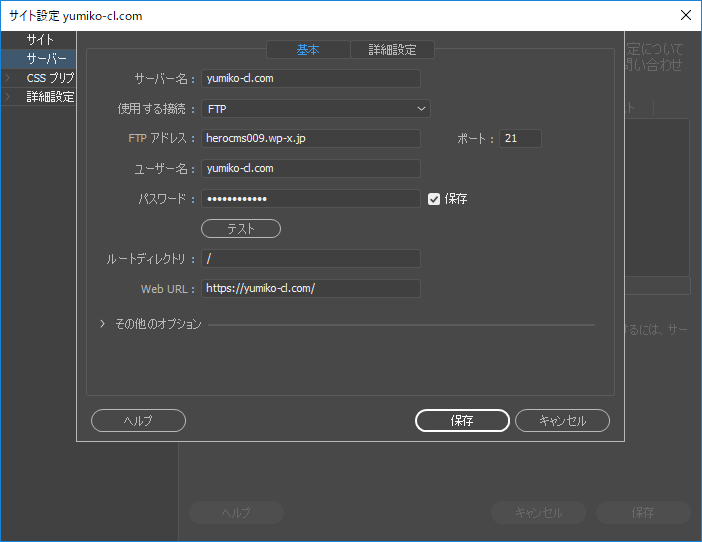
サーバーのタブに先ほど発行したFTP情報を入力します。「テスト」をクリックして。接続されるか一応確認→問題なければ下部の「保存」をクリック。

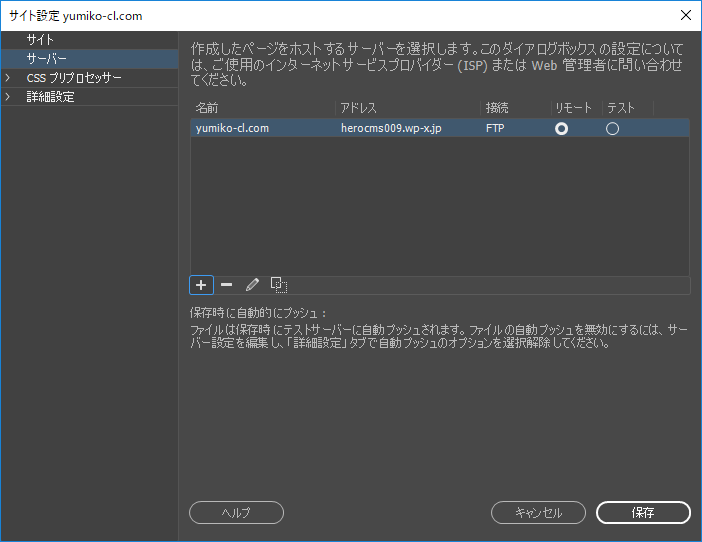
設定画面が閉じるので、サイト設定の画面右下の「保存」をクリック。

サイト定義は終わりました。DWの言う通り実行など押してください。
↓
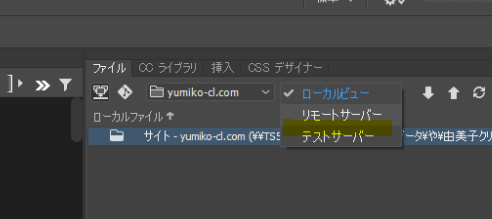
DWのファイルのタブで「リモートサーバー」を表示。

↓
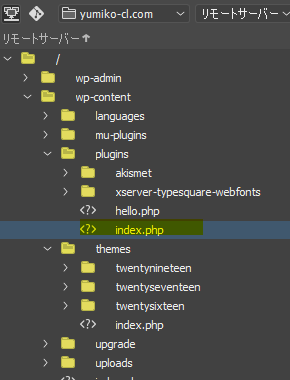
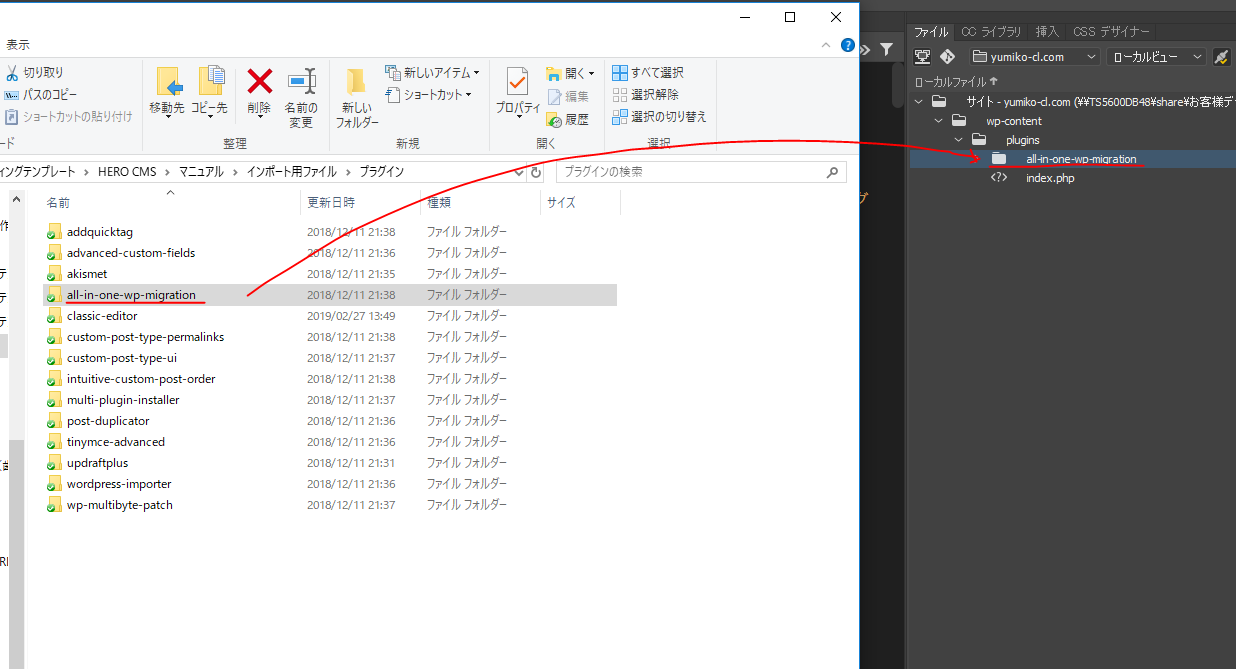
プラグインのindex.phpを選択→右クリックで「GET」をしてください。

↓
ローカルビューに戻し、以下のファイルを解凍して、同じディレクトリにアップロード
http:///hero1125.xsrv.jp/support/manual/all-in-one-wp-migration.zip
※ドロップボックスにも同じものあげてます
E:\Dropbox\コーディングテンプレート\HERO CMS\マニュアル\インポート用ファイル\プラグイン

※ドラック&ドロップでできます。
↓

↓
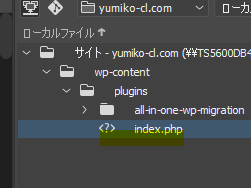
ローカルのindex.phpはいらないので消します。(フォルダを作るだけの目的で落としました)

↓
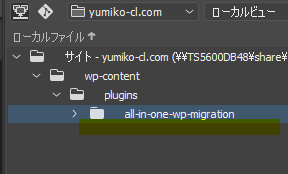
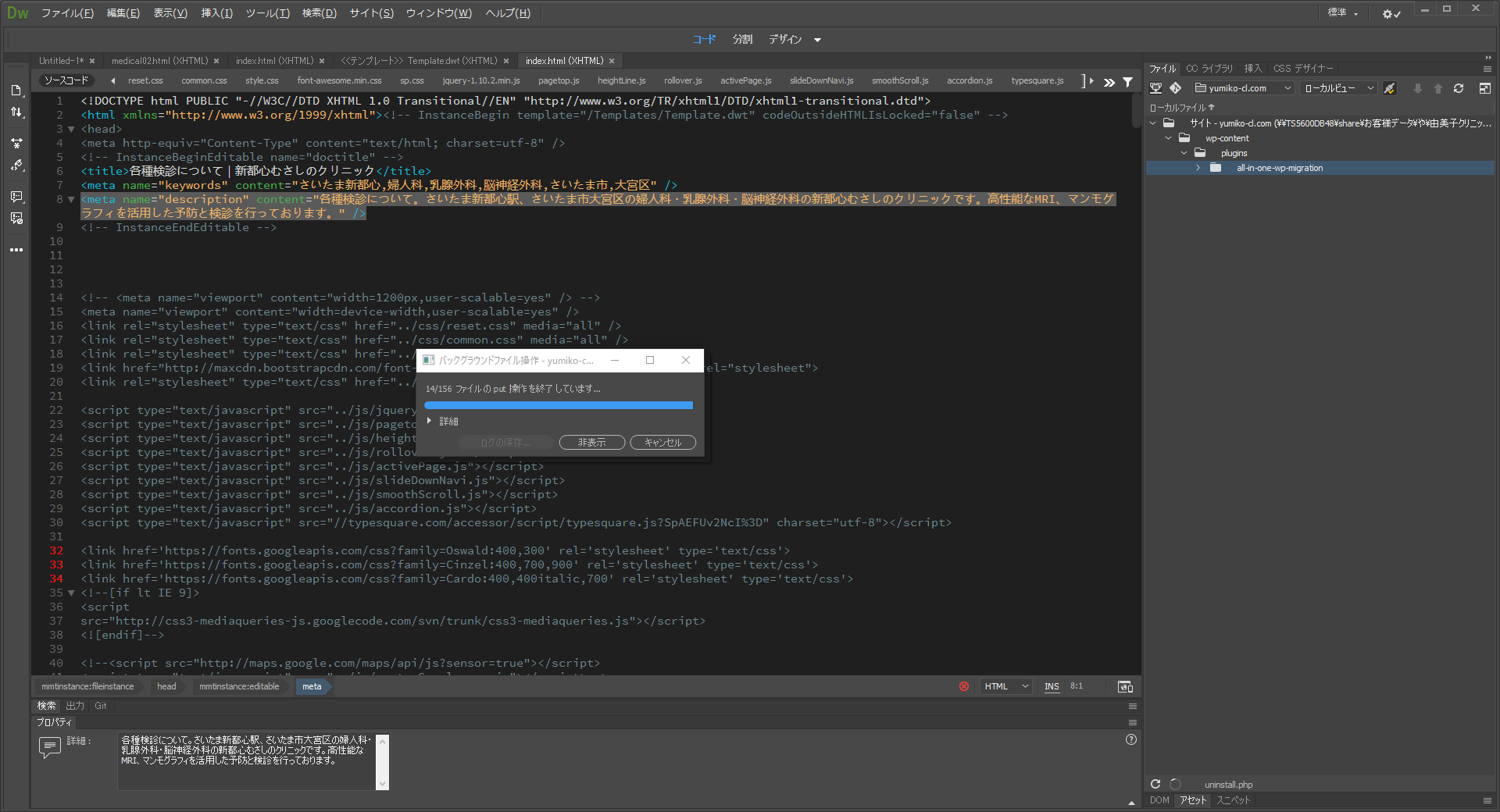
all-in-…のディレクトリを選択→右クリックで「PUT」を実行

↓
アップしてます

↓
アップが終わったら、ブラウザを開きます。
先ほど発行したログイン情報でWordpressの管理画面にログインします。

↓
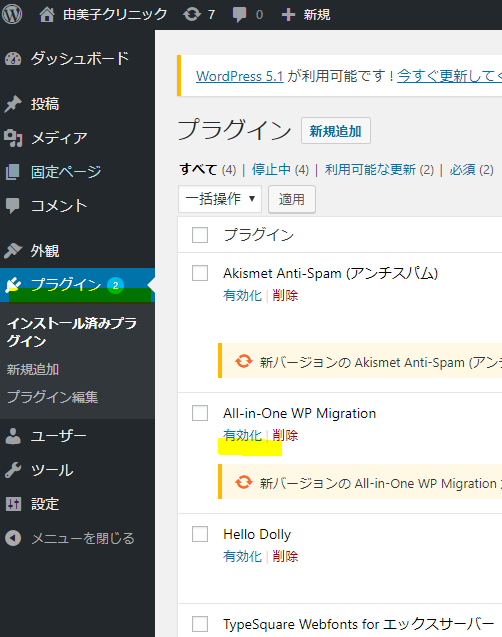
「プラグイン」をクリック
さらにAll-in-One WP Migration の「有効化」をクリック

テーマを複製するプラグインが有効化されました。
↓
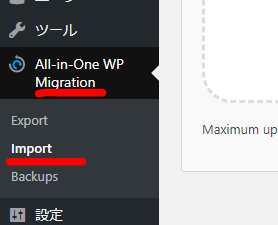
プラグインをクリック→「インポート」をクリック

↓
ドロップボックスに保存してあるベースとなるサイトをインポートします。
E:\Dropbox\コーディングテンプレート\HERO CMS\マニュアル\インポート用ファイル\ダッシュボードからインポートするやつ
ここに無いものは実際のサイトよりエクスポートしてください。
全国版CMS
なぎさ通り
サイト http://hero-innovation-002.com/
ファイル hero-innovation-002.com-20190912-091719-399.wpress
大阪仕様CMS
関西ファミリークリニック
サイト http://hero-innovation-001.com/
ファイル hero-innovation-001.com-20190226-053425-582.wpress
※アクセスのsingle-access.phpを修正必要。
FTP・ログイン情報 https://hero-innovation.cybozu.com/k/41/show#record=52&tab=comments&mode=show&s.keyword=http%253A%252F%252Fhero-innovation-001.com%252F&s.app=41
なかたこどもクリニック
サイト https://nakata-kids.jp/
ファイル nakata-kids.jp-20190227-051036-301.wpress
↓
インポートが完了したらベースとなるサイトはできました!
サイトの設定・デザインの調整
発行したログイン情報を元にWordpressにログイン
※初期に設定したものではないので注意。
↓
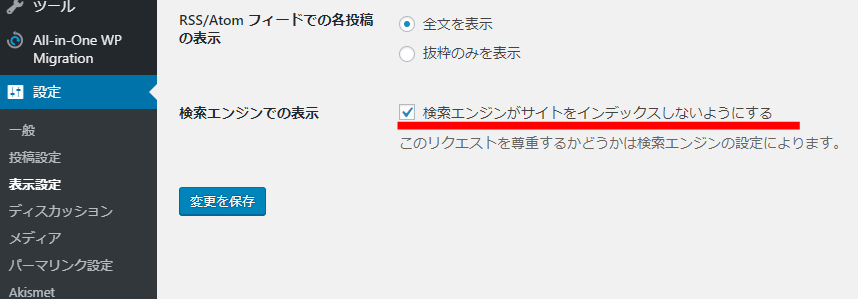
設定>表示設定 で「検索エンジンでの表示」にチェック(制作中の案件がインデックスされないようにするため)

↓
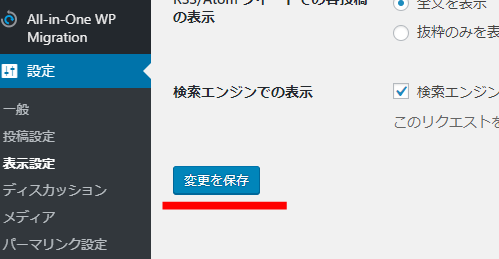
「変更を保存」をクリック

↓
あとはテーマにある画像やCSSなどを編集してデザインやコンテンツを作成してください。