動画ファイルをWEB用にエンコードする方法(Handbrake)

動画をWEBのメインビジュアル背景などに使用する場合、ファイルサイズを小さくし、ファイル形式を汎用性のあるものに変える必要があります。色々調べたら「HandBrake」というフリーソフトが簡単で便利だったので共有です。
download
日本語版があります。Mac・Windows両方ありました。
https://ja.osdn.net/projects/handbrake-jp/
※ダウンロードの際はウイルススキャンをしてください。
設定方法
今回試した設定を共有します。もっといい方を法見つけたら教えてください。
編集したい動画をローカルにコピー(share直だとエラーが出ました)
↓
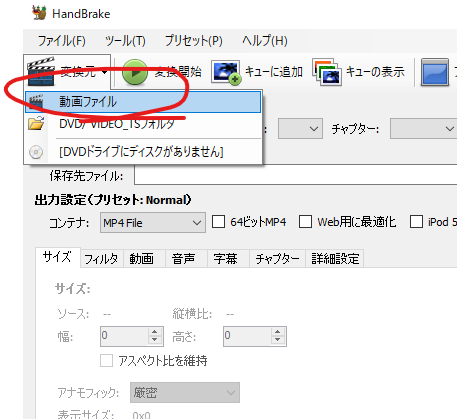
動画ファイルを選びます。

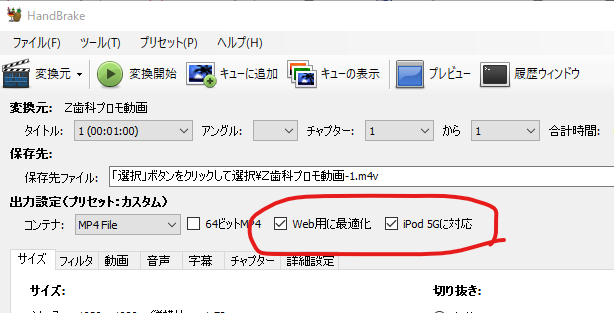
チェックを2つ追加

↓
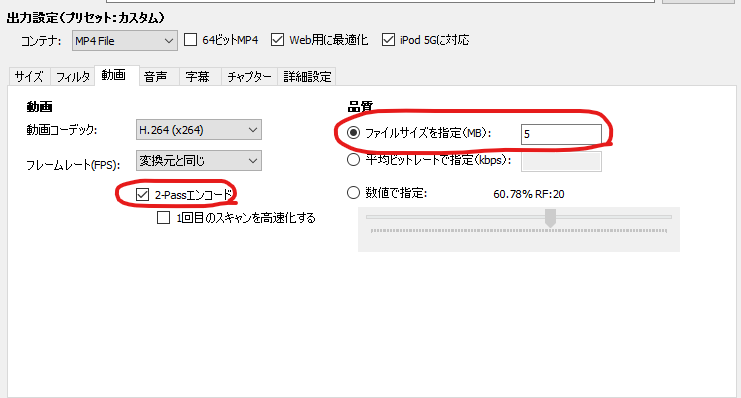
動画のタブを開き、ファイルサイズを指定します。(動画の長さにもよりますが、5Mb以下にしたいところです。)
2passエンコードにチェックを入れ(画質が良くなるそうです)、品質で5Mbにしてみます。

↓
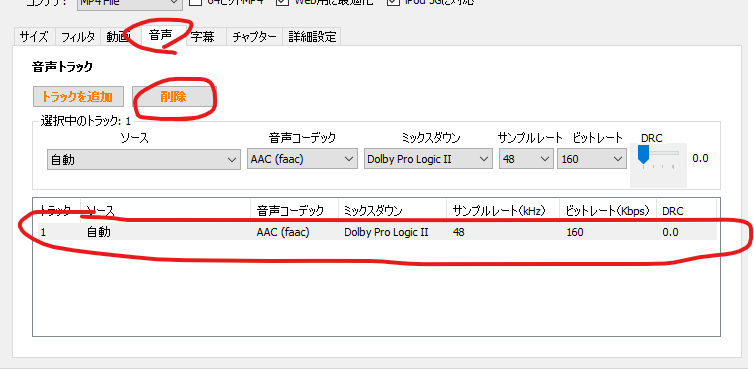
音声が不要な場合は音声の箇所を消します。
音声タブクリック>トラックにある音声の記述を選択>削除をクリック。です。

↓
このままだとファイル形式が「m4v(Apple TVなどでサラウンドオーディオ「Dolby AC3」を楽しむため、アップル社が“.mp4”の規格を拡張して設定したファイル形式)」なので、汎用性の高いmp4にします。
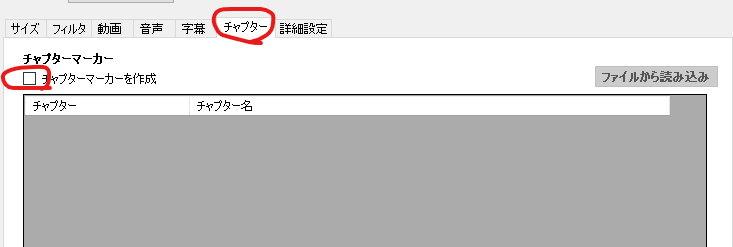
チャプター>チャプターマーカーを作成 のチェックを外します。

↓
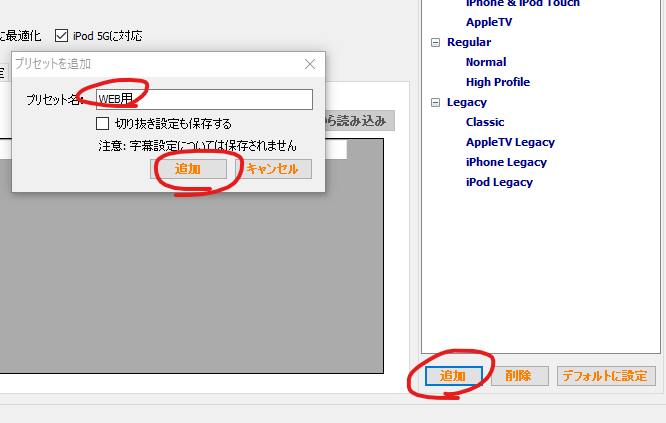
ここまでできたら設定は完了したので、設定を保存しておきます。
画面右下のプリセットにある「追加」をクリック>WEB用などの名前を付けて>追加 をクリック。

↓
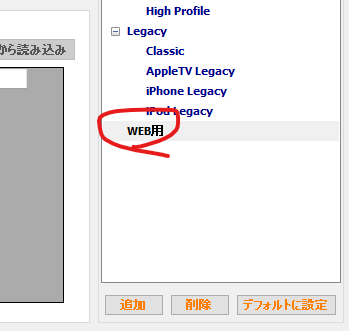
次からこのリンクをクリックすると同じ設定を読み込めます。

↓
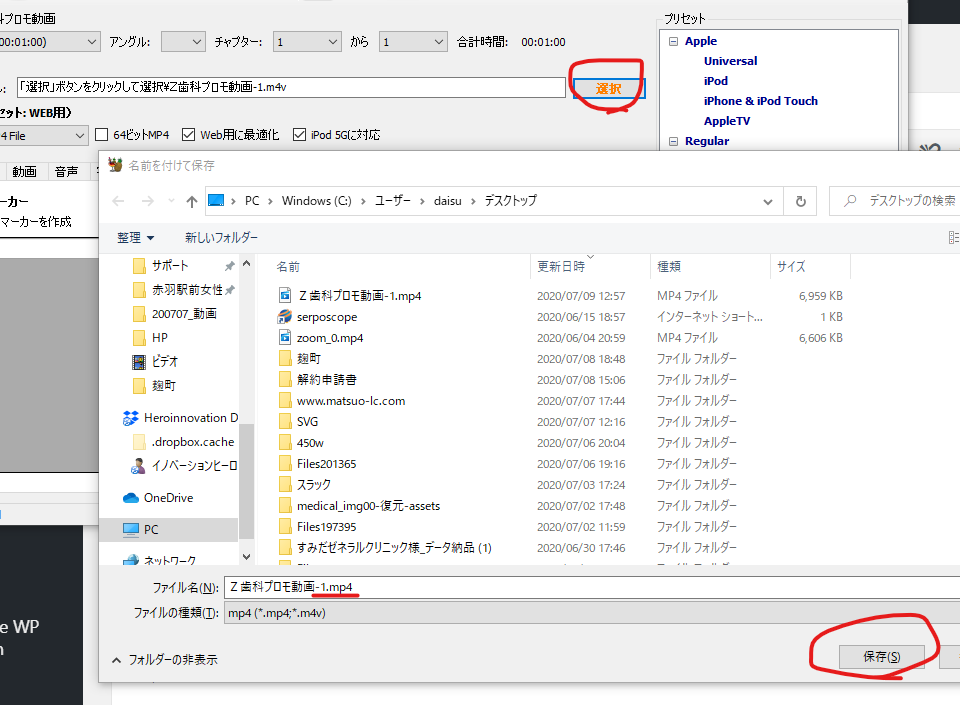
保存先を指定します。
「選択」をクリックしてデスクトップに保存先を指定してください。
そのとき、拡張子が「mp4」になっているか必ず確認してください。なっていない場合は、チャプターのチェックを外してください。
もんだいなければ、保存をクリック。

↓
変換作業
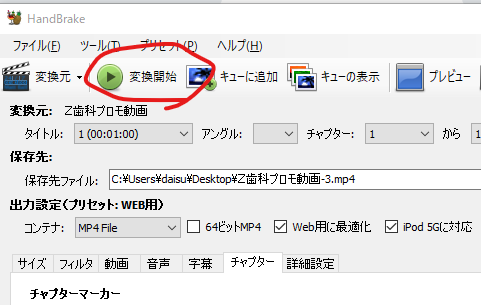
ここまでできたら変換開始です。
「変換開始」をクリックしてください。

↓
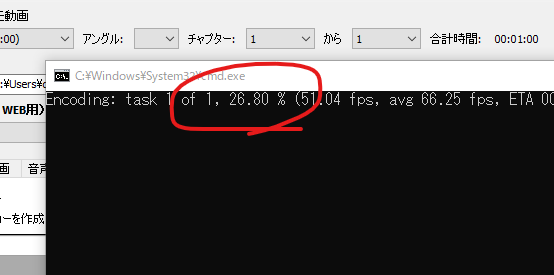
変換中。ここが100%になったら完了です。

↓
100Mb→4.92Mbまで圧縮できました!

調整方法・埋め込み
あとは画質を見て粗すぎる場合は10Mbまで増やしてみるか、動画に色をのせて粗さを目立たないようにしてください。
参考 https://beginners-high.com/background-movie/
そのほかの埋め込み方法は適当にググってください!
<video id=”mv-movie” poster=”images/mainvisual_slide1.jpg” autoplay muted playsinline loop>
<source src=”video/mainvisual_video01.mp4″>
</video>
あと、明るさの調整の依頼が後からきたのでそれはiphoneでやりました。