超簡単!real favicon generatorを使ったファビコンの設置方法
①ファビコン画像の準備
ファビコンにしたい画像を300×300px以上のpngで用意してください。

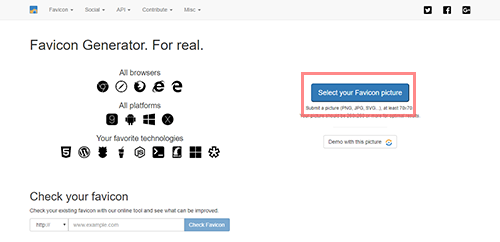
②画像のアップロード
https://realfavicongenerator.net/にアクセスし、「Select your Favicon picture」の青いボタンで①で用意した画像をアップロードしてください。

③各種設定
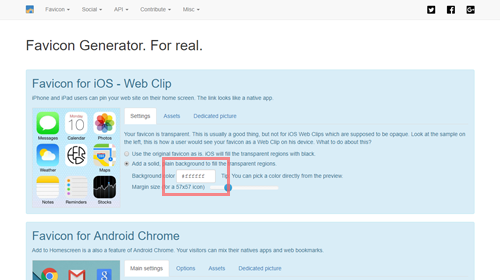
(1)Favicon for iOS – Web Clip(mac製品のプレビュー画面)
2つ目の項目に変更
「Add a solid, plain background to fill the transparent regions.」
※それ以外の項目は基本触らなくて大丈夫です。
背景色を変えたい場合のみカラーコードを編集してください。

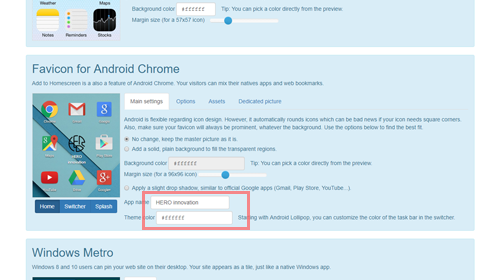
(2)Favicon for Android Chrome(Android製品のプレビュー画面)
下から2つ目の欄に「App name」という項目があるので、クリニック名・社名などホームページの名前を記入する。
※背景色を変えたい場合はその下のカラーコードの欄を編集してください。

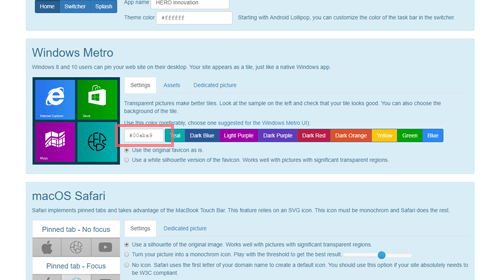
(3)Windows Metro(Win製品のプレビュー画面)
特に編集する必要はありませんが、背景色を変えたい場合のみカラーコードの欄を編集してください。
横の色名をクリックして、Win製品に合わせた配色にすることもできます。

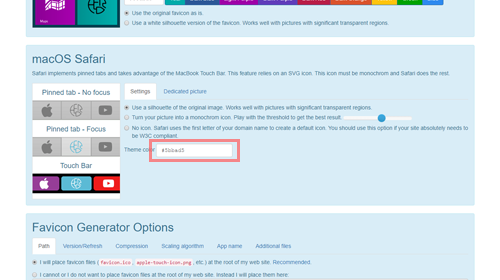
(4)macOS Safari(mac製品内のアイコン)
特に編集する必要はありませんが、色を変更したい場合のみカラーコードの欄を編集してください。

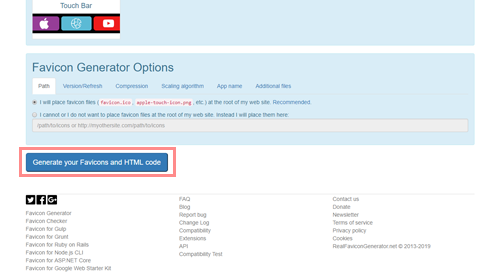
(5)「Generate your Favicons and HTML code」
ボタンをクリックしてページが切り替わるのを待ってください。
ページが切り替わっても、データ生成のために少し時間がかかります。一息ついてお待ちくださいね。

④生成したデータの取得と設置
(1)ファビコンファイルのダウンロードと設置
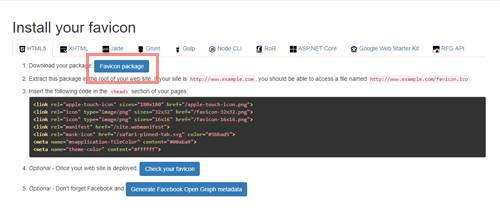
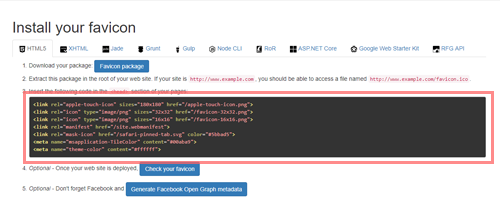
1.「1.Download your package「Favicon package」をクリックして、ファビコンのデータを一式ダウンロードして解凍してください。
(まだreal favicon generatorの画面は閉じないでくださいね)

2.解凍したフォルダの名前を「favicon」に変更してサイトデータの直下に置いてください。

(2)HTMLコードのコピー
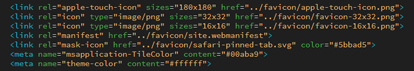
1.「3.Insert the following code in the <head> section of your pages」のすぐ下にあるコードをすべてコピーしてください。

2.「href=”」の記述を「href=”../favicon」に全置換してください。
※(1)-2で付けたディレクトリと紐づけるためです。

3.ファビコンを設置したいページ(基本的にはテンプレート設置になると思いますが)の<head>の中にHTMLコードを設置してください。
以上で設置完了です!