HEY METAの使い方
HEY METAにアクセスして、URLを入力します。ブログの場合は、記事ページのURLを入力してください。
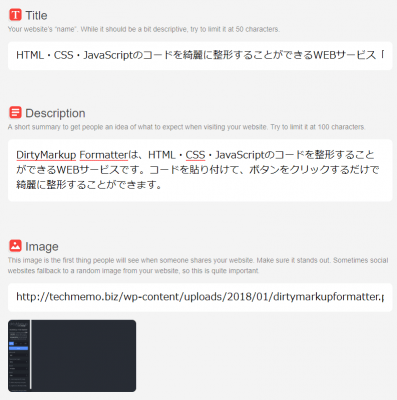
解析が完了すると、下記の項目が表示されますので、変更したい箇所があれば修正します。
- Social Card Preview
- Title
- Description
- Image
- Website Address
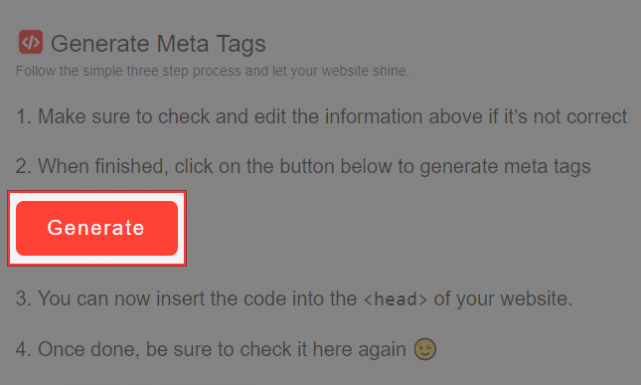
[Generate]をクリックすると、OGPタグが生成されます。
OGPの確認
OGPを確認する方法についてご紹介します。設定したOGPが正しく反映されているか、ページを追加した時や改修をしたときなどにチェックしておきましょう。
デバッガー(Facebook)

Facebookが公開している、開発者向けのツールです。無料で使えますが、Facebookアカウントでログインしておく必要があります。
Card validator(Twitterカード)
こちらはTwitterカード向けの確認ツールです。ページのURLを入れるだけで、簡単にOGPの確認ができます。