オリジナルサイトにブログを追加する方法
- 2020.08.20
- Support

ワードプレスをインストール
【参考】新告知サイト作り方
※サイトURLやブログ名は異なるので注意してください。
- Xserverにログイン
- 該当サーバーの「サーバー管理」>WordPress簡単インストール>該当ドメインを選択する
- 各項目を入力
URL http://ドメイン/blog ブログ名 blog ユーザ名 starter パスワード 英数大小文字8桁(ランダム生成ツールで作成) メールアドレス wp-admin@ヒーローカスタマー - インストールが完了したら、完了画面の情報をコピーしておく。
kitoneにパスワードを登録
ワードプレスの管理情報等をkintoneのお客様パスワードに登録しておきます。
- 「お客様パスワード」新規登録画面で、クリニック名を入力して紐づけ
- タイトル、ID(ユーザー名)、パスワードを入力
- note欄に先ほどインストール完了画面でコピーした情報をペースト。
ID(ユーザー名)とパスワードはnote欄からは消しておく。
テンプレートを編集
テンプレートを今回のサイトに合わせて編集します。
ドロップボックス(Dropbox\コーディングテンプレート\ブログテンプレート)にあるブログのテンプレートファイルをコピーして使用します。
主に編集が必要なのは、header.php/footer.php/style.css/sp.cssです。
編集方法は、ほぼ下記の参考記事のとおりです。
【参考】告知サイトのブログにオリジナルのデザインを反映する方法(マニュアル)
編集ができたら、フォルダごとサーバーにアップします。
その際、デフォルトでインストールされているテーマ(twentytwenty等)は削除してください。
ワードプレスの各種設定
ワードプレスの管理画面にログインし、プラグインなどの設定を行っていきます。
テーマ
「外観」>テーマ「clinic_blog」を有効化します。
プラグイン
まずは全てのプラグインを有効化します。
その後、下記の各種設定を行ってください。
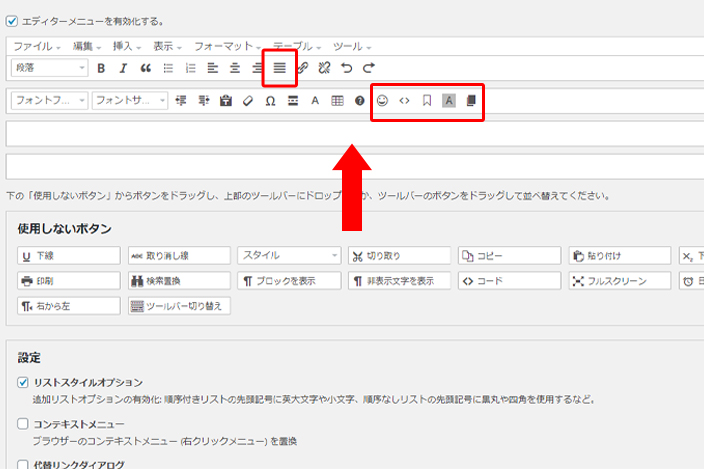
TinyMCE Advanced
下記のボタンをドラッグアンドドロップで追加します。
- 両端揃え(段落の欄に入れる)
- 顔文字
- ソース
- アンカー
- 背景色
- 改ページ

Really Simple SSL
有効化すると、ダッシュボードの上部に「SSLに移行する準備がほぼ完了しました」というアテンションが出ます。
「はい、SSLを有効化します」をクリック。
【参考】プラグインで簡単!WordPressの常時SSL対応
All in one SEO
タイトル変更
header.phpの設定よりも、このプラグインで設定されたタイトルが優先されます。
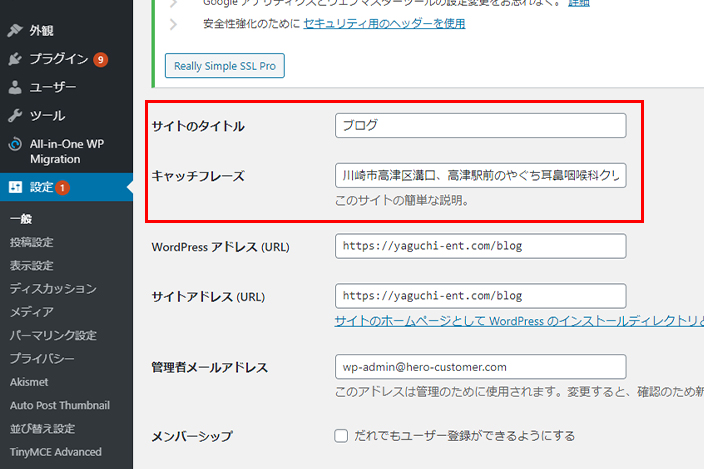
- 設定>一般
サイトタイトル:「blog」→「ブログ」
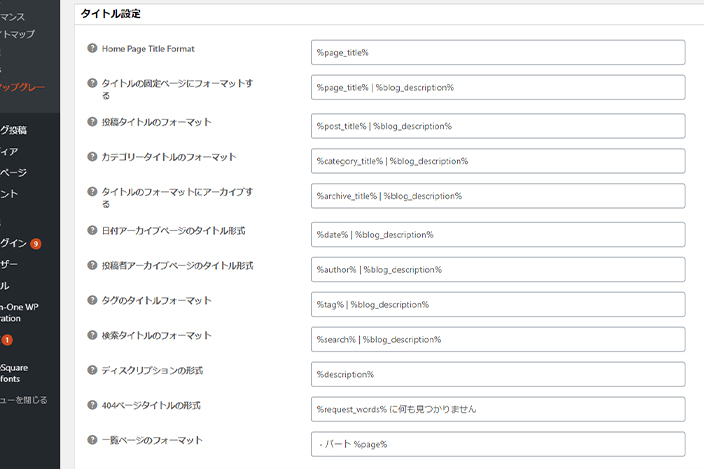
キャッチフレーズ:ページ名の後に入れたい文章(「〇〇駅の〇〇クリニック」など) - All in One SEOの管理画面>タイトル設定
「%site_title%」を「%blog_description%」に変更
※「%site_title%」:一般設定のサイトタイトルが入ります。
※「%blog_description%」:一般設定のキャッチフレーズが入ります。


noindex設定
下記参考サイトの「【一般設定】Noindex 設定」部分を参考に設定してください。
【参考】【2020年】All in One SEO Packの導入手順&「一般設定」のおすすめな設定方法【WordPressプラグイン】
その他の設定
| パーマリンク設定 | 「投稿名」に変更 |
| 並び替え設定 | すべて選択×2か所をチェックして更新をクリック |
| 表示設定 | 「検索エンジン…」がチェック無しになっているか念のため確認 |
ユーザーにお客様を追加
ユーザー>新規追加をクリックし、下記のとおり入力していきます。
| ユーザー名 | 任意。先生のお名前(ローマ字)、もしくはuser01など。 |
| メールアドレス | kintoneに登録されているもの。登録なければ過去にやり取りしているメールを探す。それもない場合はwordpress@ヒーローカスタマー |
| パスワード | 英数大小文字12桁(ランダム生成ツールで作成) |
| 「新規ユーザーにアカウントに関するメールを送信」のチェック | 外す |
| 権限グループ | 編集者 |
kintoneに登録
ユーザー登録ができたら、お客様用のログイン情報やパスワードを、kintoneのお客様パスワードに登録しておきます。
冒頭で作成した社内用のレコードを再利用すると楽です。
note欄は管理画面URLのみでOKです。
テスト投稿してチェック
- カテゴリーを複数作成してみて、カテゴリーページが表示されるか
- ページネーションが問題なく操作できるか
- 最後にテスト投稿やテスト用カテゴリーを削除